WPFunnels allows you to create and edit your funnel pages using Divi Page Builder.
In this guide, you’ll learn to design and customize your funnel Checkout page with Divi Page Builder.
So, let’s begin.
Design Your Funnel Checkout Page with Divi Page Builder
Step 1:
Go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
Step 2:
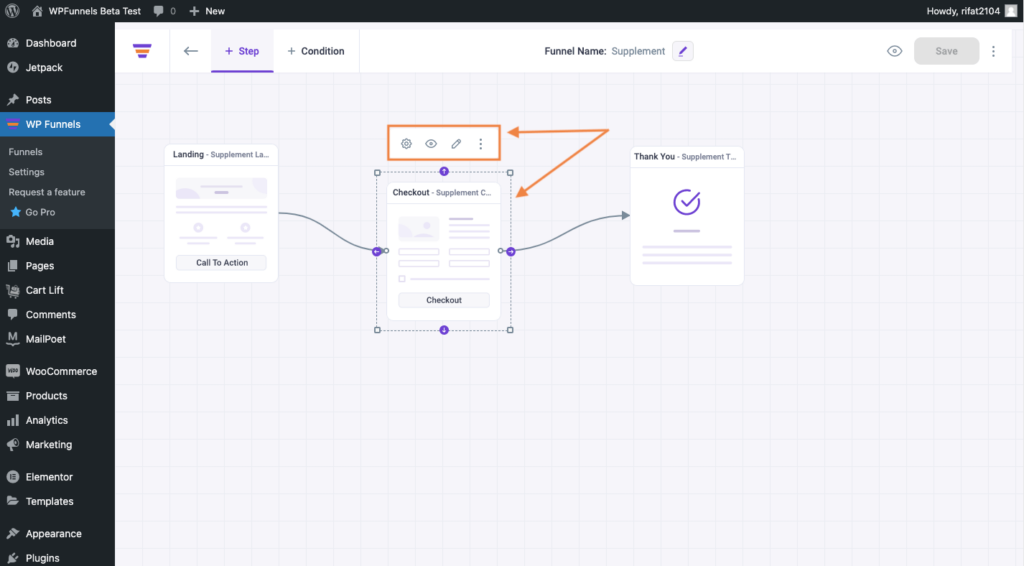
Click on the Checkout step on your funnel canvas.
4 new options will appear on top of it.
- Settings.
- View.
- Edit.
- Configure.

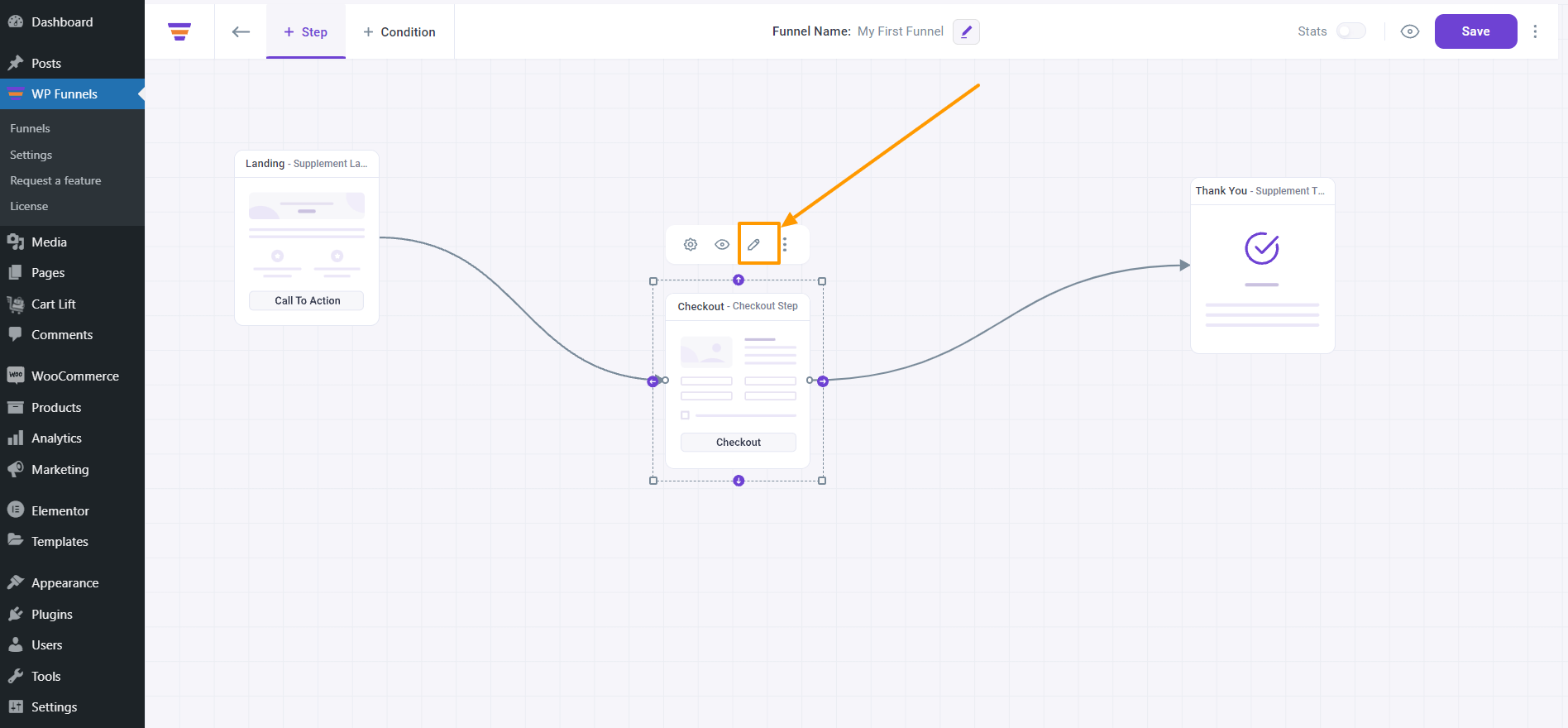
To edit the Checkout page, click on the Edit icon.

Step 3:
Once you click on the Edit icon, a new tab will open with the Divi page builder plugin, through which you can edit your Checkout page.
Note: If you set Divi as the default page builder the Checkout page will open with Divi. You can change the default page builder from the WPFunnels Settings.
Step 4:
Click on the “+” sign and select a new Row.
Step 5:
After that, click on the “+” sign option from the middle of the Section, here you will get the option to add a new Divi Module.
Step 6:
Search for WPF Checkout, and select that module.

Step 7:
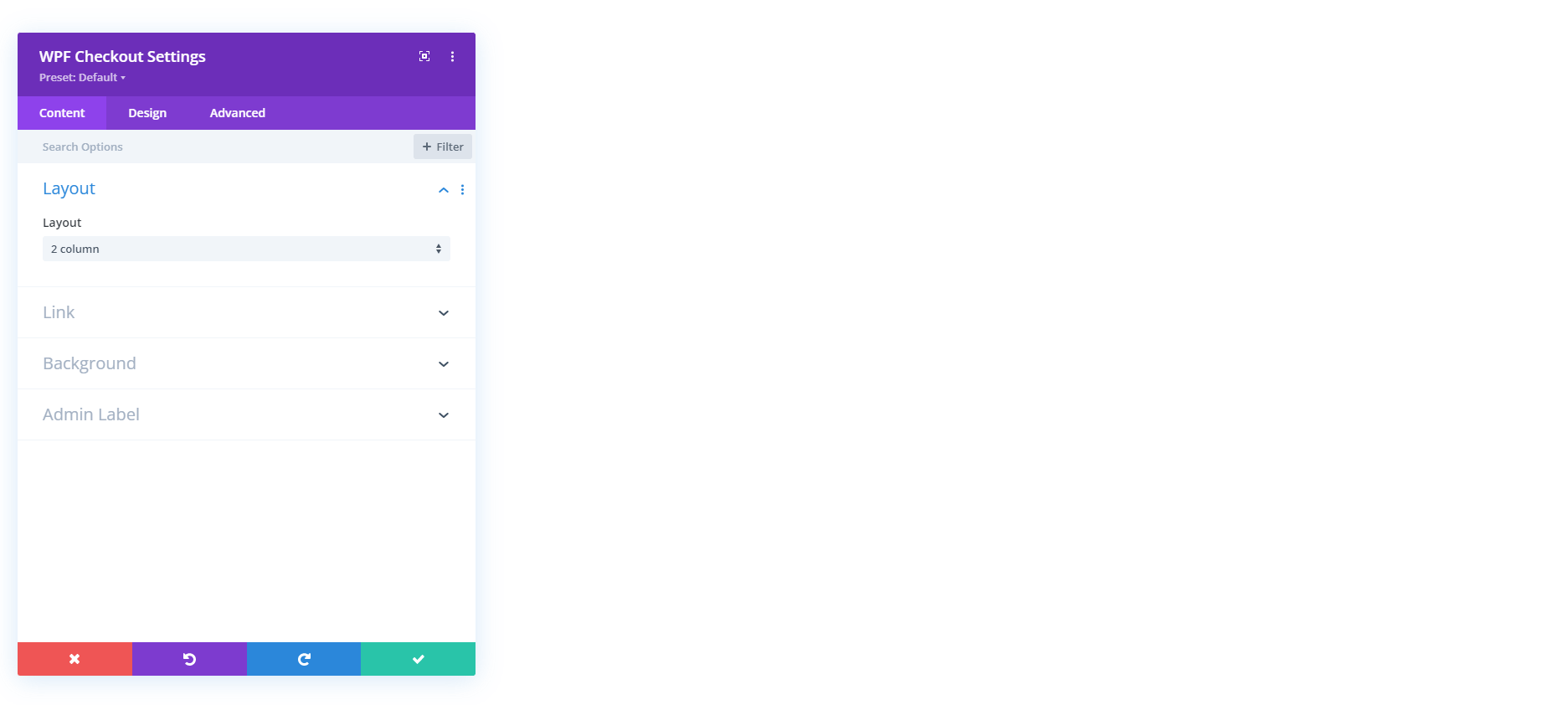
Here, you will that the Layout is selected to 2 column, you can change it to 1 column or multistep.
To change the style, click on the Background accordion and make changes as you wish.
Step 8:
Once done, click on the tick icon under the WPF Checkout Settings Module.
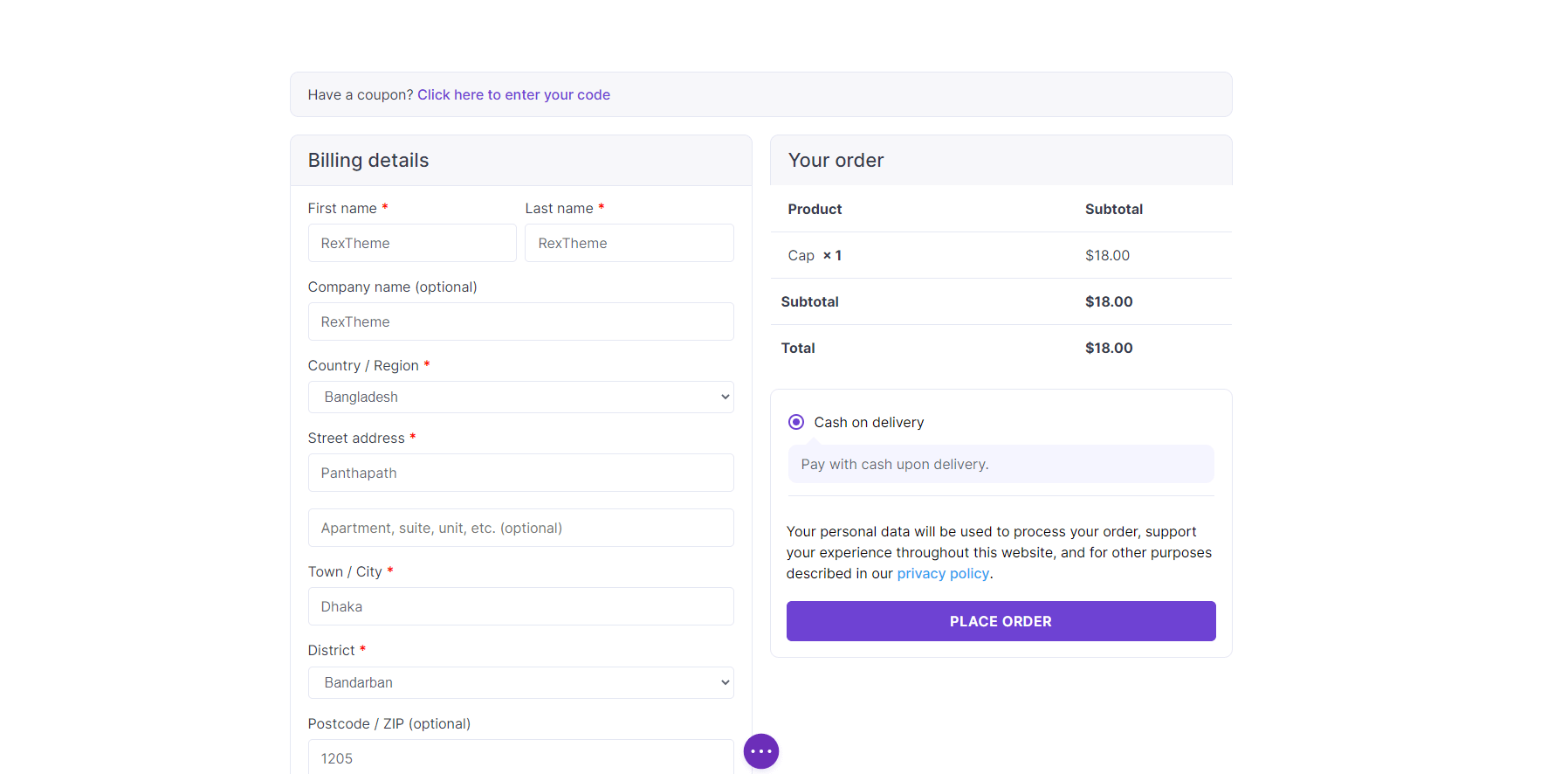
You will now get the view of the checkout form.

Step 9:
Once the editing is done, click on the Save button from the bottom right.
That’s it. Your Checkout Page is ready.
Now, to see your updated Checkout Page in action, go back to your funnel canvas, click on the Checkout step and then click on the view icon.





