WPFunnels allows you to create and edit your funnel pages using Oxygen Page Builder.
In this simple guide, you’ll learn to design and customize your funnel Thank You page with Oxygen Page Builder.
So, let’s begin.
Design Your Funnel Thank You Page with Oxygen Page Builder
Follow these simple steps to design and edit your Funnel Thank You page with Oxygen Page Builder.
Step 1:
Create a new sales funnel using WPFunnels or simply start editing an existing funnel.
Step 2:
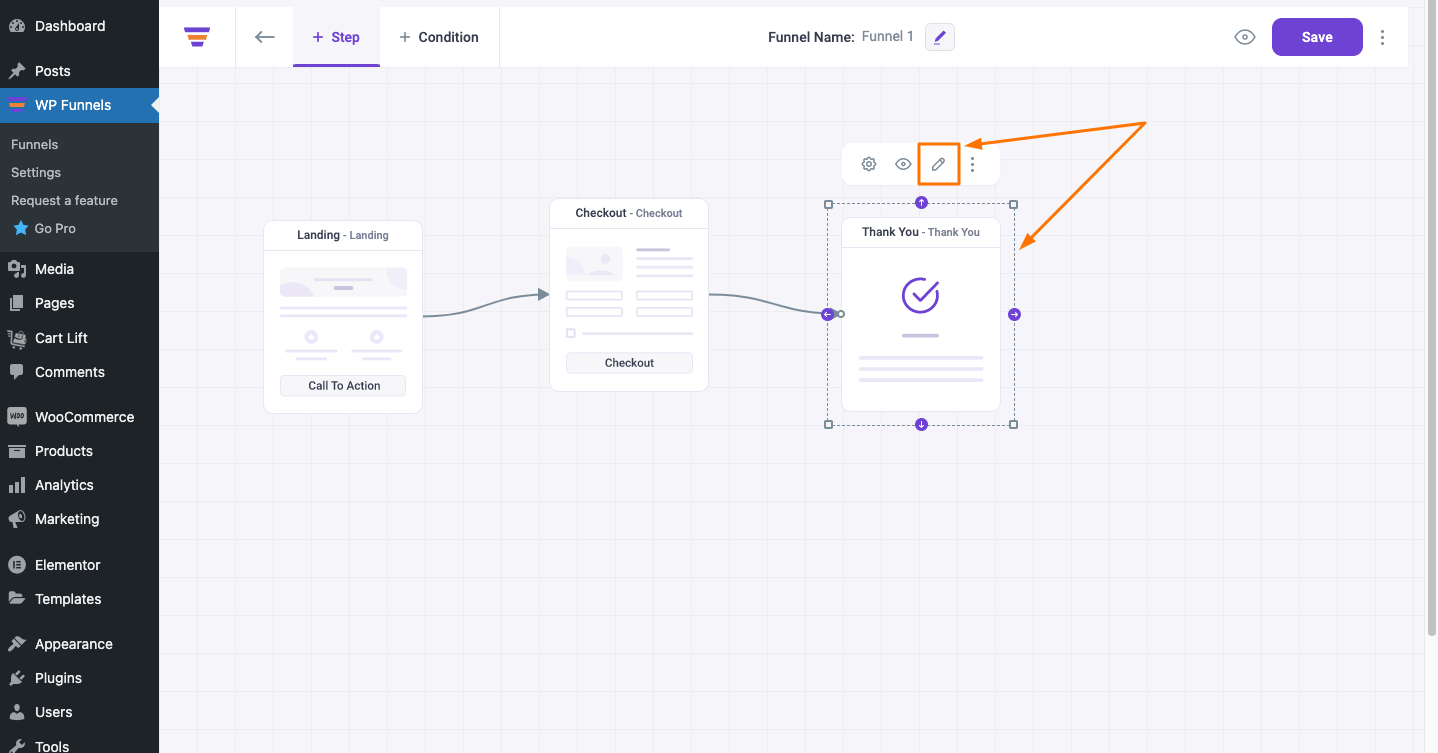
Click on the Thank You step in your funnel canvas.
4 new options will appear on top of it.
- Settings
- View
- Edit
- Configure
Click on the Edit icon and it’ll open a new tab with Oxygen, where you can edit this page.

Note: If you set Oxygen as the default page builder the Landing page will open with Oxygen. You can change the default page builder from the WPFunnels Settings.

Step 3:
From this page, change the Template to WPFunnels Canvas to get the full Canvas.

Step 4:
Now, to start editing the Thank You page, click on the Edit With Oxygen button, and you will see that the Thank You page is opened with the Oxygen builder.

Step 5:
Now, to edit any segment, click on the section, and you will get the relevant options on the left side of the screen.

Make any changes you want and to save the changes, click on the Save button on the upper right corner of the screen, and your Thank You page changes will be saved.
Step 6:
To add the WPF Order Details to your Thank You page, click on the Add button from the upper left side of the screen, and you will get all the available Oxygen builder elements.

Click on the WPFunnels accordion, and the WPFunnels elements will be loaded below.

Step 7:
Click on the WPF Order Details element, and it will be added to the Thank You page canvas.

Note: You might see that a message “Order not Found. You cannot access this page directly.” will appear after dropping the Order details button in the template. This is because we don’t have the checkout data to show it on this template. It will show the data when the user completes the Funnel journey from Landing to Checkout and finally reach out to the Thank You Page. But if you have assigned a product on the checkout page, you will see that product details in the background.
Step 8:
Now to make any changes to your WPF Order Details button, click on the WPF Order Details button, and you will get some options:
- Enable Order Overview.
- Enable Order Details.
- Enable Billing Details.
- Enable Shipping Details.
To change any Background style, Layout, Typography, click on the Advanced tab and make the changes as you wish.
Step 9:
Finally, once the editing is done, click on the Save button from the top-right of the window and the changes will be saved.

That’s it, your Thank You Page is Ready.
Now you can go and start editing your Upsell & Downsell Page.





