With WPFunnels, you can Design and Edit your Checkout Page using Elementor.
To design or edit your Checkout Page with Elementor, first go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
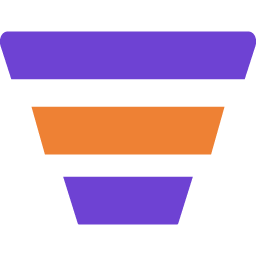
Now, when you click on the Checkout step, you will see four new options on the top of the Checkout step. The first one is the Settings option, the second option is the View option, the third option is the Edit option, and the last option is the Configure option.

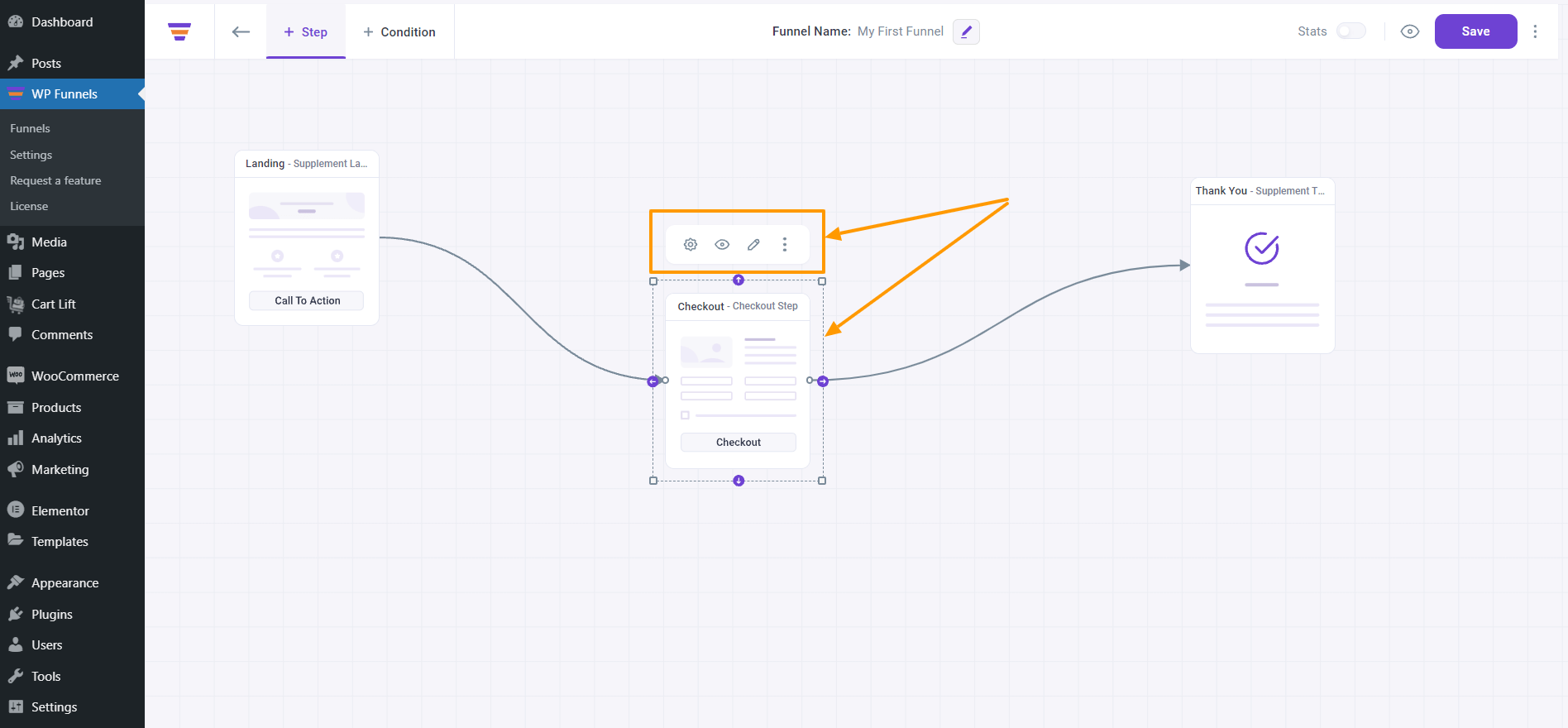
To edit the Checkout page, click on the Edit option.

Once you click on the Edit icon, a new tab will open with the Elementor page builder plugin, through which you can edit your Checkout page.
Note: If you set Elementor as the default page builder the Checkout page will open with Elementor. You can change the default page builder from the WPFunnels Settings.
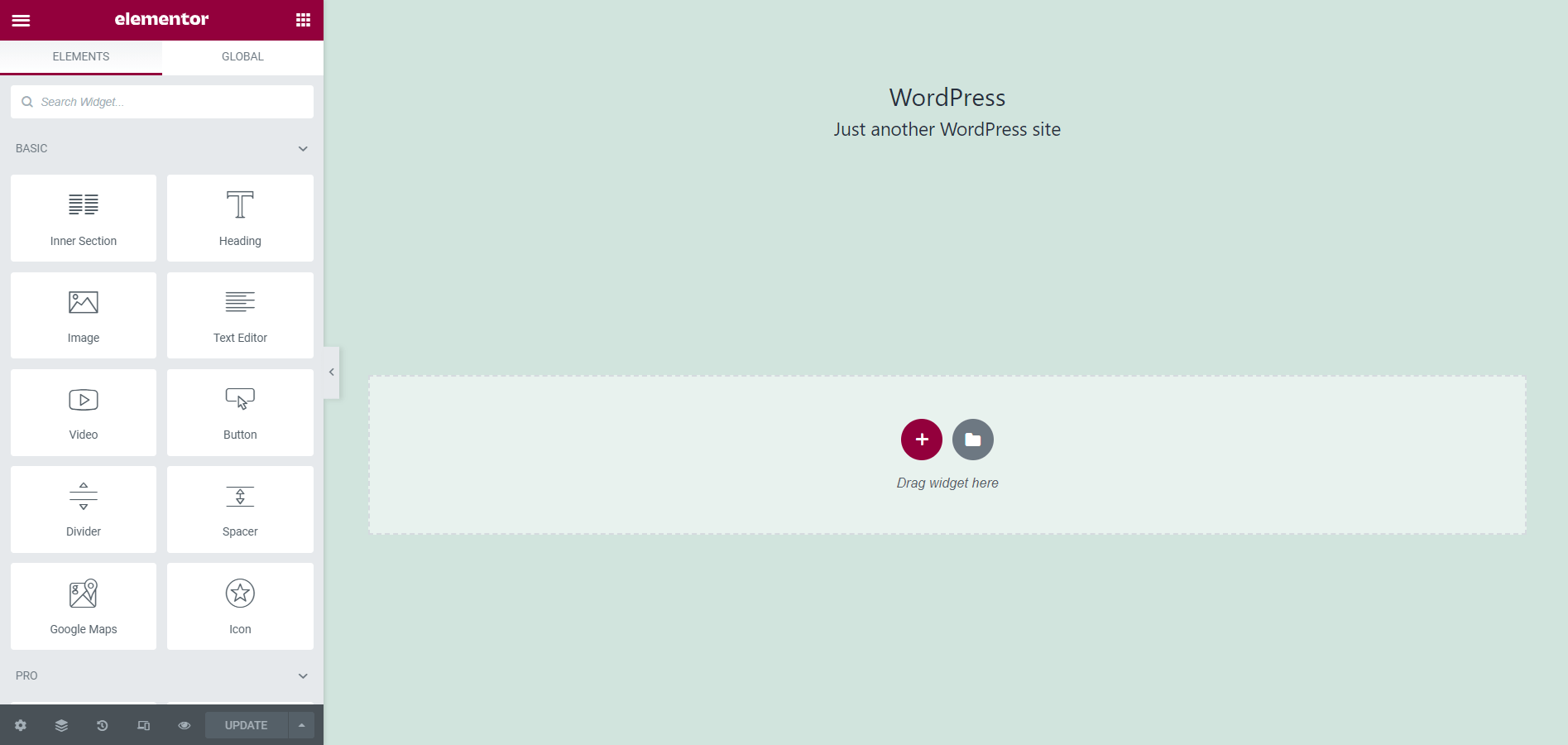
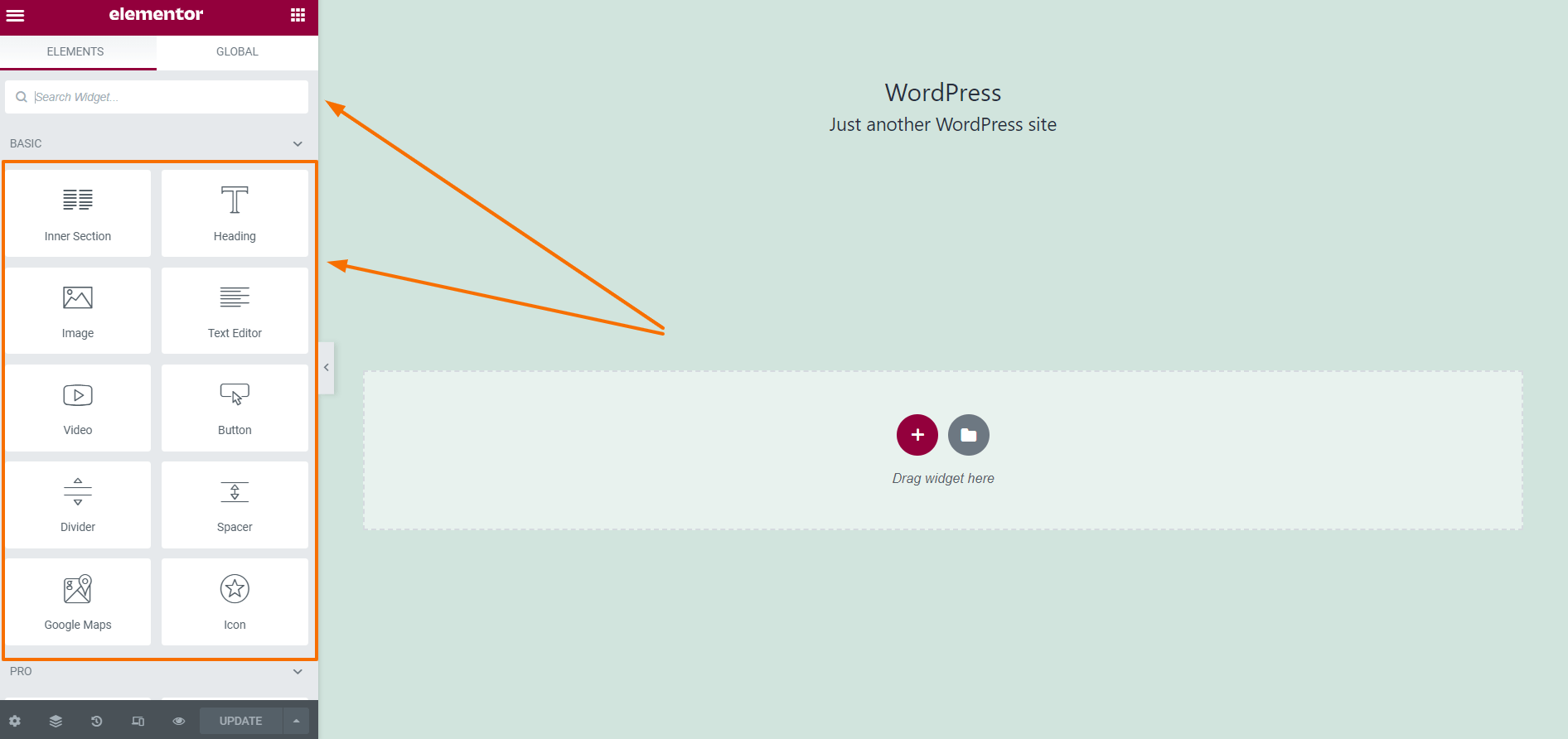
Once the page is open with Elementor, you will get the following view if you’ve start creating the checkout page from scratch:

Now, you can edit the Checkout page from scratch, or if you’ve selected a checkout template, you will get the pre-made template here.

On the left you will find Elementor widgets, just drag and drop the widgets into the Elementor Sections or Columns and edit them, or you can search the widgets from the widget bar.

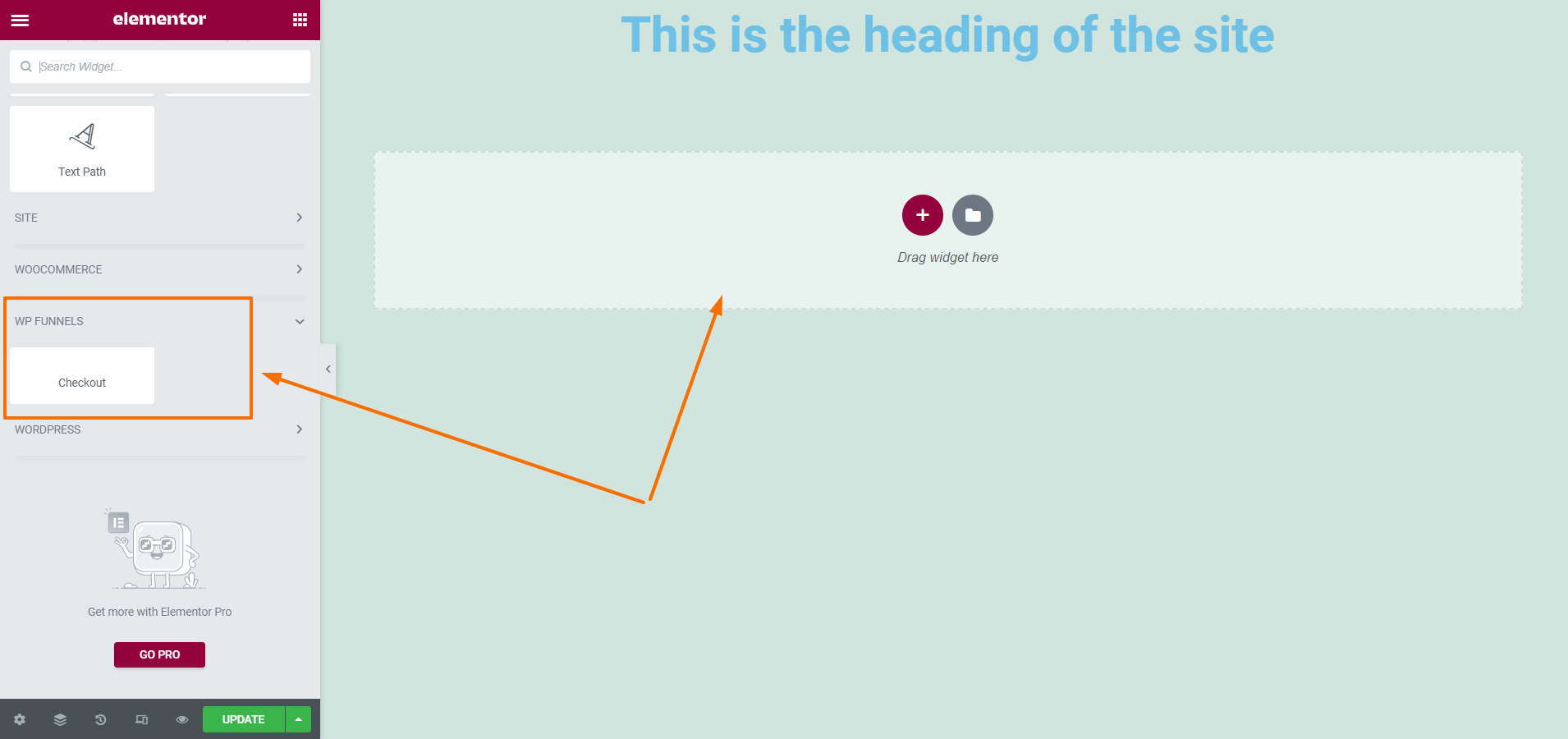
To add the Checkout Button to your Checkout page, scroll down to the bottom of the widget bar and find WP Funnels, or search for Checkout Button.

Drag and drop the Checkout Button widget to your template.

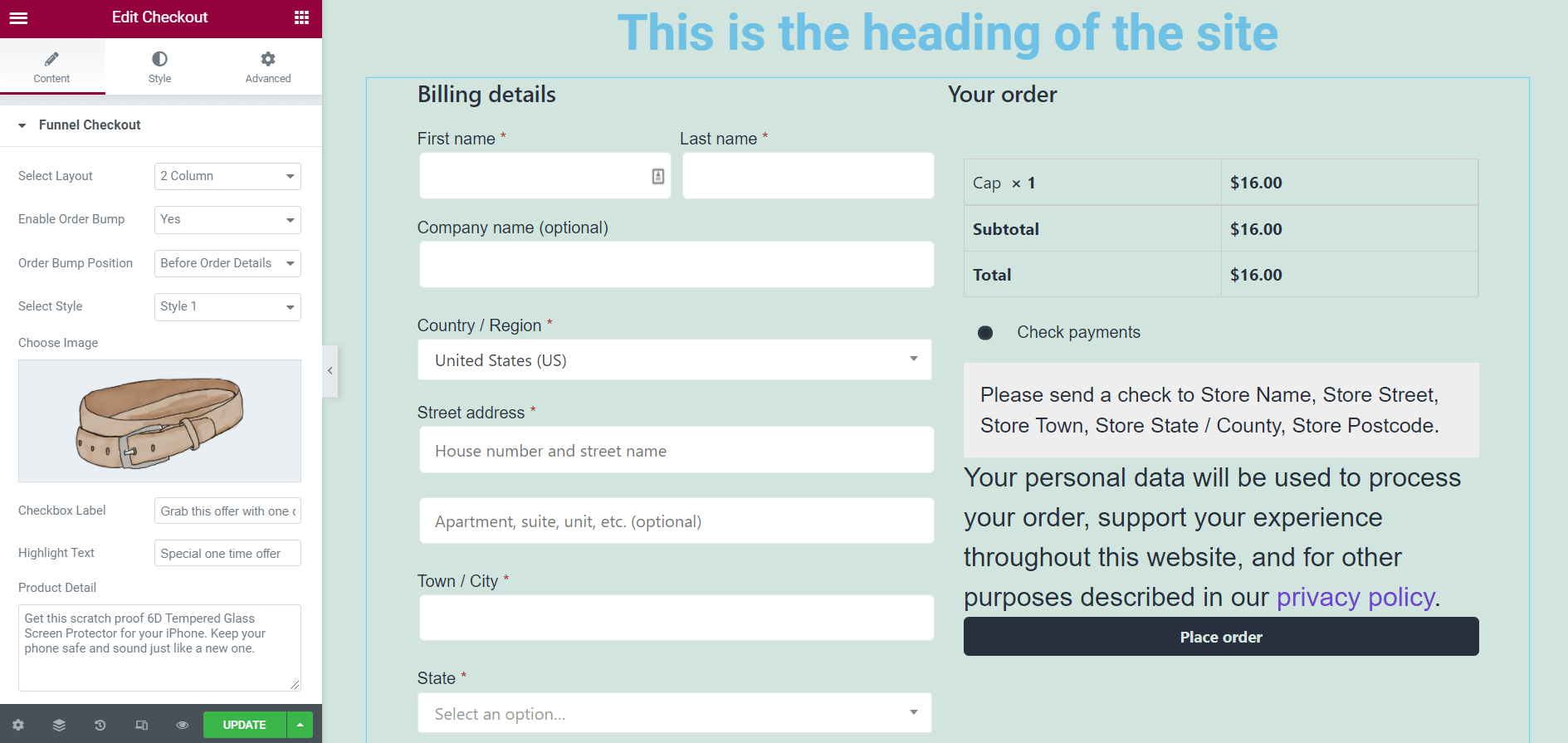
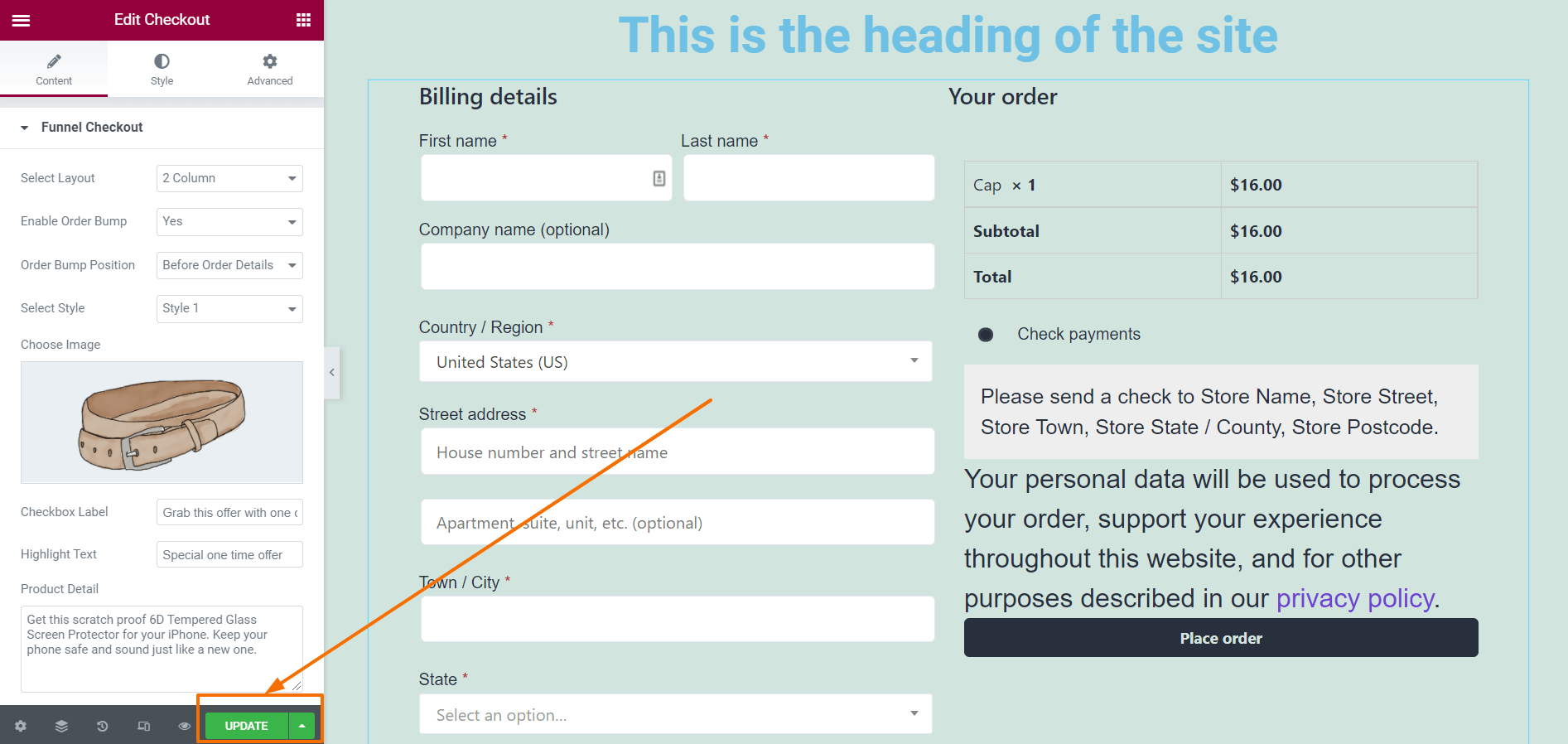
To make any changes to your Checkout Button, click on the WPFunnels Checkout Widget, and you will get some options to change the Layout, Enable Order Bump, etc.
Also, by clicking on the Style or Advanced option, you will get some more options to change the button style.
Now, Click on the Update button from the bottom left.

That’s it. Your Checkout Page is ready.
Now, to see your Checkout Page in action, click on the View option next to the update button, or you can go back to your funnel canvas, click on Checkout step and then click on the view icon.