WPFunnels allows you to create and edit your funnel pages using Oxygen Page Builder.
In this guide, you’ll learn to design and customize your funnel Checkout page with Oxygen Page Builder.
So, let’s begin.
Design Your Funnel Checkout Page with Oxygen Page Builder
Step 1:
Go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
Step 2:
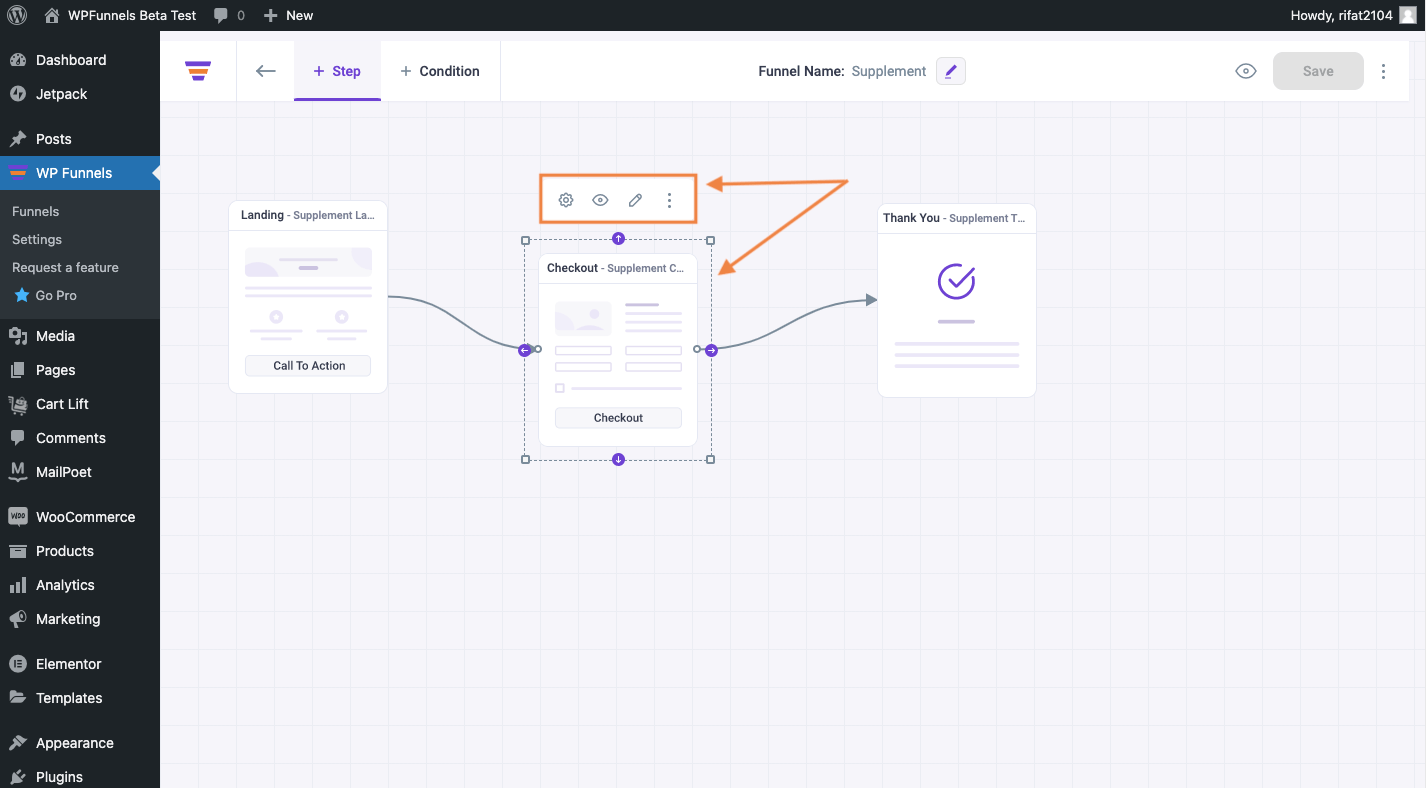
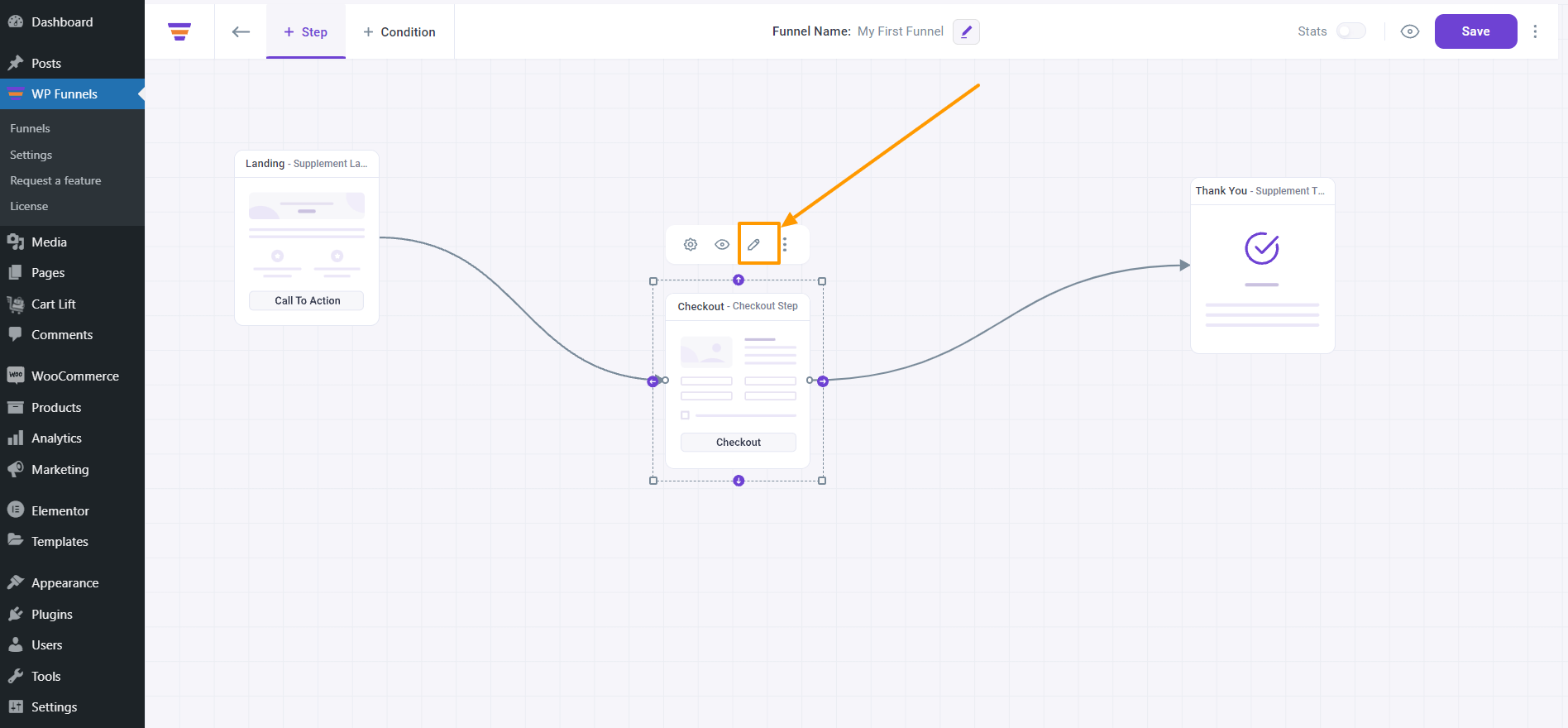
Click on the Checkout step on your funnel canvas.
4 new options will appear on top of it.
- Settings
- View
- Edit
- Configure

To edit the Checkout page, click on the Edit icon.

Step 3:
Once you click on the Edit icon, a new tab will open with the Oxygen page builder plugin, through which you can edit your Checkout page.
To get the full canvas, you can select WPFunnels Canvas from the template option on the right side of the window.
And to start editing the template, click on the Edit with Oxygen button.

Note: If you set Oxygen as the default page builder the Checkout page will open with Oxygen. You can change the default page builder from the WPFunnels Settings.
Step 4:
Once you click on the Edit with Oxygen button, your Checkout page will be opened with the Oxygen builder.

If you click on any section, you will see the section-related settings/ options on the left side of the window.
Step 5:
To add the WPFunnels element to the checkout page,
Simply click on the Add button from the top-left of the window, and you will get the option to search the elements.
Or you can also click on the WPFunnels accordion option to get the WPFunnels elements for Oxygen builder.

Now, if you want to add the Checkout element to the page, simply click on the WPF Checkout element from the WPFunnels element box, and this element will be added to your checkout page.

** Remember, if you haven’t added any products on the WPFunnels canvas, it will show a “No Products Added” message.
Step 6:
Once the checkout section is added, you can change the layout by clicking on the Layout option from the left side of the window.
You will get the option to change the layout to 1 column, 2 columns, or to Multistep.

Also, you can change the Billing, Shipping, Order, Payment, etc sections settings and design by selecting the relevant option from the left side of the window.
Step 7:
Make any changes you want, and then click on the Save button on the upper right corner of the window, and your changes will be saved.

Step 8:
That’s it. Your Checkout Page is ready.
Now, to see your updated Checkout Page in action, go back to your funnel canvas, click on the Checkout step and then click on the view icon.
