You can control the funnel journey by using several conditional step triggers such as cart total, or acceptance/rejection of an offer.
For example, you can use a condition that if someone rejects an Upsell offer, he will be directed to a Downsell offer. But if he accepts it, he will not see the Downsell offer and proceed to see another Upsell offer.
In this guide, you will learn you can use Conditions in your funnel journey easily.
How To Configure Conditional Journey In Your Funnel
Suppose, you want to create a funnel journey in which if someone does not accept the Upsell offer, you’ll show them a Downsell offer.
So let’s configure it step by step.
1. Create a funnel or open an existing one. Click on the Condition icon at the bottom of your funnel upsell step.

It will open the condition window.

2. Toggel the Enable Condition for this step and you will get the settings to configure the conditional journey.

3. Choose the condition you want to apply here.

Depending on the funnel step, you will be able to set the following conditions
- Landing Step
- Opt-in is submitted or not.
- Custom Step
- Opt-in is submitted on this page or not.
- Opt-in was submitted on any previous page (landing or custom) or not.
- Checkout Step
- Order bump is accepted or rejected
- Cart total exceeds or is below a specific value
- Cart total is within a certain range
- A specific country is selected for billing or shipping
- Opt-in was submitted on any previous page (landing or custom) or not.
- Upsell/Downsell Steps
- Current upsell or downsell is accepted or rejected
- Any previous upsell or downsell offer was accepted or rejected
- Order bump was accepted or rejected during checkout
- Cart total exceeded or was below a specific value during checkout
- Cart total was within a certain range during checkout
- A specific country is selected for billing or shipping during checkout
- Opt-in was submitted on any previous page (landing or custom) or not.
In this case, we will select: If “Upsell is Accepted” as the condition.
You can define multiple conditions by clicking on “+ And” and “+ Or”.

- Click on “+ Add” to imply that both of the conditions have to be met to be considered true.
- Click on “+ Or” to imply that any one of the conditions will have to be met to be considered true.
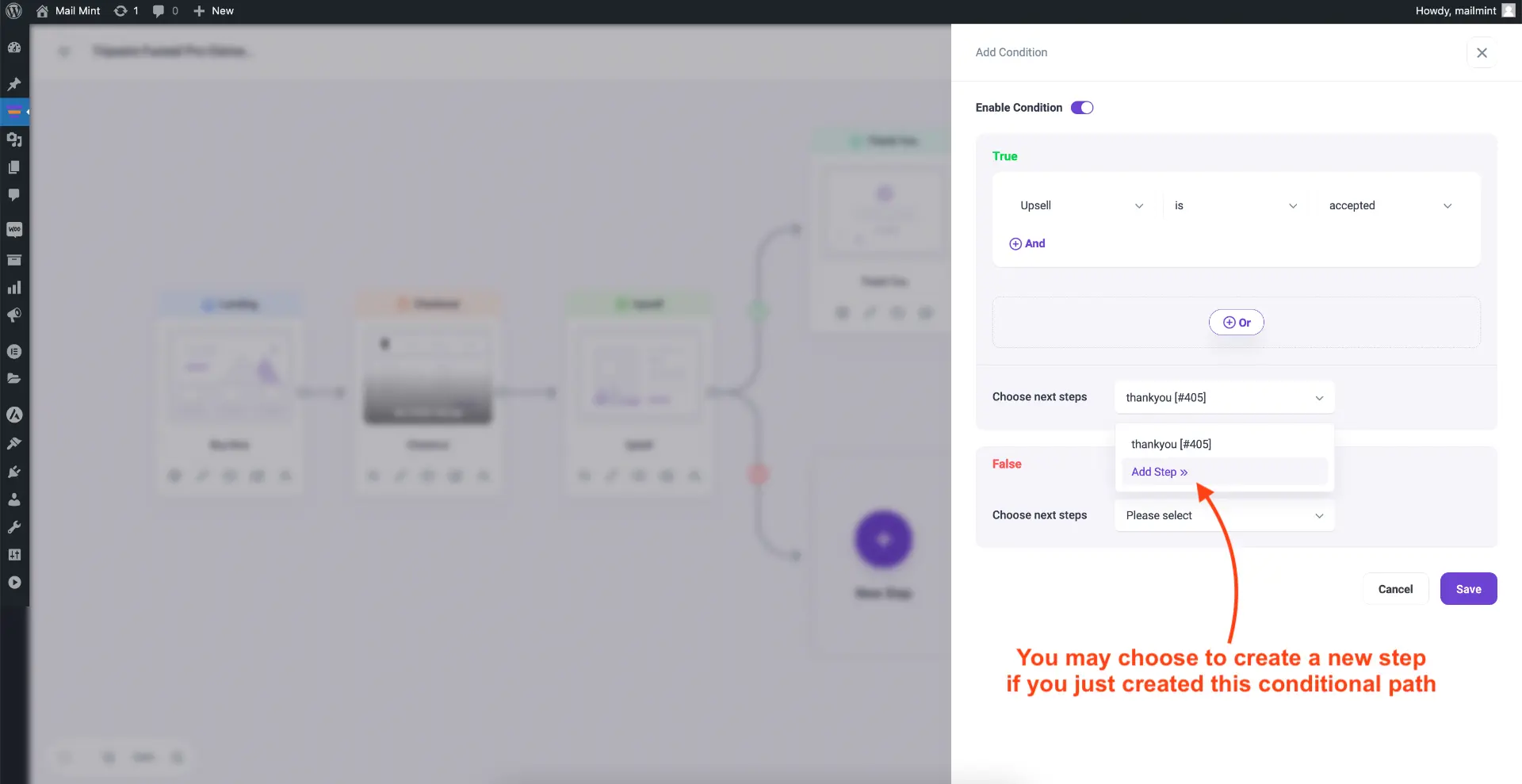
4. Assign what the next step will be when the condition is true and when the condition is false.

5. Next, you may choose to “Add Step” for the new conditional path (i.e. the condition is false)

Choosing this will take you to the steps creation process where you will be able to choose what step to add and if you want to choose a template.

6. Once done, click on Save.

7. Now, go back to the canvas to view the conditional journey.

And that’s it. You may follow the same process for any of the steps in the funnel on the canvas.
