Every sales funnel varies depending on the industry, products, and purpose.
With WPFunnels, you can create effective sales funnels by using various types of funnel steps.
Let us get a quick understanding of all the types of funnel steps that you can add using WPFunnels.
All funnel steps and their options
In a funnel, you will be able to work with 5 different types of steps:
- Landing Step
- Checkout Step
- Thank You Step
- Custom Step
- Upsell Step
- Downsell Step
Let us look at the options you will get for each of these steps on the canvas.
1. Landing Step

This will be the landing page of your funnel, it can be used as a landing page to collect leads, or a sales page for your product.
You will get 5 options to configure the landing step.
- Settings (gear icon):
Here, you will get to change the Title and URL of the landing page.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the landing page and run A/B tests to find out what works best.
- Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on whether they submitted the opt-in form or not (if you have an opt-in form on the page)
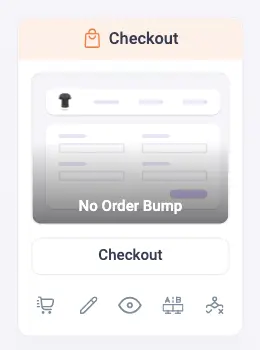
2. Checkout Step

This will act as the personalized checkout page for your funnel.
You will get 5 options to configure the checkout step.
- Settings (cart icon):
Here, you will get the option to assign the offer product, configure basic checkout settings (such as quantity selection, allow/disallow coupon, etc.), offer exclusive discounts, create order bump offers, and edit checkout fields.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the checkout page for design or product offers and run A/B tests to find out what works best.
- Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on buyer’s decisions which includes
– order bump acceptance/rejection
– the cart total
– shipping or billing country
– form submission in any previous step
3. Thank You Step

This will be the Thank You page or order confirmation page for your funnel after all orders are made.
You will get 4 options to configure the thank you step.
- Settings (gear icon):
Here, you will get the option to display or hide certain parts of the order details and set redirections from/instead of the thank you page to another custom URL.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the thank you page and run A/B tests to find out what works best.
4. Custom Step

This will be the Custom page for your funnel, It can be used as a landing page, lead generation page, bridge page etc.
You will get 5 options to configure the custom step.
- Settings (gear icon):
Here, you will get to change the Title and URL of the landing page.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the page and run A/B tests to find out what works best.
- Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on whether they submitted the opt-in form or not (if you have an opt-in form on the page)
5. Upsell Step

This is the upsell offer step that you may use to make special offers after checkout.
You will get 5 options to configure an upsell step.
- Settings (cart icon):
Here, you will get the option to assign the upsell offer product, offer exclusive discounts, and choose to replace any previous order from the same funnel journey.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the upsell page for design or product offers and run A/B tests to find out what works best.
- Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on buyer’s decisions which includes
– order bump acceptance/rejection during checkout
– current upsell offer acceptance/rejection
– acceptance/rejection of any past upsell/downsell offer in the same funnel
– the cart total during checkout
– shipping or billing country during checkout
– form submission in any previous step
6. Downsell Step

This is the downsell offer step that you may use to make special offers after checkout (usually used when an upsell offer is rejected).
You will get 5 options to configure a downsell step.
- Settings (cart icon):
Here, you will get the option to assign the downsell offer product, offer exclusive discounts, and choose to replace any previous order from the same funnel journey.
- Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder.
- Preview (eye icon):
You may preview the page design by clicking on this icon.
- A/B Testing (A|B icon):
Create multiple variants of the downsell page for design or product offers and run A/B tests to find out what works best.
- Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on buyer’s decisions which includes
– order bump acceptance/rejection during checkout
– current downsell offer acceptance/rejection
– acceptance/rejection of any past upsell/downsell offer in the same funnel
– the cart total during checkout
– shipping or billing country during checkout
– form submission in any previous step
Use these steps effectively to plan and create a proper functional funnel.
