WPFunnels allows you to create and edit your funnel pages using Divi Page Builder.
In this guide, you’ll learn to design and customize your funnel Upsell or Downsell page with Divi Page Builder.
Design Upsell And Downsell Page – Divi Page Builder
If you’ve missed our previous steps on how to Add An Upsell or Downsell Offer To Your Funnel you can start right from step 1.
Or, you can directly start from step 2 to learn how to customize Upsell or Downsell Page with Divi Page Builder.
So, let’s begin.
Step 1: Add An Upsell or Downsell Offer To Your Funnel
1. To design or edit your Upsell or Downsell Page with Divi, first, go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.

2. Click on the Add step, you will get Upsell or Downsell step options.
Now, click on the Upsell or Downsell step.

3. Connect it with the Checkout and Thank You Page using the connectors.
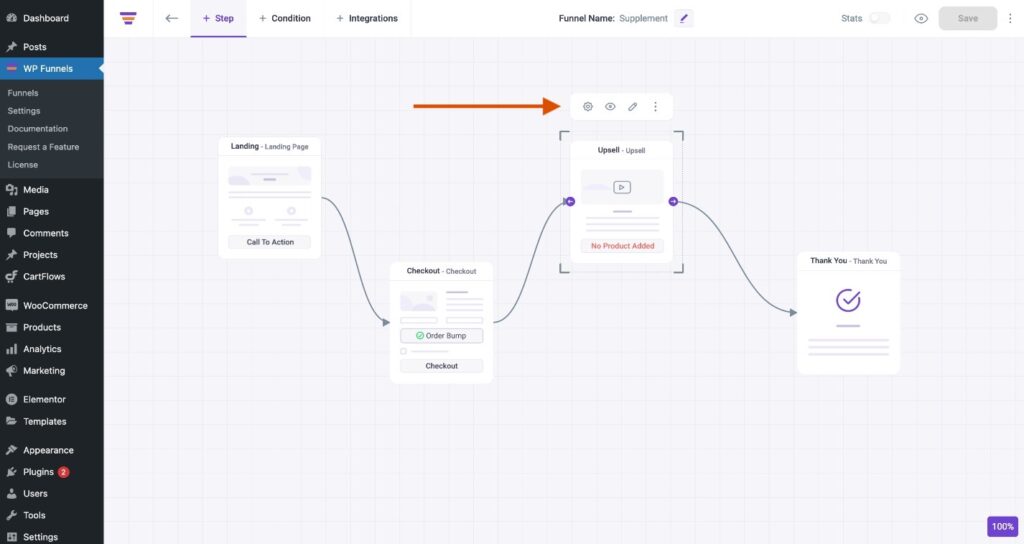
When you click on the Upsell or Downsell step, you will see four new options on the top, the first one is the Settings option, the second option is the View option, the third option is the Edit option and the last one is the Configure option.

4. Click on the Edit icon from the Upsell or Downsell settings options.

Once you click on the Edit button, it will open a new tab where you will get the option to edit your Upsell or Downsell page with Divi page builder.
Step 2: Edit or Design Upsell / Downsell Page With Divi Page Builder
Now, once your Upsell or Downsell page is now in edit mode with Divi, you will get plenty of options to design the page just the way you want such as:
- Choose From Scratch
- Choose a Premade Layout
- Clone Existing Page

As of now, I’m selecting Start From Scratch but you can use any of these if you want.
1. Click on the “+” sign and select a new Row.

2. After that, click on the “+” sign option from the middle of the Section, here you will get the option to add a new Divi Module.

3. Search for WPF Offer Button.

And then, select the module.

4. Here, you can change the Button Text, change the button action, or a button type.
Change the settings as you want and continue with the design.
5. Once the editing is done, click on the Save button from the bottom right.
That’s it. Your Upsell page is ready. You can the same to design your Downsell page.
