With WPFunnels, you can use a native Optin Form to collect leads.
In this documentation, you’ll learn how to use the Optin Form in your funnel.
So, Let’s get started.
Step 1 – Edit Your Funnel Landing Page
At first, make sure you don’t have any Checkout step connected to your funnel.
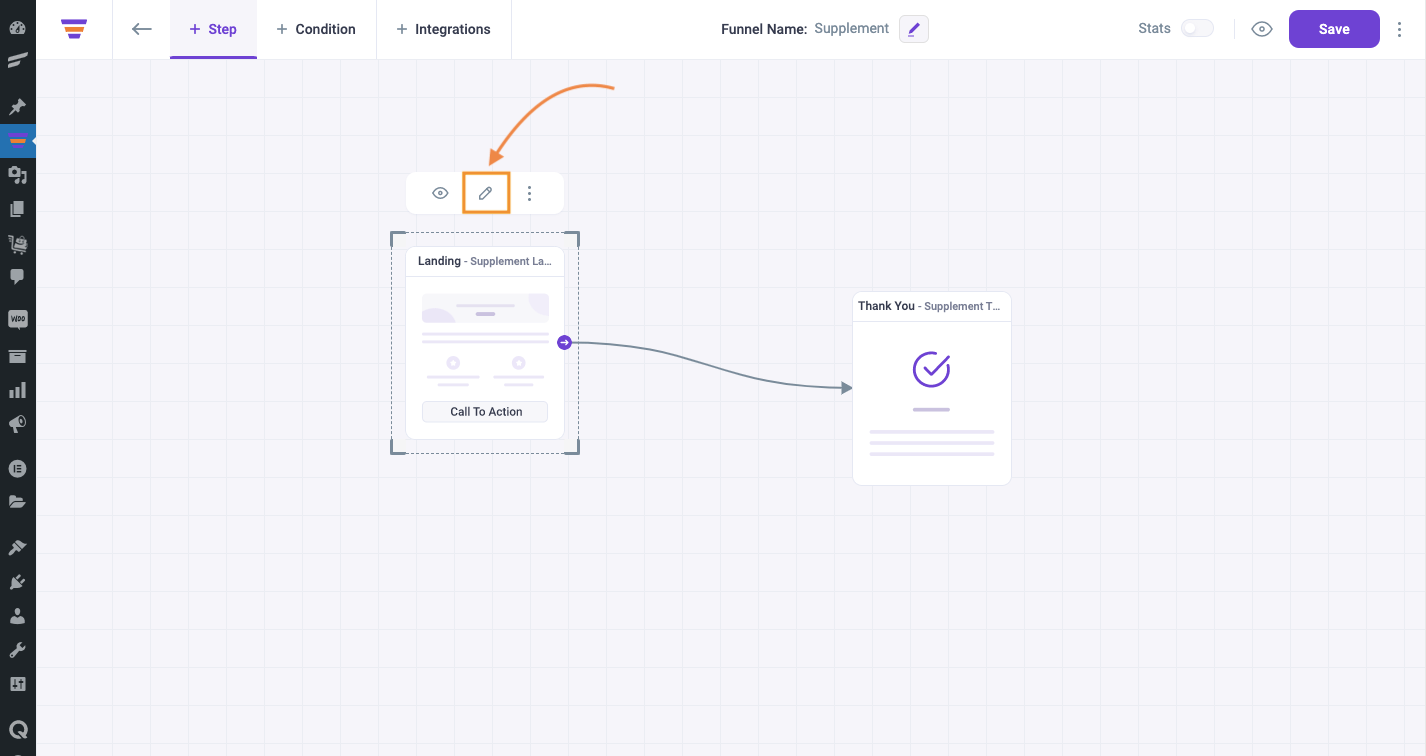
- On the drag and drop canvas, click on the Landing step to select it.
- Next, click on the Edit icon.

And it will open the Landing page in Gutenberg edit mode.
Step 2 – Add The Optin Form Block
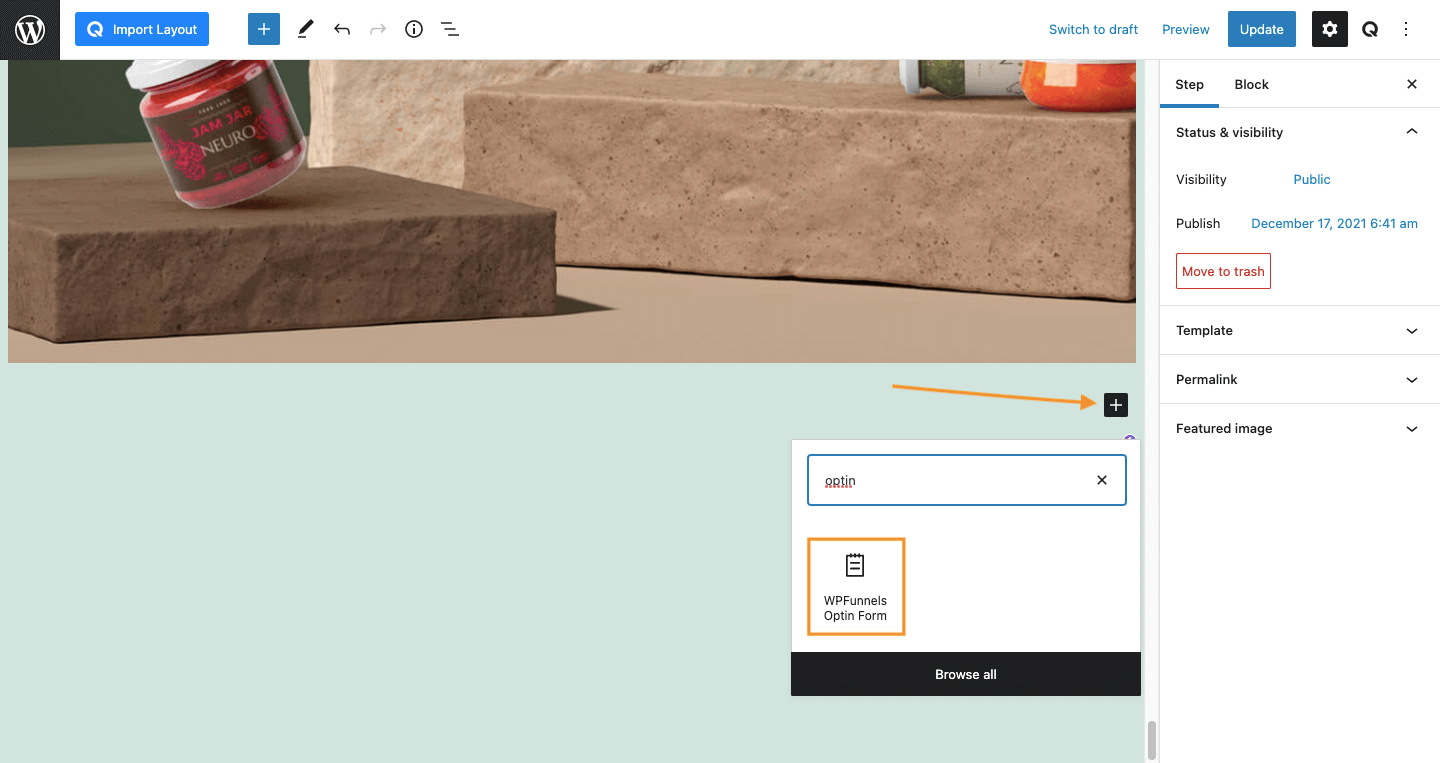
- On Landing page editor, search for the Optin Form block.
- Add the WPFunnels Optin Form block to Landing page.

Step 3 – Configure The Optin Form Block
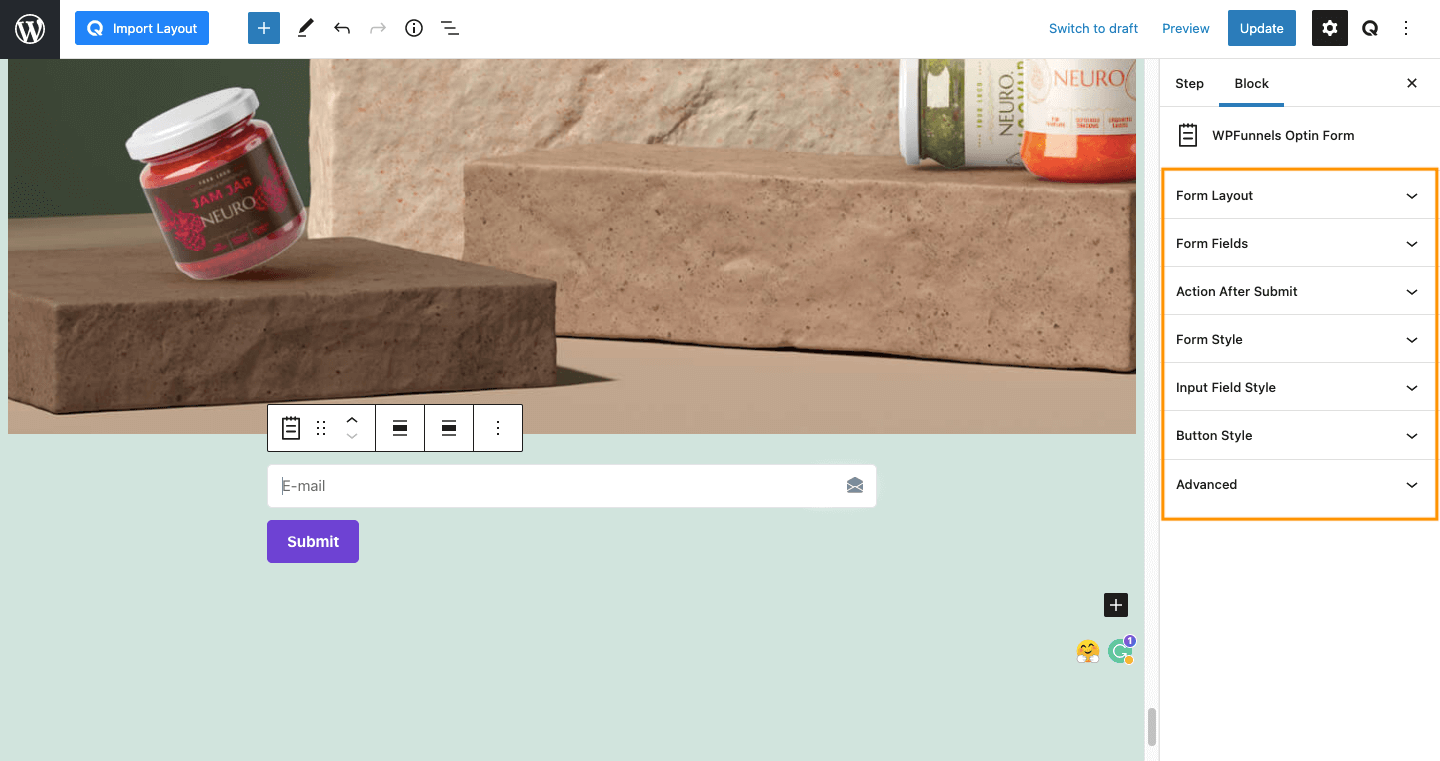
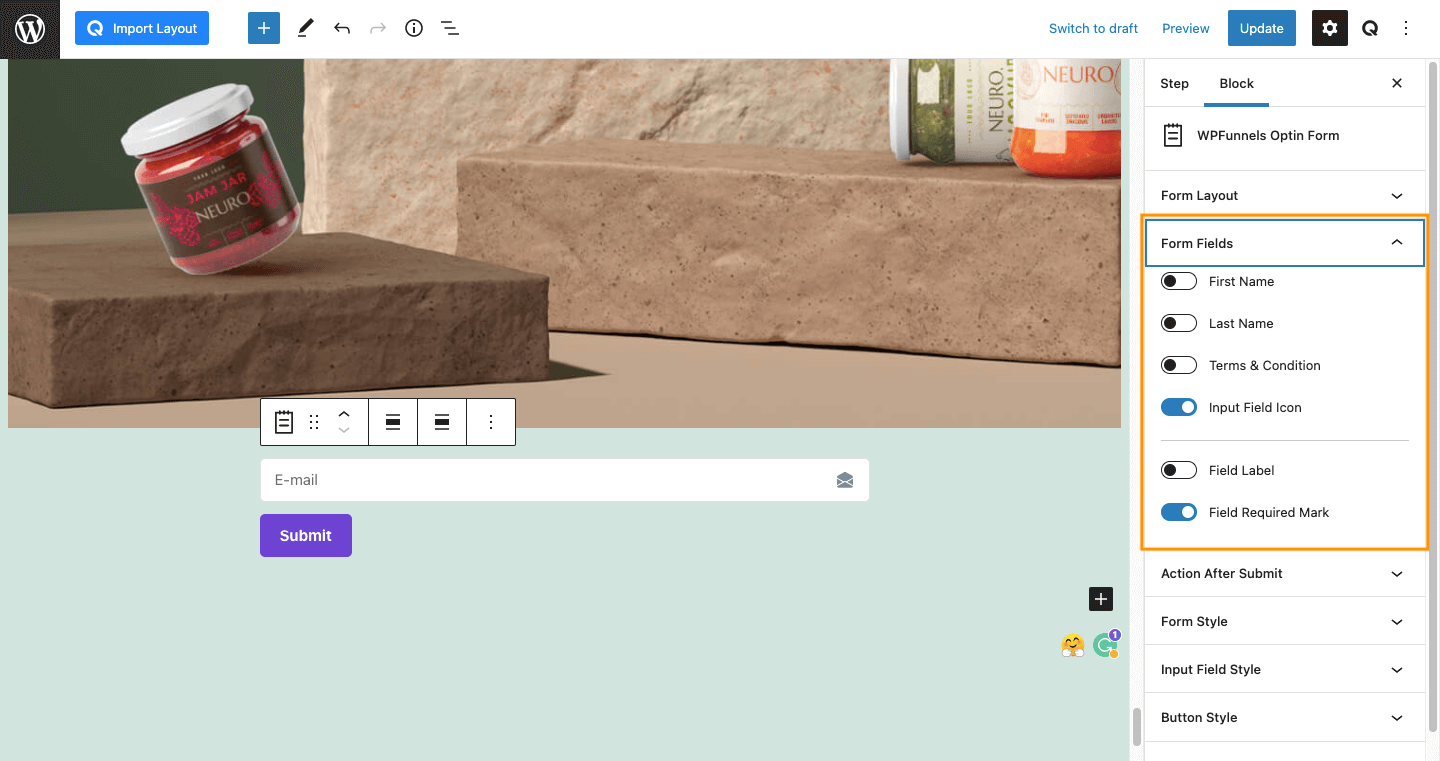
Once the Optin Form block is added, you will see the block edit options on the right side.

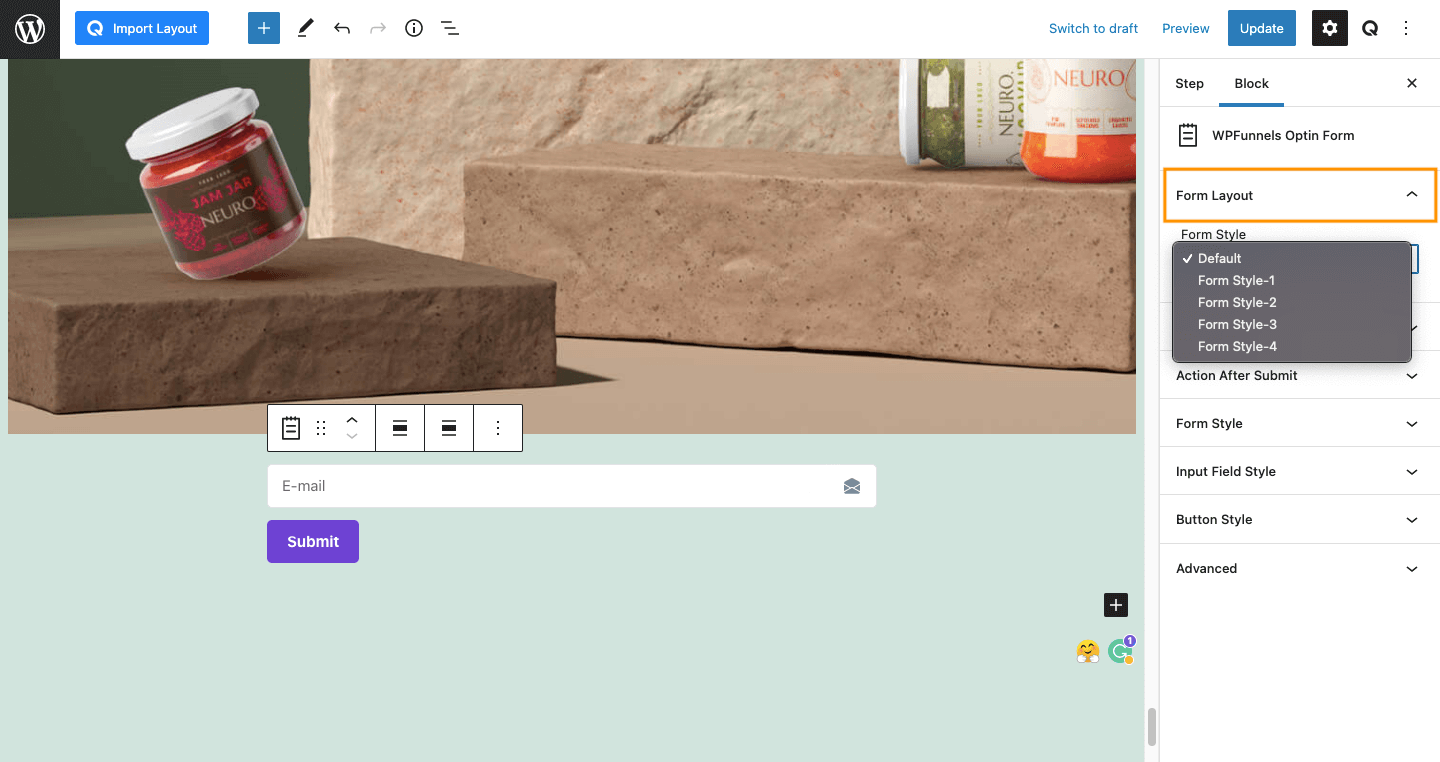
1. Form Layout
You have options to choose from a couple of Form Styles.

2. Form Fields
You can choose to Show or Hide the following fields:
- First Name
- Last Name
- Terms & Condition
- Input Field Icon
- Field Label
- Field Required Mark

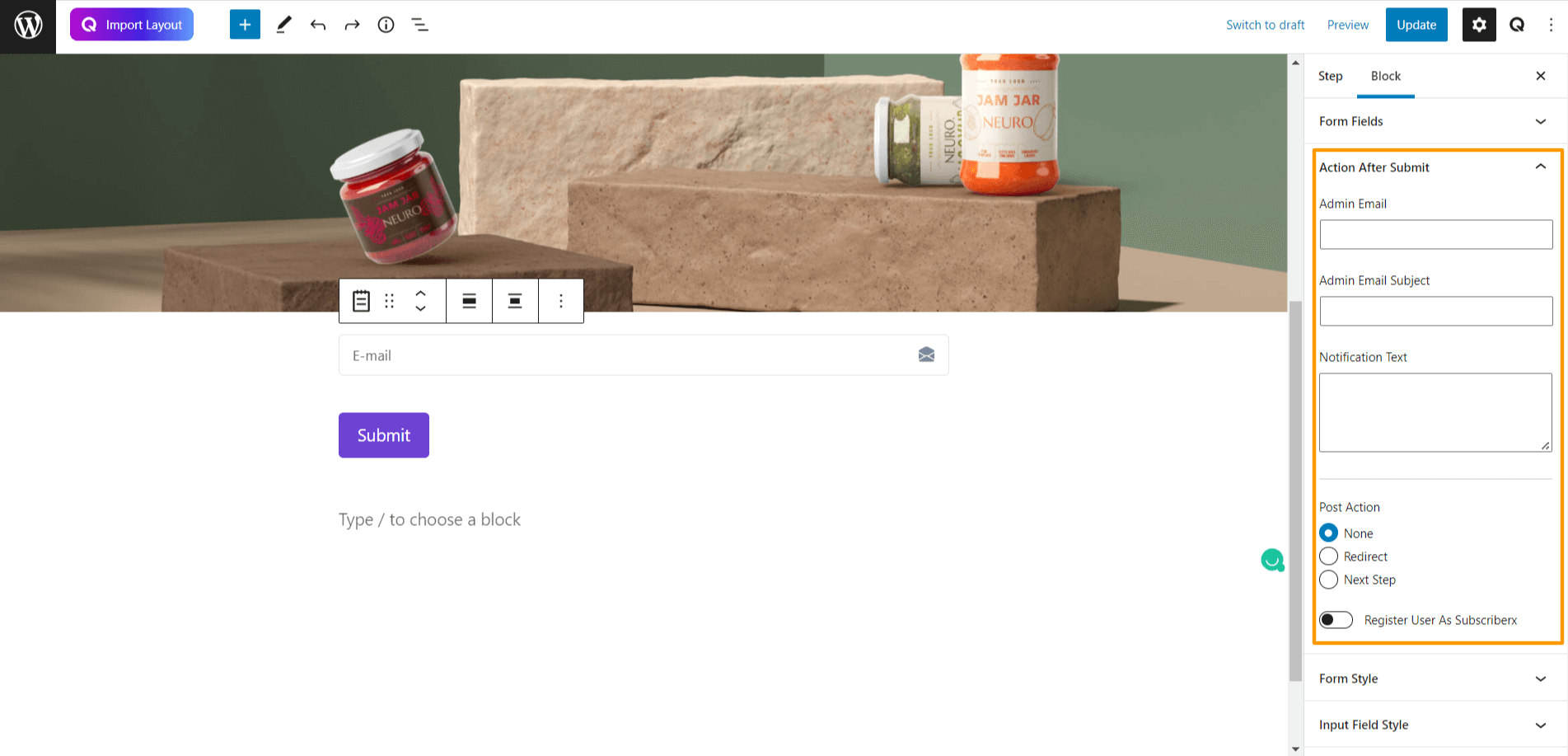
3. Actions After Submit
You can configure the actions after submit. Such as – you can send an email to the admin and you can send the lead to the next step or a specific URL.
In this section, you will see:
- Admin Email
- Admin Email Subject
- Notification Text
- Other Action – None, Redirect to url, Next Step
- Register User As Subscriber (We will discuss this option in the next step)

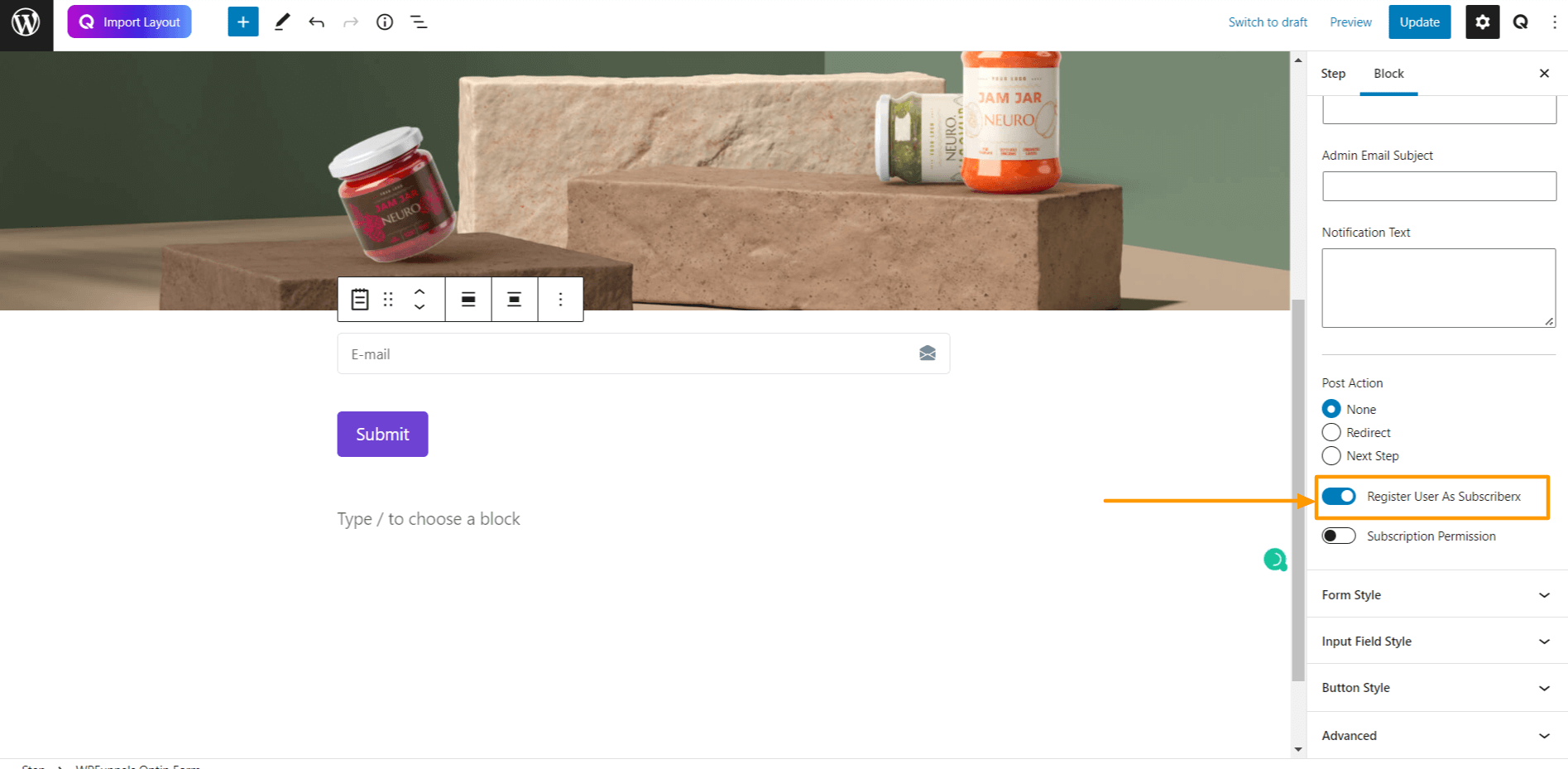
4. Register User As Subscriber
When a user submits the opt-in form, you can collect their submitted info through CRM.
More to that, If you want to add the users as subscribers to your site, simply enable this Register User As Subscriber option, and the users who submit the opt-in form, their email will be listed as the subscribers.

Also, you can add a confirmation check box that the user will be added as a subscriber.
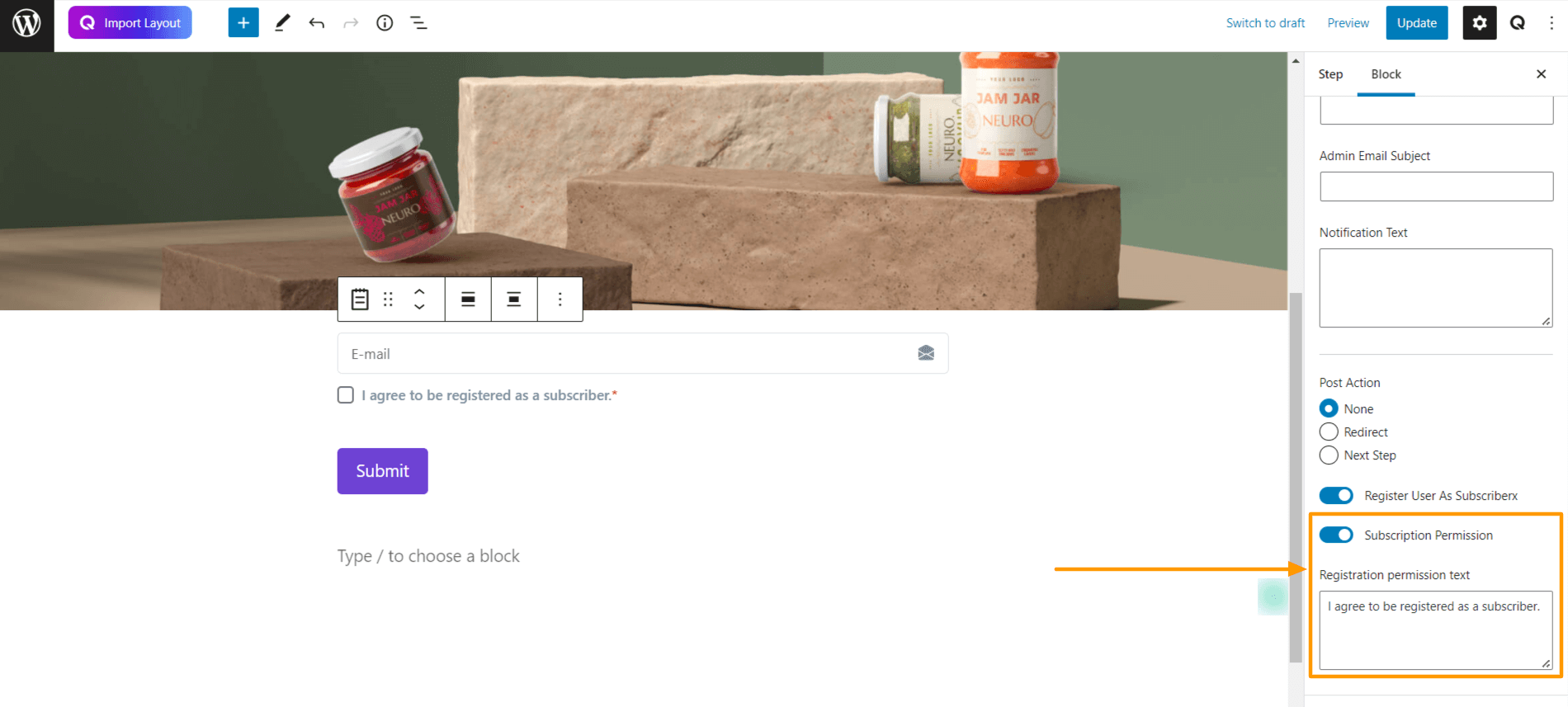
To do so, simply enable the Subscription Permission option below the Register User As Subscriber option, and you will see a new field Registration permission text box:

From the screenshot above you can see that a new checkbox is now added in the preview section – this is the confirmation checkbox that the user will be added as a subscriber.
If you want to change this checkbox confirmation text – make changes to the Registration permission text box and the confirmation message will be changed.
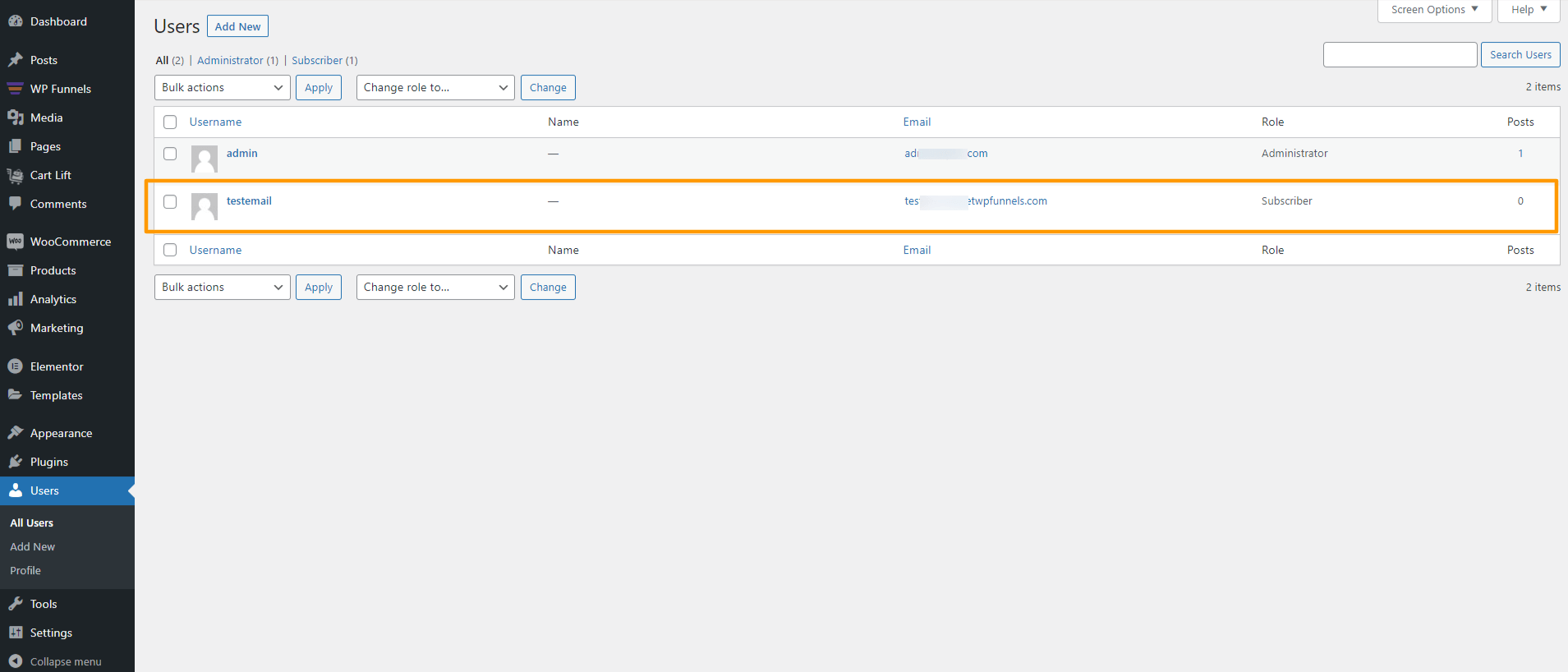
To check if the users are added as subscribers, go to Users >> All Users, and there you will get the list.

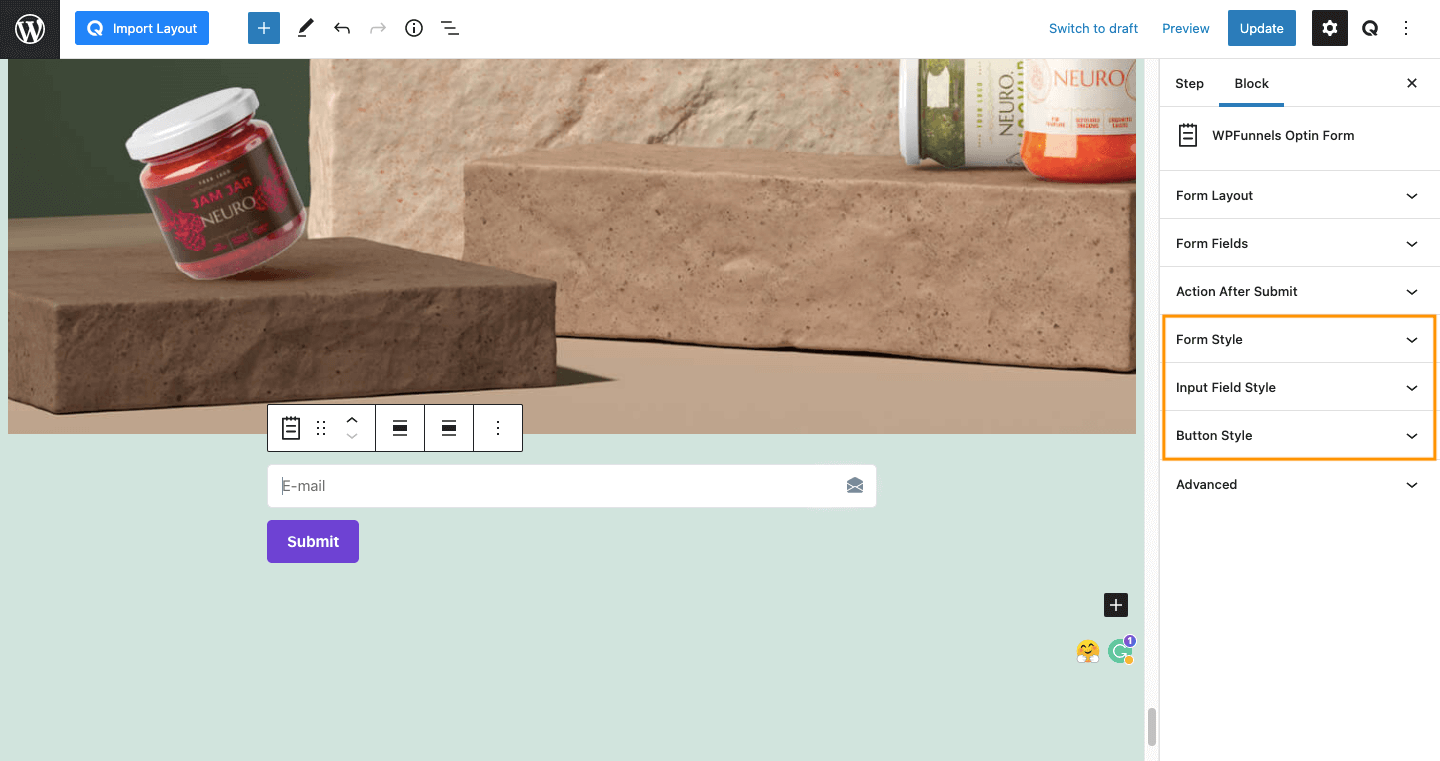
The next 3 options are for customizing style.

5. Form Style
You can customize Form Styles such as – Row Spacing, Label Color, Label Spacing.
6. Input Field Style
Here you have different Input Field customization options such as – Text & Background color, border etc.
7. Button Style
You can customize Button Styles such as – Text & Background color, border etc.

8. Advanced
You can add additional CSS class(es) here.
After you configure all the options, click Update to save the Landing page.
That’s it, you have successfully added and configured the Optin Form for your funnel.
Note:
- You can see the Analytics of Optin Form in WPFunnels Analytics section.
- You can also add Integration with WPFunnels Optin Form.





