WPFunnels shortcodes are fully compatible with Zion Builder.
In this guide, you’ll learn which shortcodes are applicable on which funnel step and how to use them properly.
So let’s begin.
Step 1: Create A Funnel
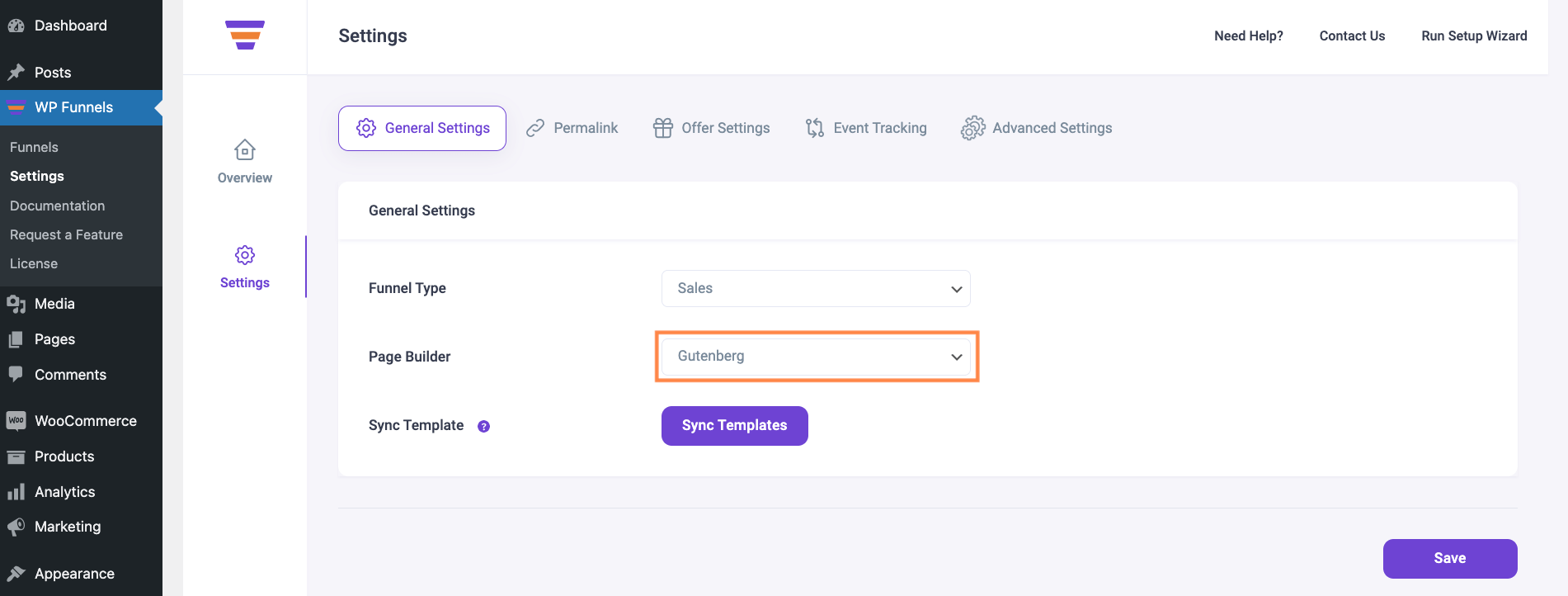
1. Before creating a funnel, make sure your preferred page builder is set to Gutenberg in WPFunnels > Settings.

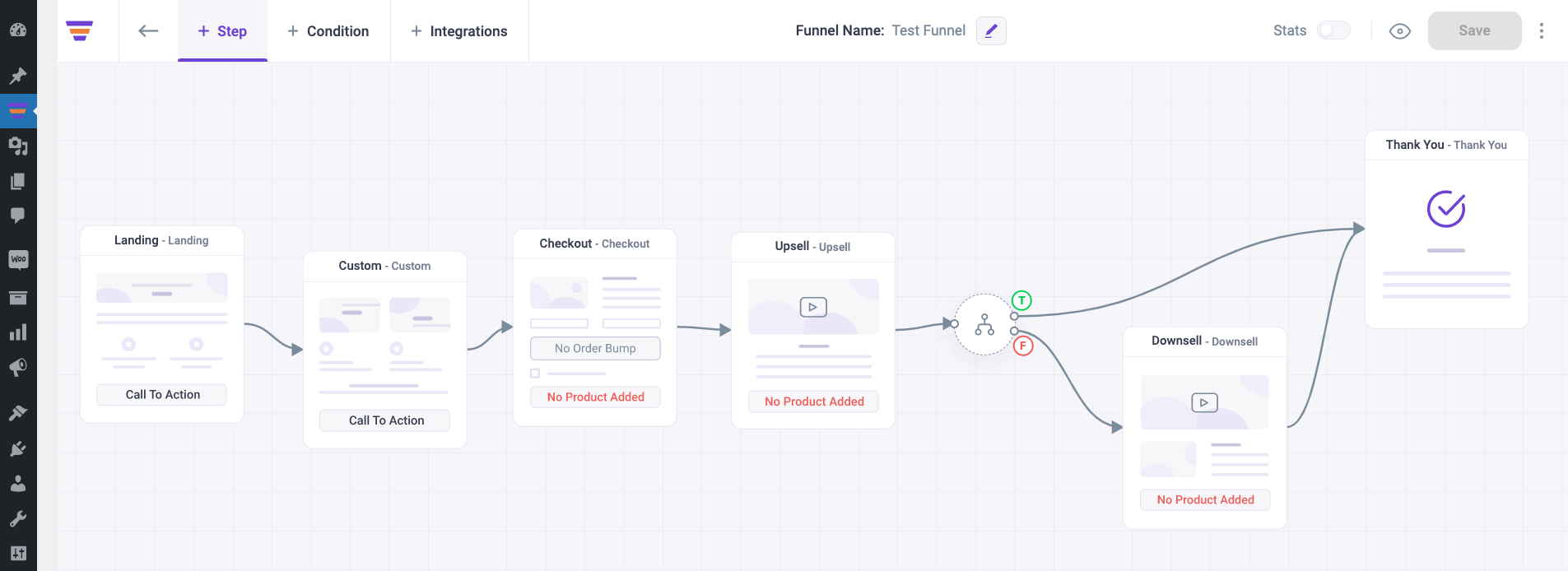
2. Create a funnel from scratch then add the funnel steps and connect them.
Here I’ve created a 6-step funnel for this guide to show you how shortcodes work on each step.

3. Add products to your Checkout, Upsell, and Downsell step.
Then move on to the next step.
Step 2: Allow Post Type In Zion Builder
Before you start editing the funnel pages, go to Zion Builder > Setting then select ‘Funnels‘ and ‘Steps‘ under Allowed Post types.

Now let’s start editing the funnel pages in Zion Builder.
Step 3: Edit Landing Step
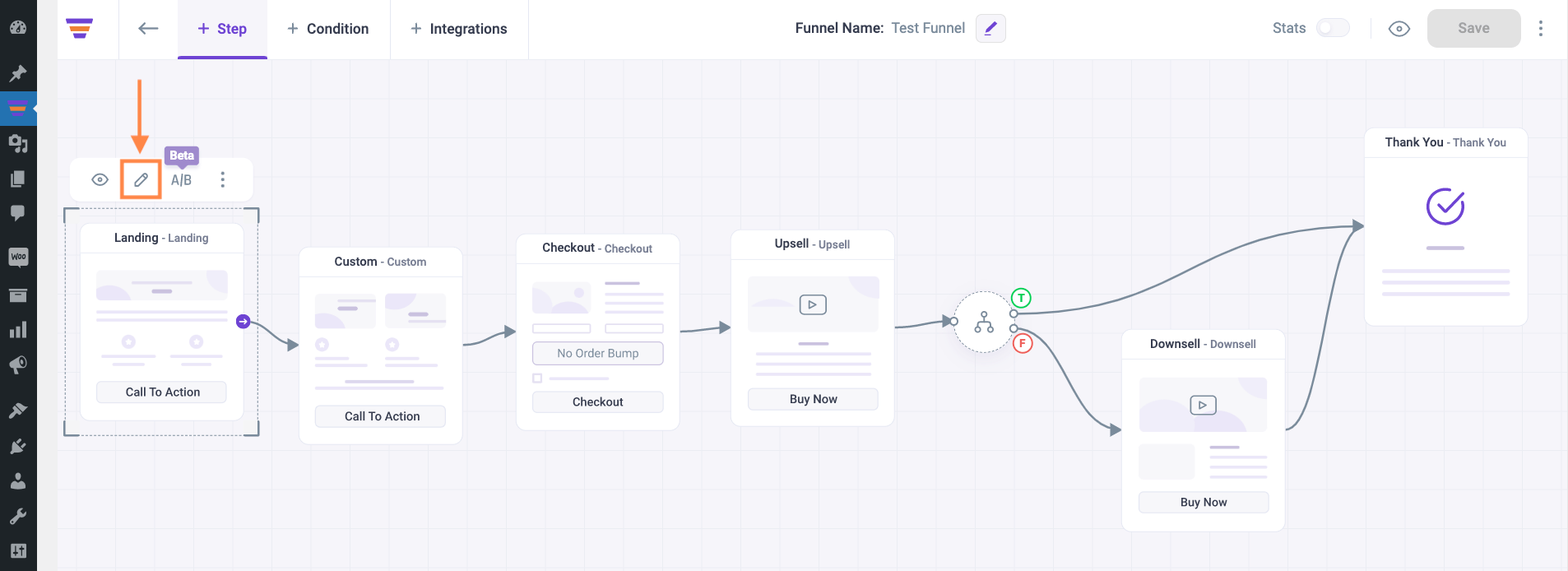
1. Click on the Landing step Edit icon and it will open the landing page in Gutenberg.

2. Then click on Edit with Zion Builder.

3. Search & select the Shortcode element and add it to the page.

Shortcodes that will work on the Landing step:
4. If you want to take people to the next step then add the WPFunnels Next Step shortcode in the shortcode textbox with the parameters you need.

5. Click on Save & Publish Page. Then go back to the funnel dashboard and View the Landing page.

You’ll see the Next Step button on the Landing page preview.

6. If you want to have an Optin form on the landing page, add the WPFunnels Optin Form shortcode in the shortcode textbox with the parameters you need.

7. Then Save & Publish Page, get back to funnel canvas and View page again to see the Optin Form in action.

8. Now go ahead and design your Landing page in Zion Builder however you want.
Step 4: Edit Custom Step
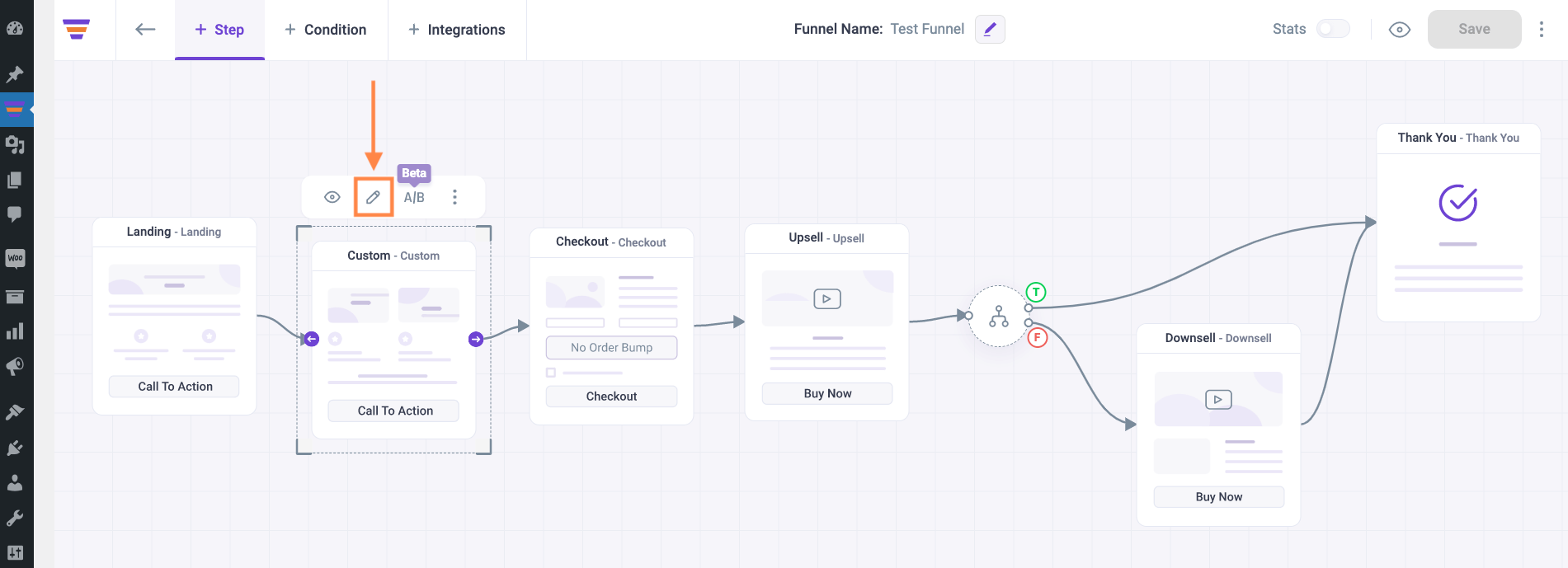
Click on the Custom step Edit icon and follow “Step 3”.

Shortcodes that will work on the Custom step are the same as Landing step:
Step 5: Edit Checkout Step
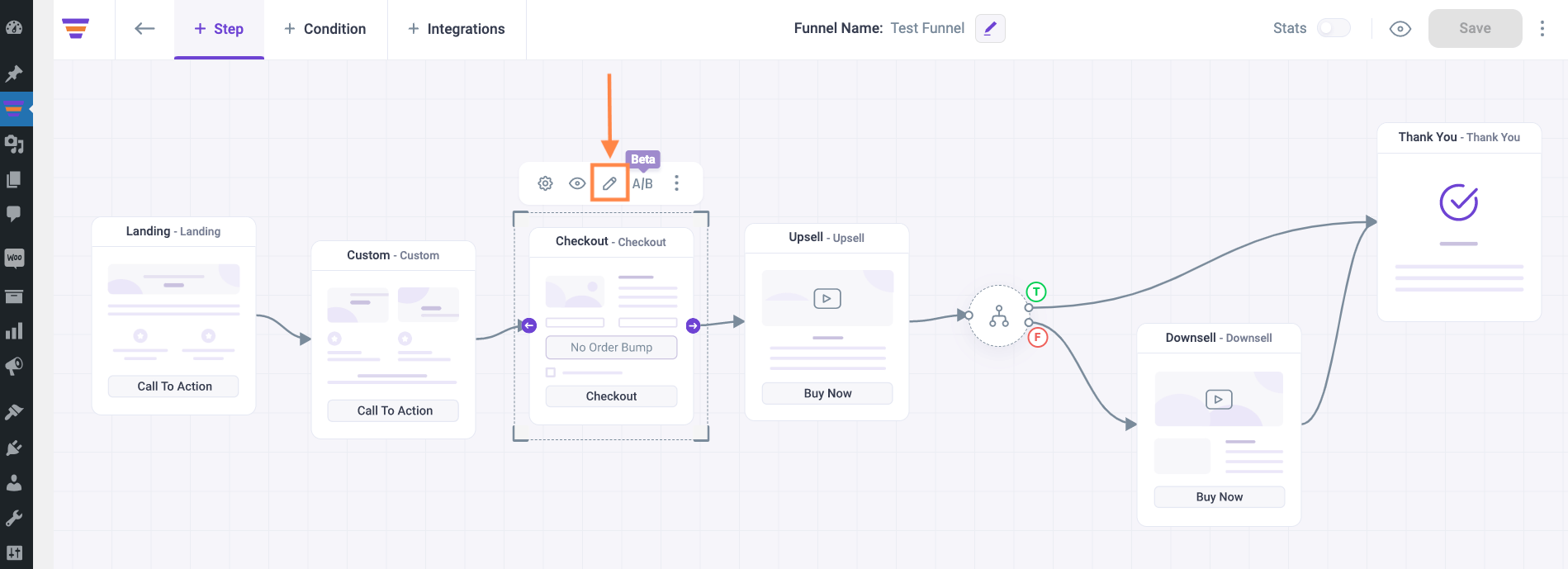
1. Click on the Checkout step Edit icon and follow “Step 3”.

Shortcodes that will work on the Checkout step:
2. After you place the shortcode, click on Save & Publish Page.

3. Then go back to funnel canvas and View the Checkout page.

Step 6: Edit Upsell or Downsell Step
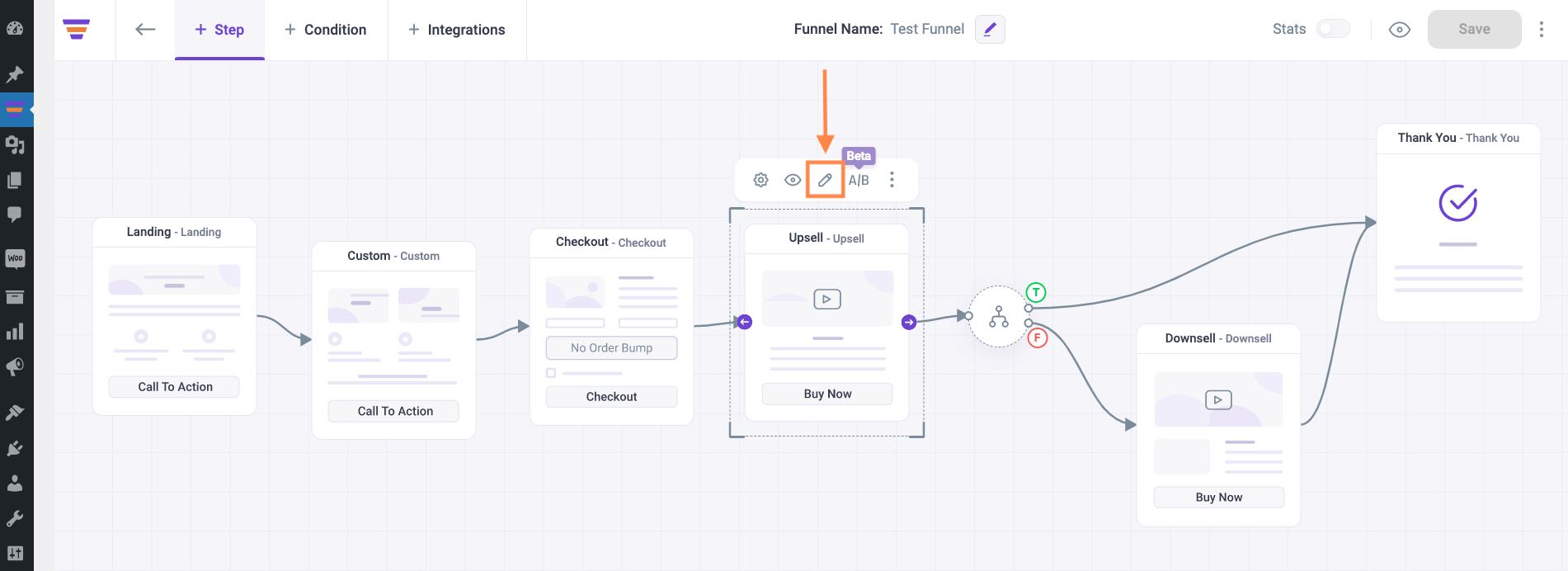
1. Click on the Upsell or Downsell step Edit icon and follow “Step 3”.

Shortcodes that will work on the Upsell or Downsell step:
2. Configure the Offer Button shortcode to Accept the offer.

3. Then Save & Publish Page, get back to funnel canvas and View page again to see the Accept Offer button in action.

4. Use the same shortcode again, but this time configure it to Reject the offer.

5. Preview the upsell page with accept and reject offer buttons.

The Offer Button shortcode works the same way on the Downsell page also.
Step 7: Edit Thank You Step
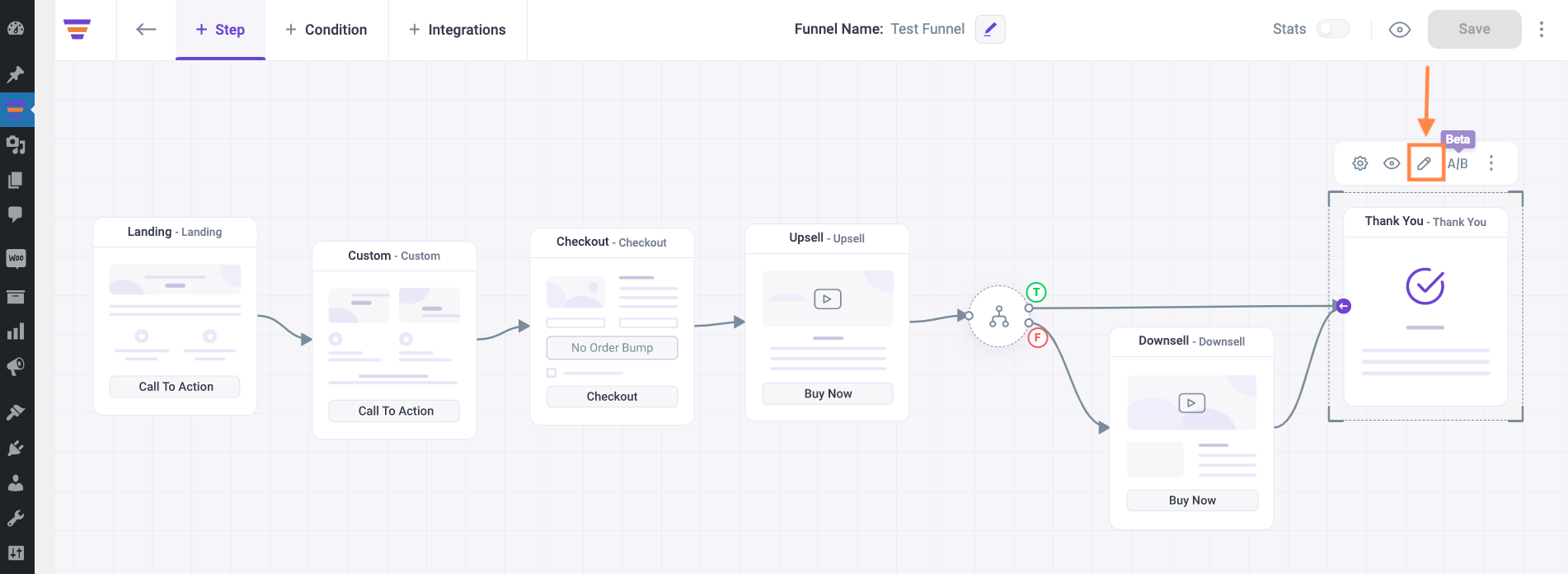
1. Click on the Thank You step Edit icon and follow “Step 3”.

Shortcodes that will work on the Thank You step:
2. Once you place the shortcode, click on Save & Publish Page.

3. Then get back to the funnel canvas and View Thank you page to see the order details.

Make sure you place the correct shortcode on the correct step to create functional sales funnels.
Now go ahead and design your funnels with Zion builder.





