With WPFunnels, you can design and edit your Custom page using Gutenberg.
Editing your Custom step is same as Landing step.
To design or edit your Custom page with Gutenberg, first, Add a New Funnel or start editing an existing funnel.
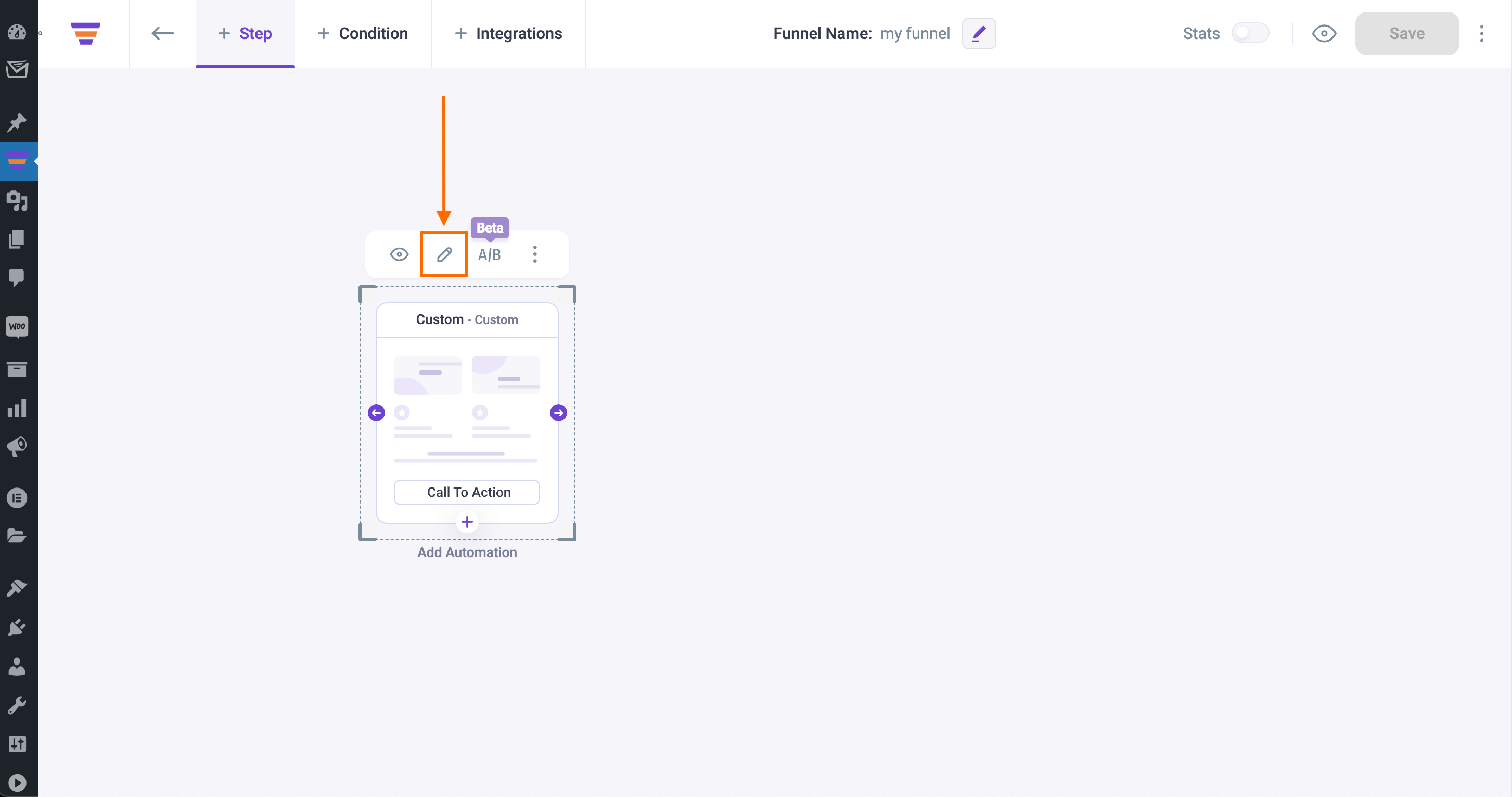
Now, when you click on the Custom step, you will see 4 new options on the top of the Custom step.
- View
- Edit
- A/B Testing
- Configure
To edit the Custom page, click on the Edit icon and a new tab will open with Gutenberg Page Builder, through which you can edit your Custom page.

Note: If you set Gutenberg as the default page builder the Custom page will open with Gutenberg. You can change the default page builder from the WPFunnels Settings.
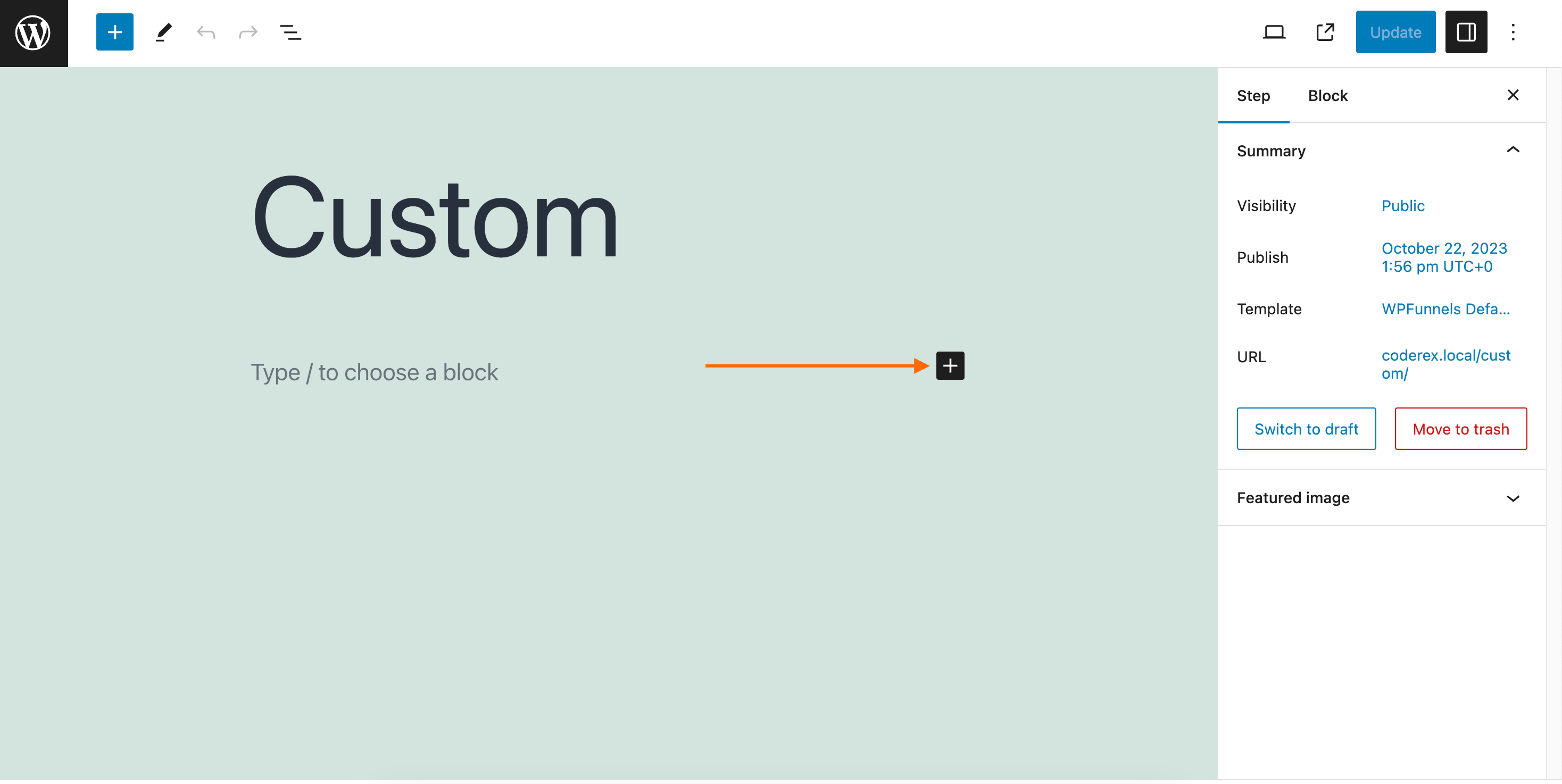
Now, you can edit the Custom page from scratch or you can use one of our pre-made templates. Here I’m editing the Custom page from scratch.
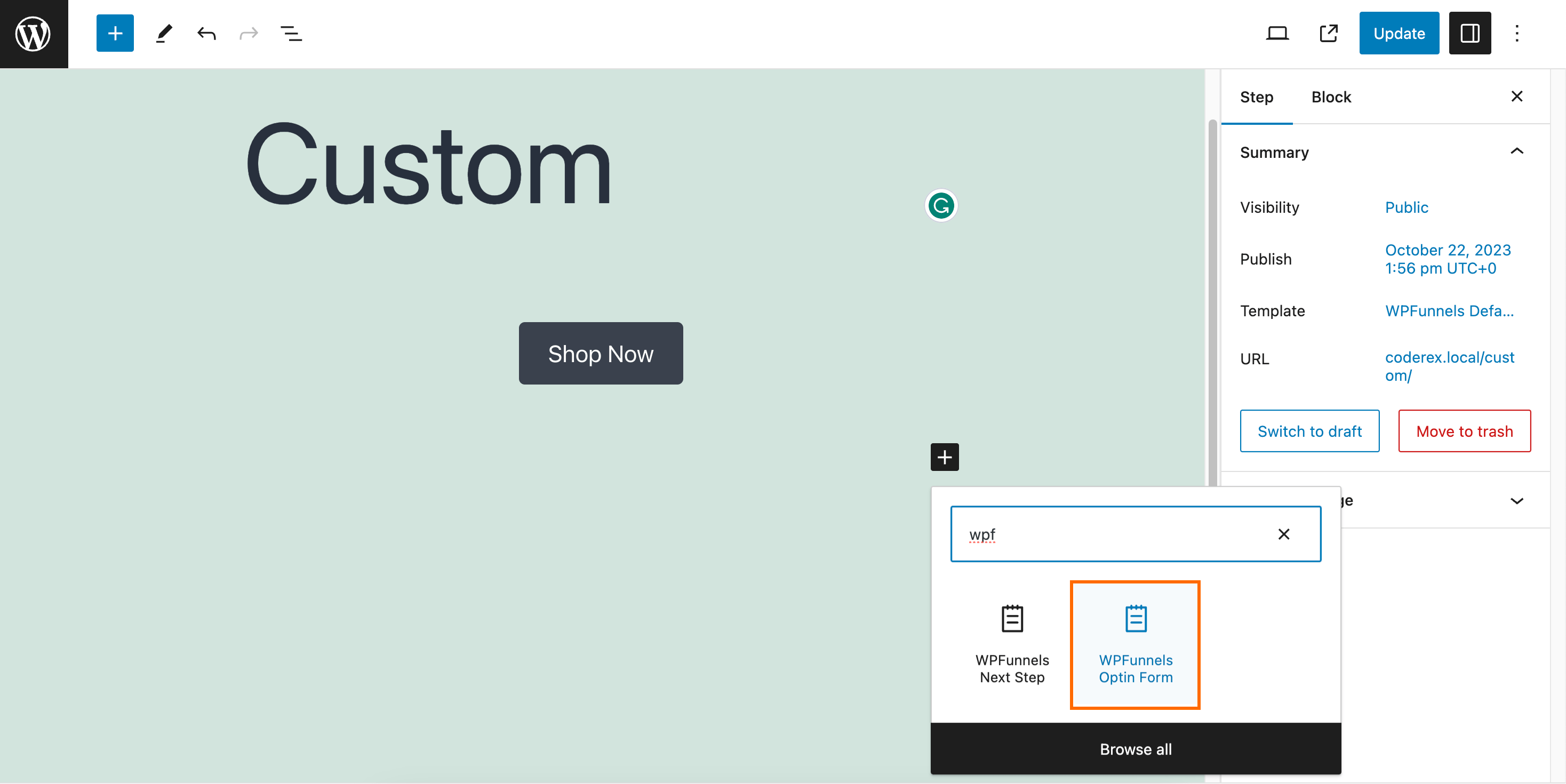
On your right, click on the plus [+] sign to choose a block.

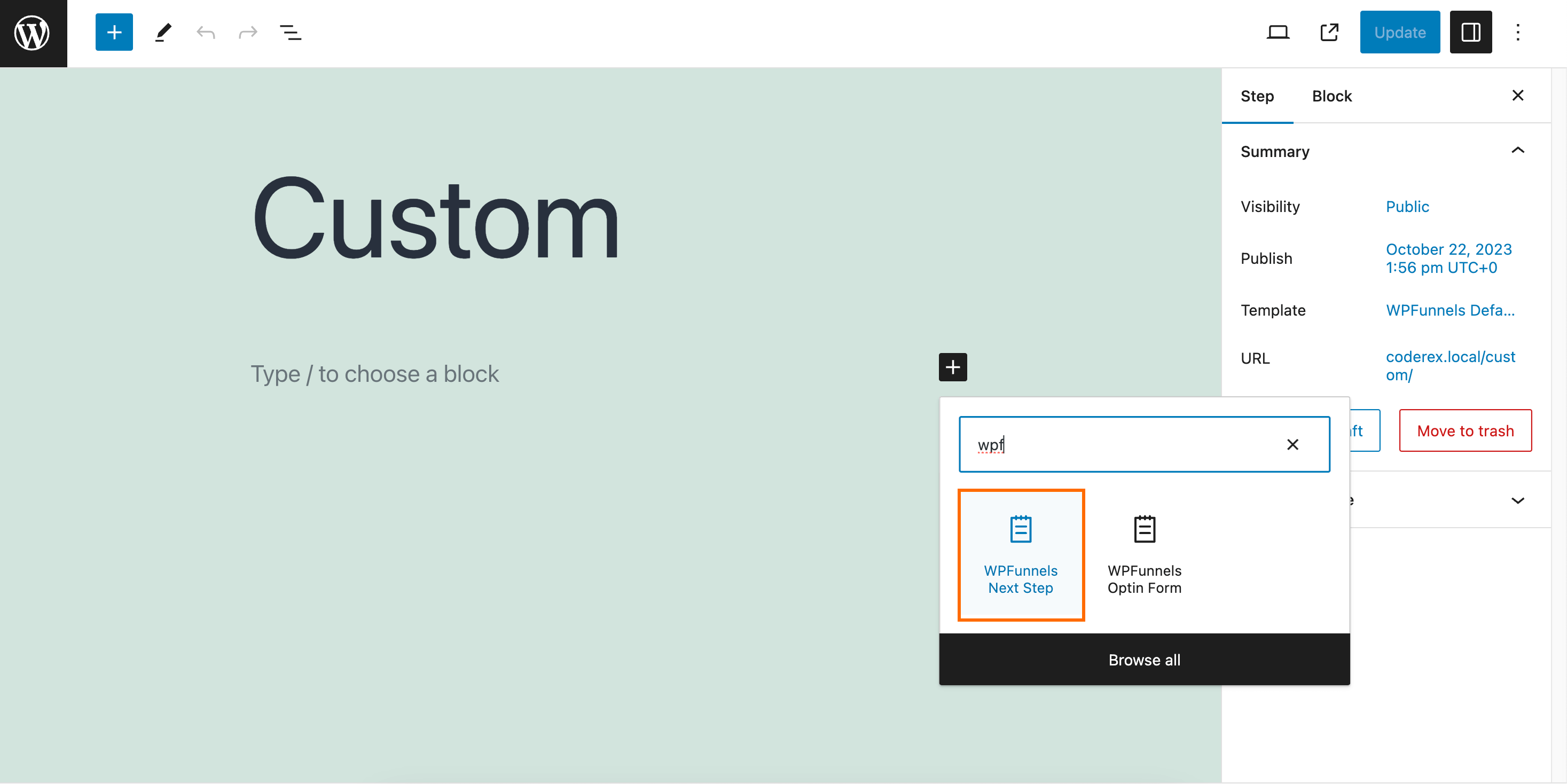
If you search for WPFunnels on the block search bar, you’ll find the WPFunnels blocks.
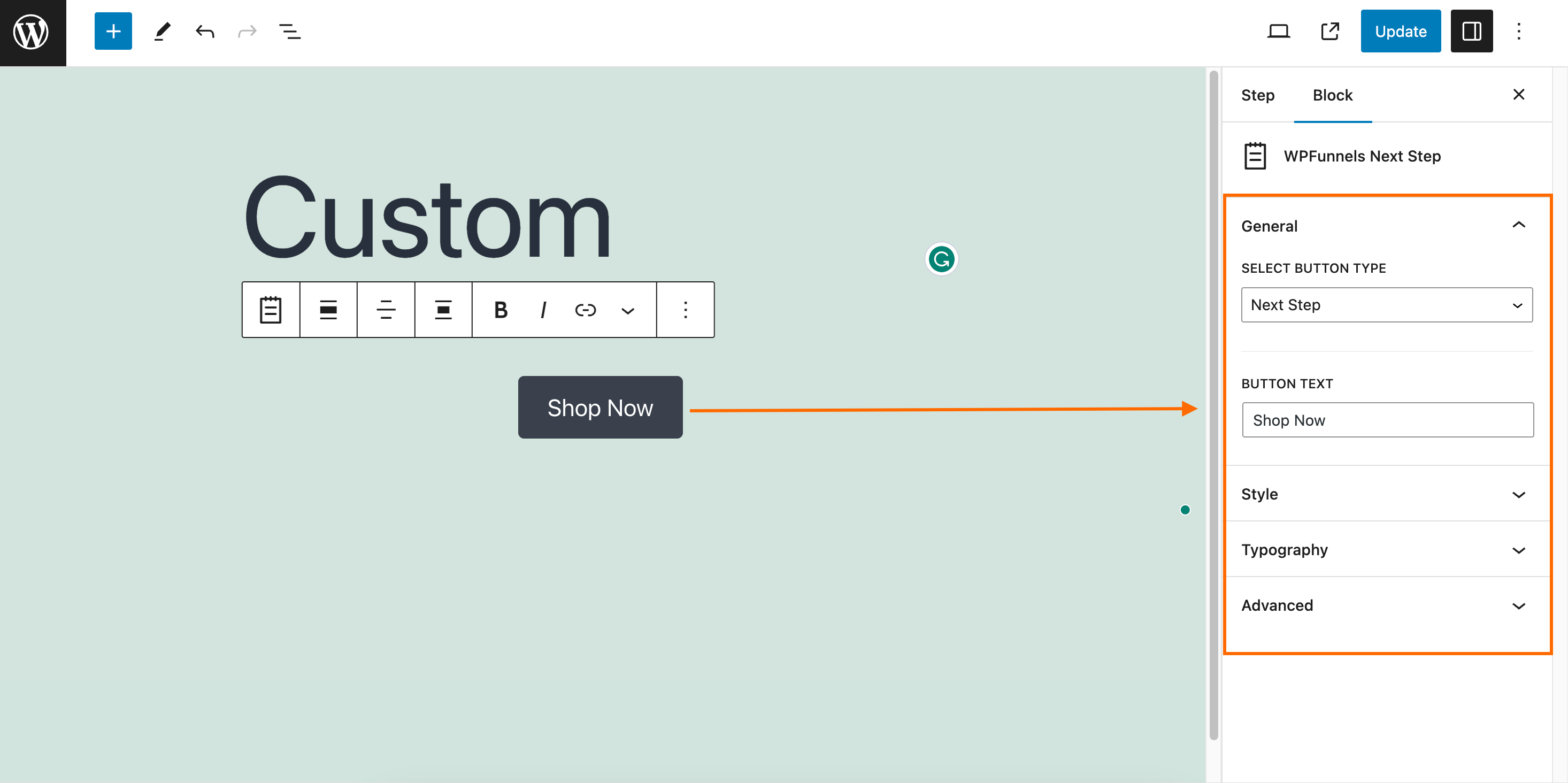
Now just click on WPFunnels Next Step block to add it to your Custom page. It will add a Shop Now button on the Custom page by default.

To make any changes to your Next Step block, go to the Block tab on your right and you will get some options to change the Button Type, Button Text, Style, Typography, etc.

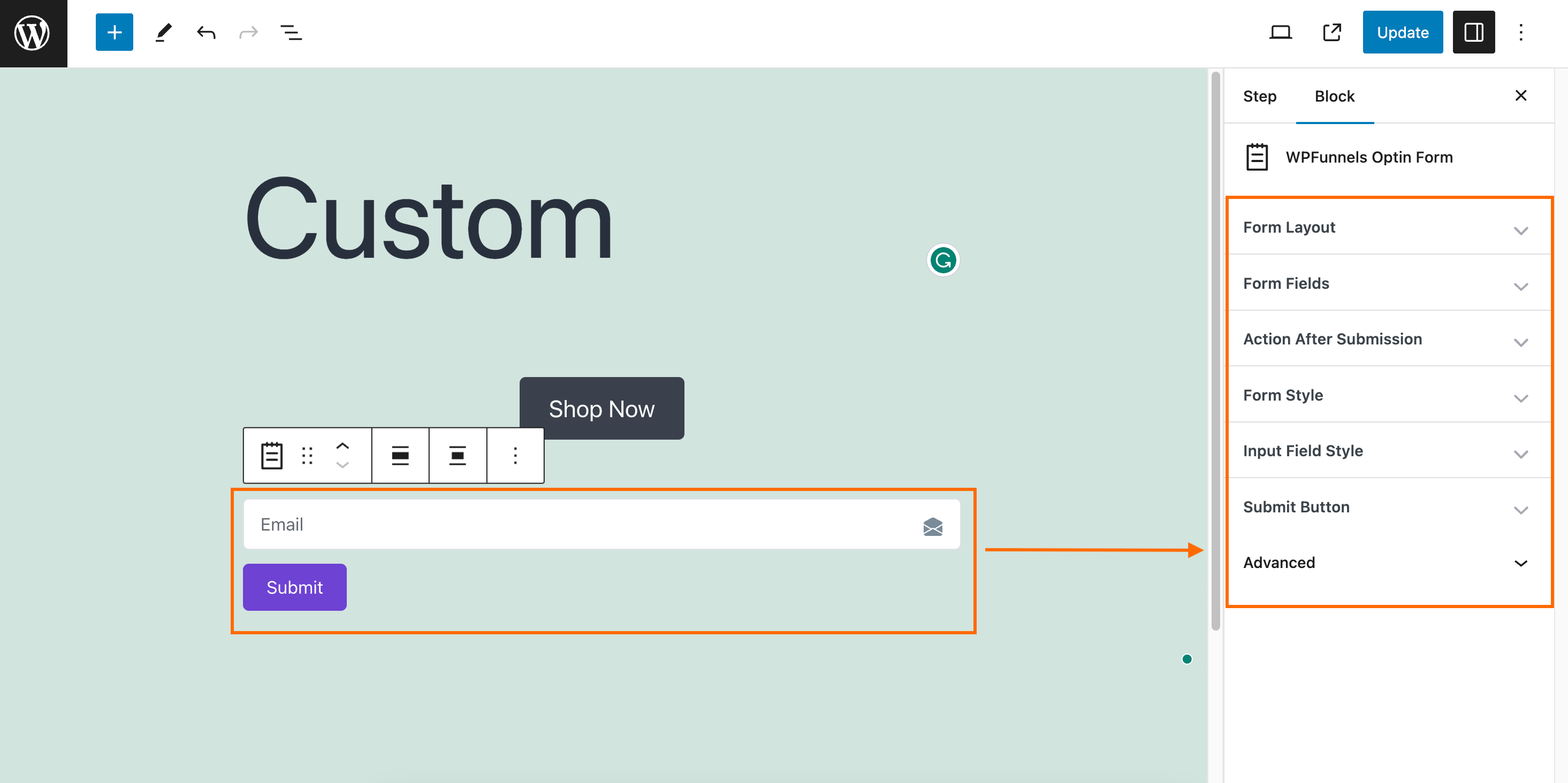
Also, you can add the Optin Form block on the custom step.
Offer Accept/Reject block, Checkout block, Order Details block won’t work on the Custom Step.

To make any changes to your Optin Form, go to the Block tab on your right and you will get some options to change the Form Layout, Form Field, Form Style, etc.

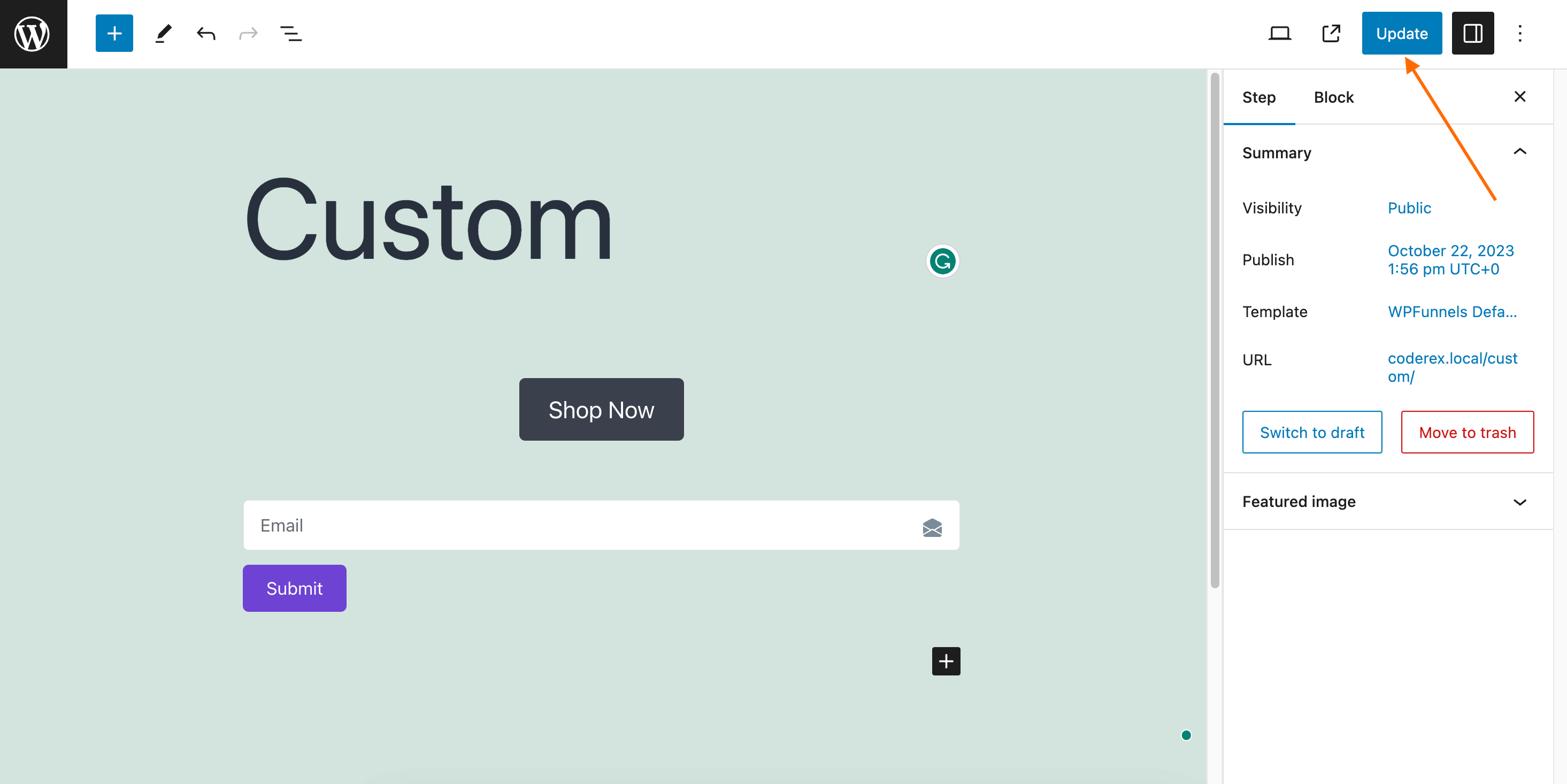
Now click on Save or Update button from the top bar to save the changes.
To see your Custom page in action, click on the View icon next to the Gutenberg Update button, and it will open a new tab and show you the live view of the page.

As you’ve started editing from scratch, edit and complete your Custom page with the necessary content and design.
That’s it, your Custom page will be ready.





