WPFunnels shortcodes are fully compatible with Bricks Builder.
In this guide, you’ll learn which shortcodes are applicable on which funnel step and how to use them properly.
So let’s begin.
Step 1: Create A Funnel
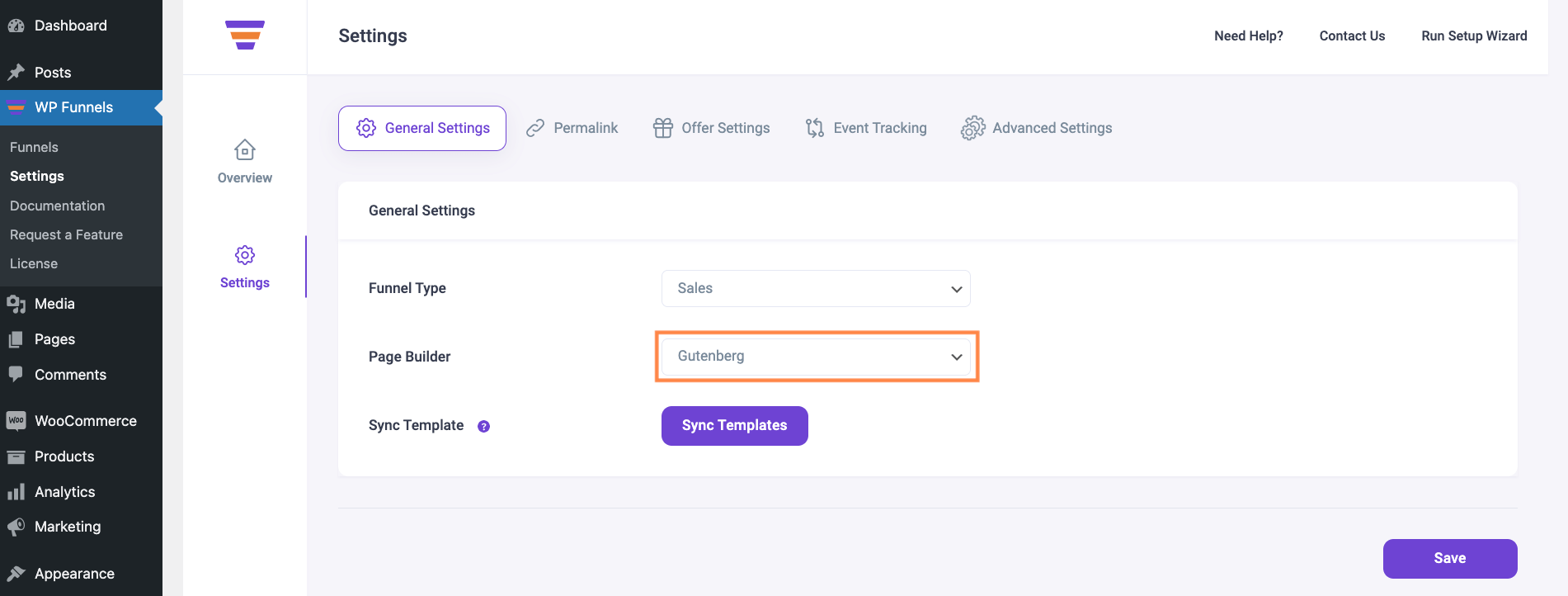
1. Before creating a funnel, make sure your preferred page builder is set to Gutenberg in WPFunnels > Settings.

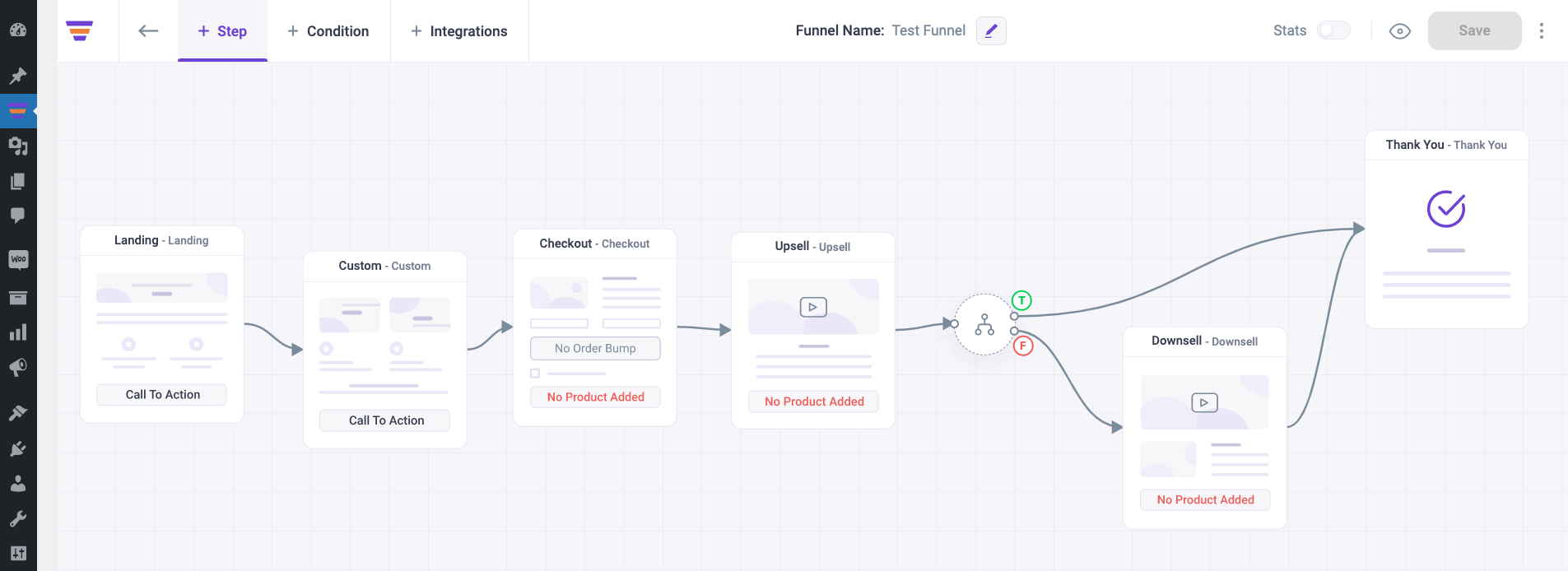
2. Create a funnel from scratch then add the funnel steps and connect them.
Here I’ve created a 6-step funnel for this guide to show you how shortcodes work on each step.

3. Add products to your Checkout, Upsell, and Downsell step.
Now let’s start editing the funnel pages in Bricks Builder.
Step 2: Allow Post Type In Bricks Builder
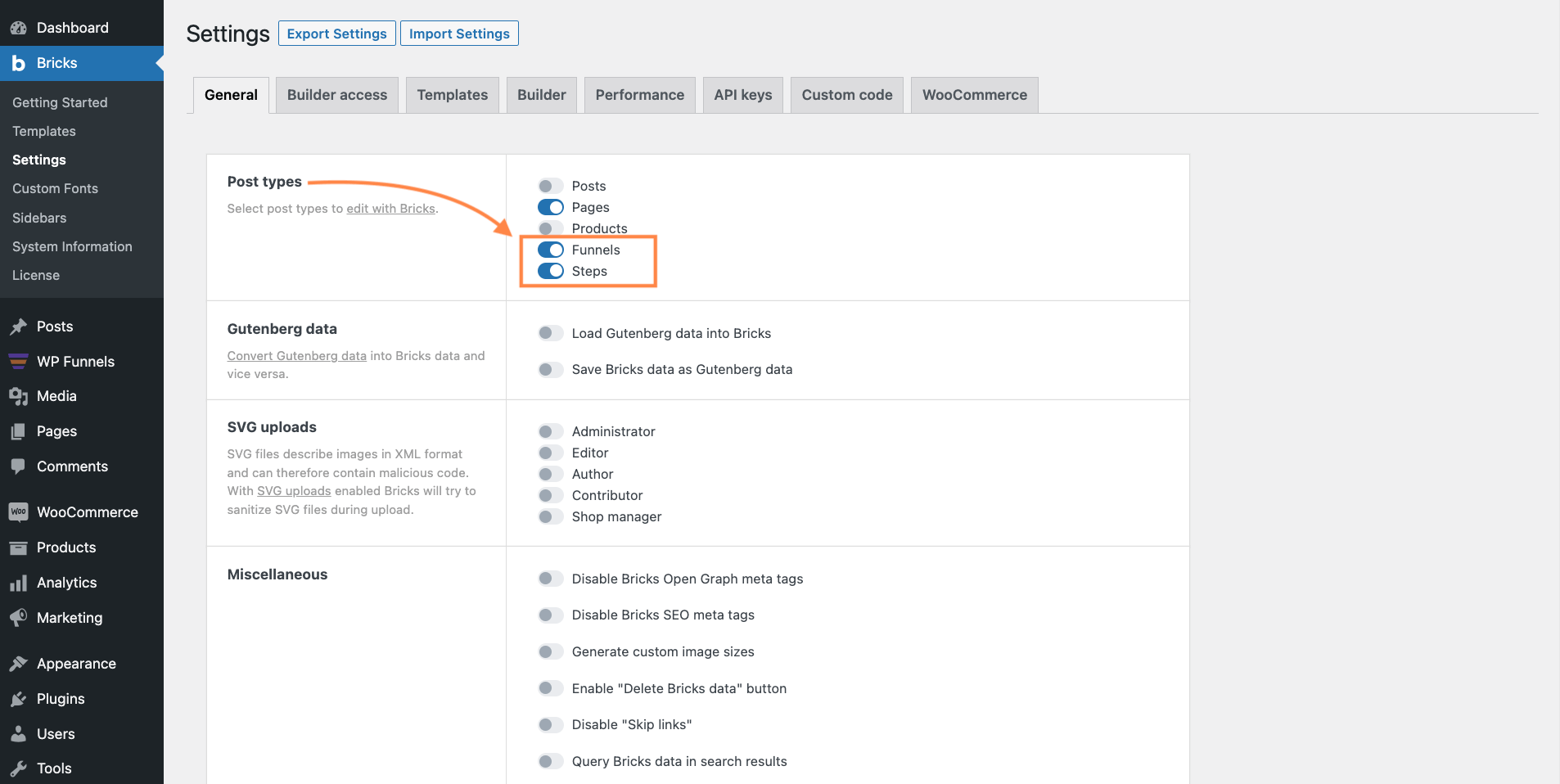
1. Before you start editing the funnel pages, go to Bricks Builder > Setting then select ‘Funnels‘ and ‘Steps‘ under Post types. Click on Save Settings after that.

2. Also, to render the shortcode in Bricks, you need to enable Gutenberg data.

Now let’s start editing the funnel pages in Bricks Builder.
Step 3: Edit Landing Step
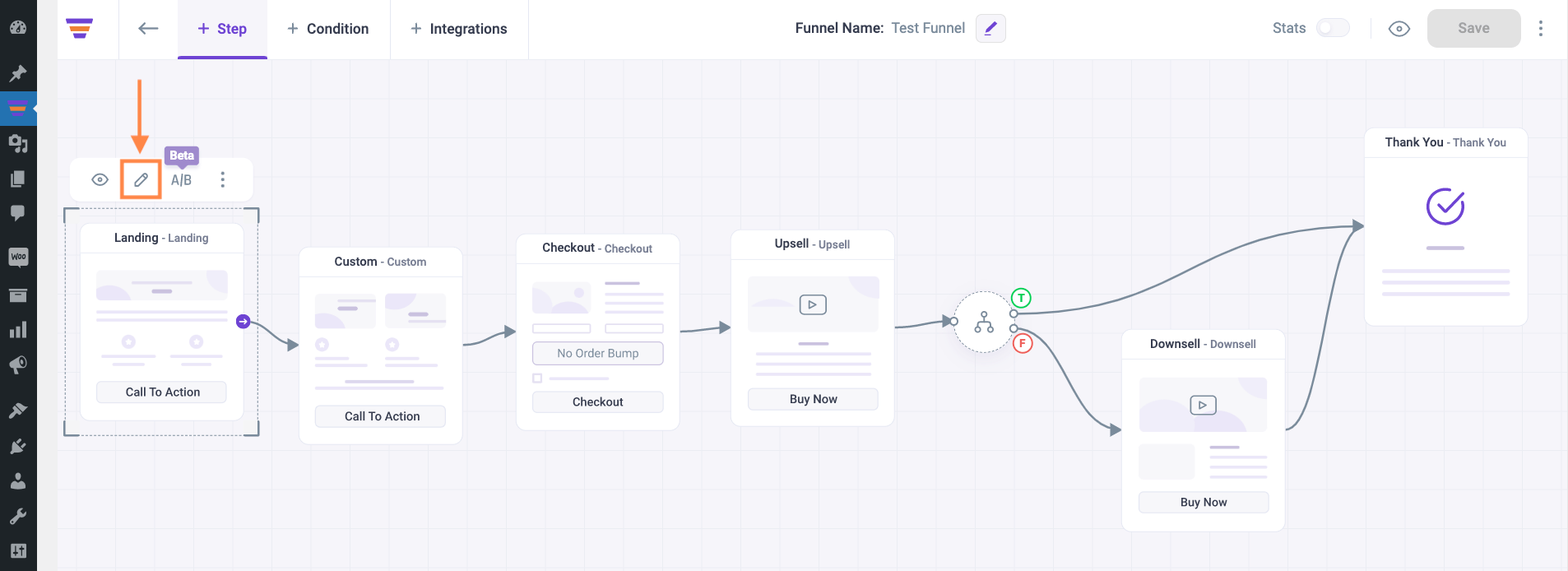
1. Click on the Landing step Edit icon and it will open the landing page in Gutenberg.

2. Then click on EDIT WITH BRICKS and it will open the landing page in Bricks Builder.

3. Now search for the Shortcode element and add it to your page.

Shortcodes that will work on the Landing step:
4. If you want to take people to the next step then add the WPFunnels Next Step shortcode in the shortcode box with the parameters you need.

Sometimes the shortcode preview is not available in edit mode. But once you Save and reload the page, you’ll see the preview.
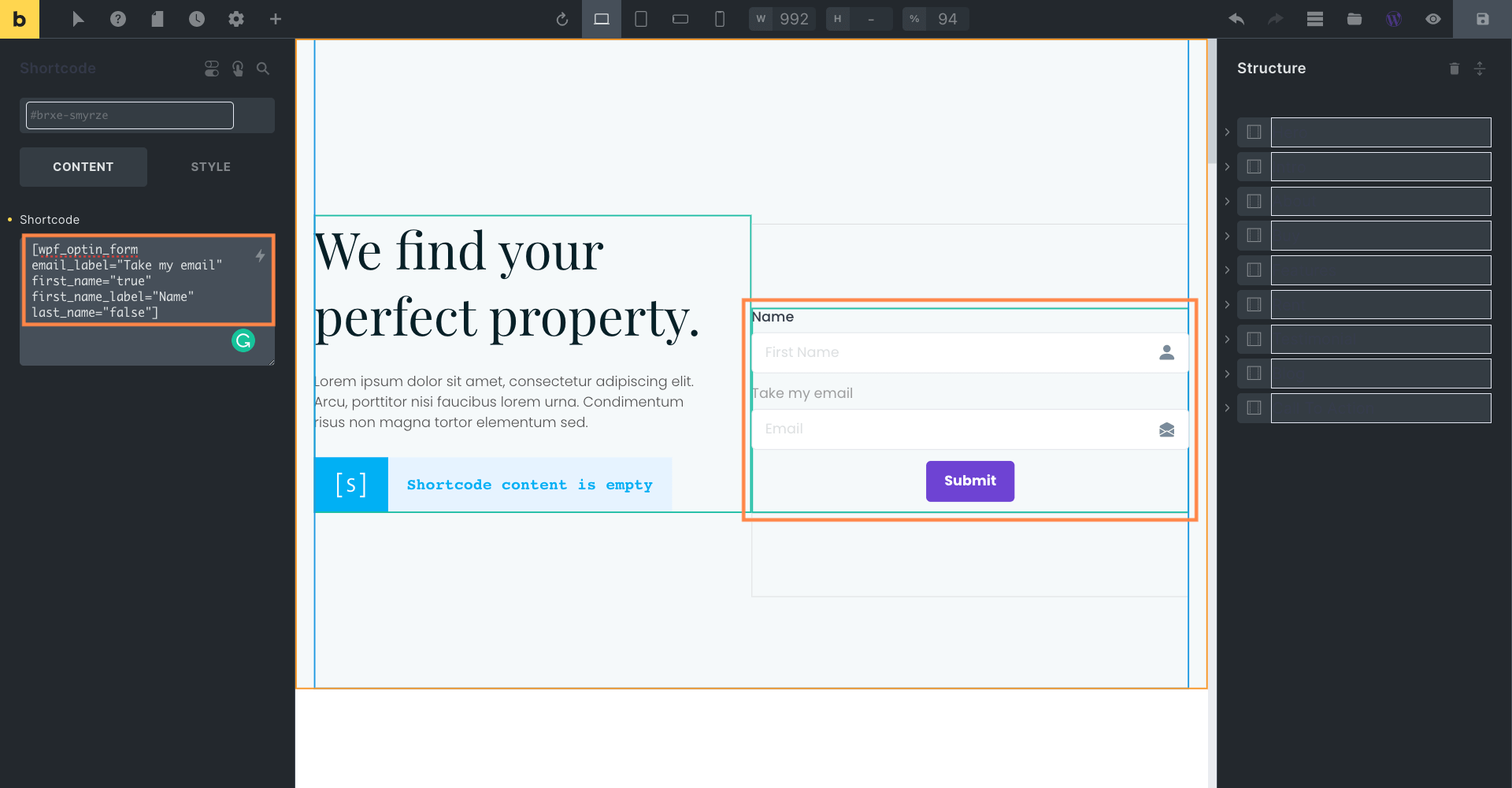
5. If you want to have an Optin Form on the landing page, add the WPFunnels Optin Form shortcode in the shortcode box with the parameters you need.

6. After that click on Save.

7. Preview your Landing page.

8. Here you can see the Next Step button and the Optin Form on Landing page.

Now go ahead and design your landing page as you want. Then move on to editing the next step.
Step 4: Edit Custom Step
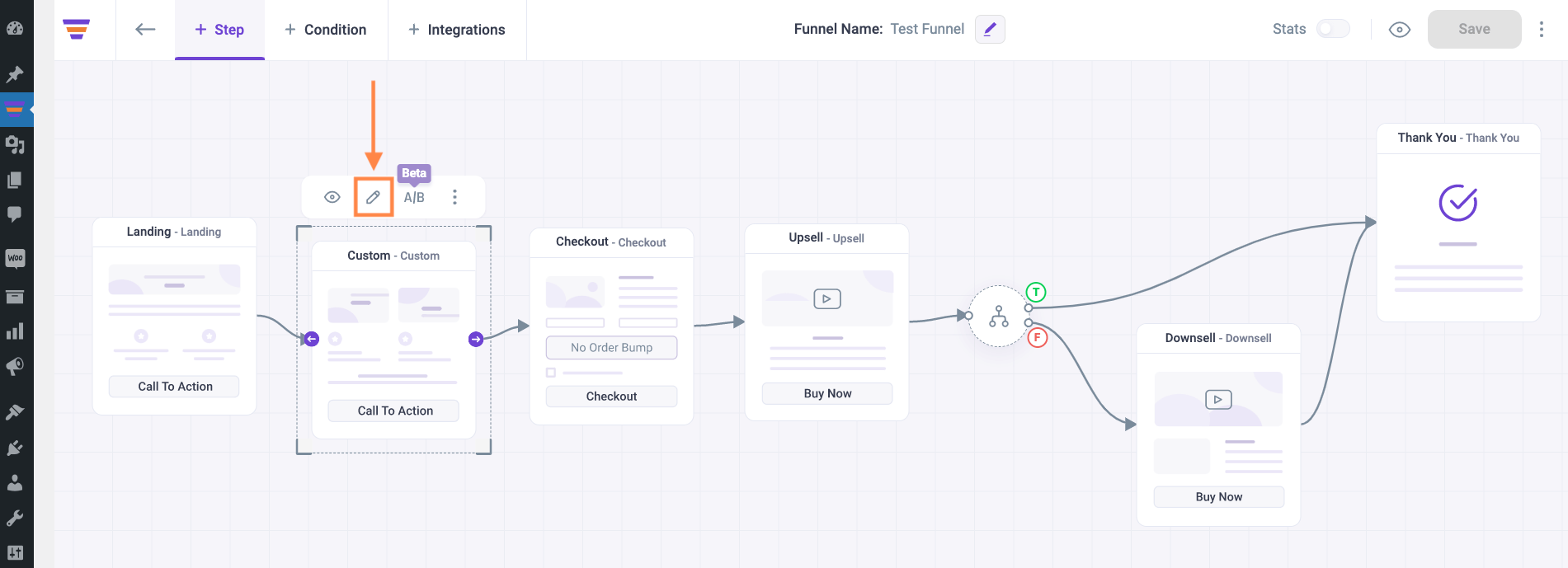
1. Click on the Custom step Edit icon and follow “Step 3”.

Shortcodes that will work on the Custom step are the same as Landing step:
Step 5: Edit Checkout Step
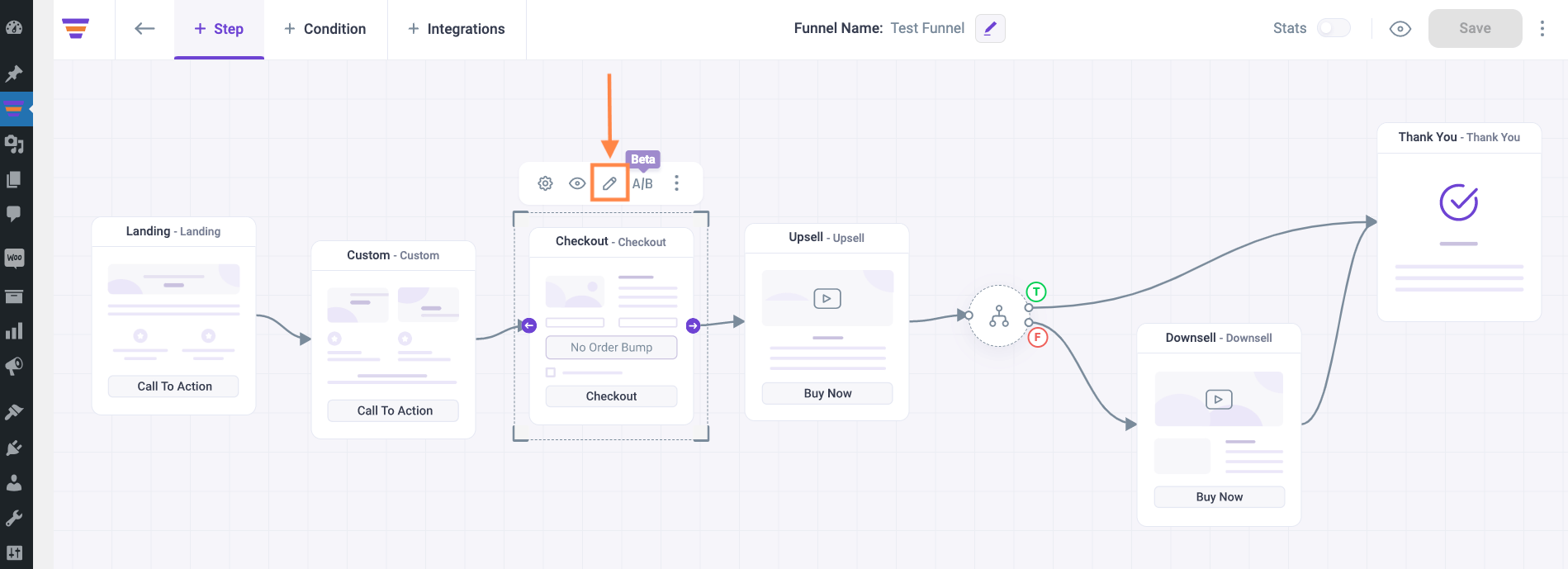
1. Click on the Checkout step Edit icon and follow “Step 3”.

Shortcodes that will work on the Checkout step:
2. Once you place the Checkout shortcode, click on Save and then reload your page.

3. After reloading the page, here’s a view of the Checkout form in edit mode.

Design the checkout page as you want and Preview it on the front end.
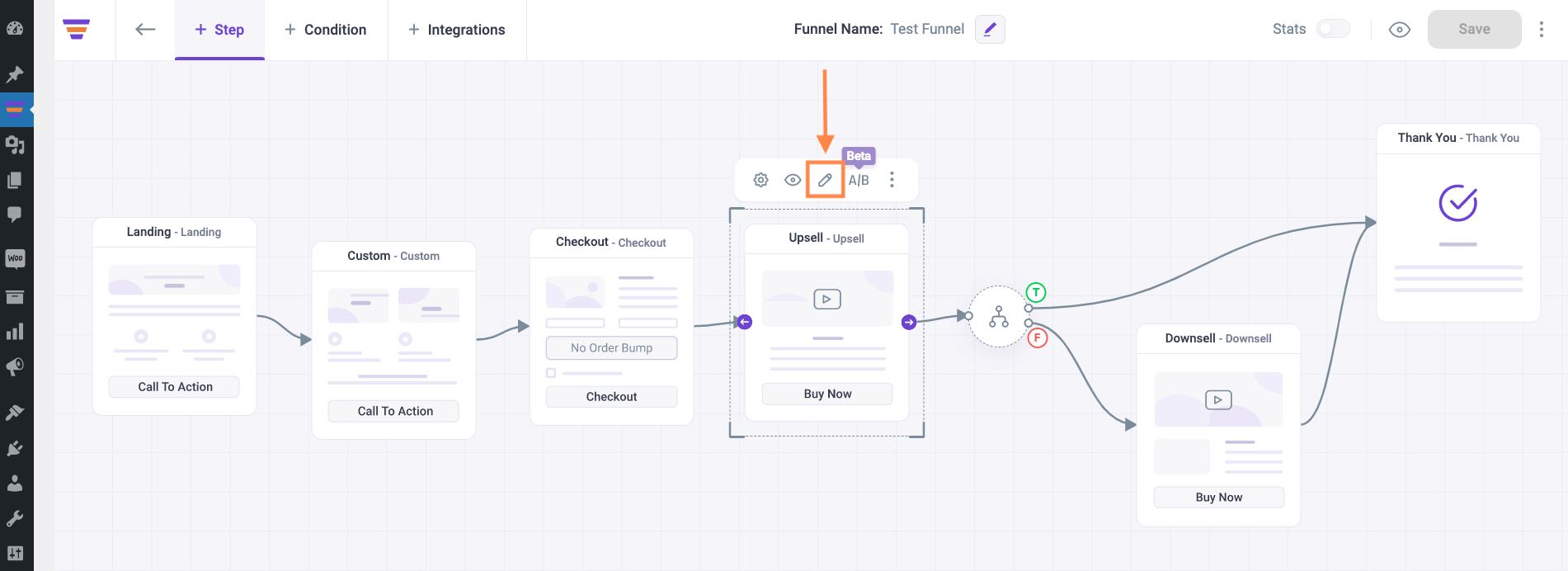
Step 6: Edit Upsell or Downsell Step
1. Click on the Upsell or Downsell step Edit icon and follow “Step 3”.

Shortcodes that will work on the Upsell or Downsell step:
2. Configure the Offer Button shortcode to Accept the offer and click on Save.

3. Add another Shortcode element and use the same shortcode again, but this time configure it to Reject the offer. Then click on Save.

4. After that click on Preview to view the Upsell page. You’ll see the Accept Offer button & Reject Offer button in action.

The Offer Button shortcode works the same way on the Downsell page also.
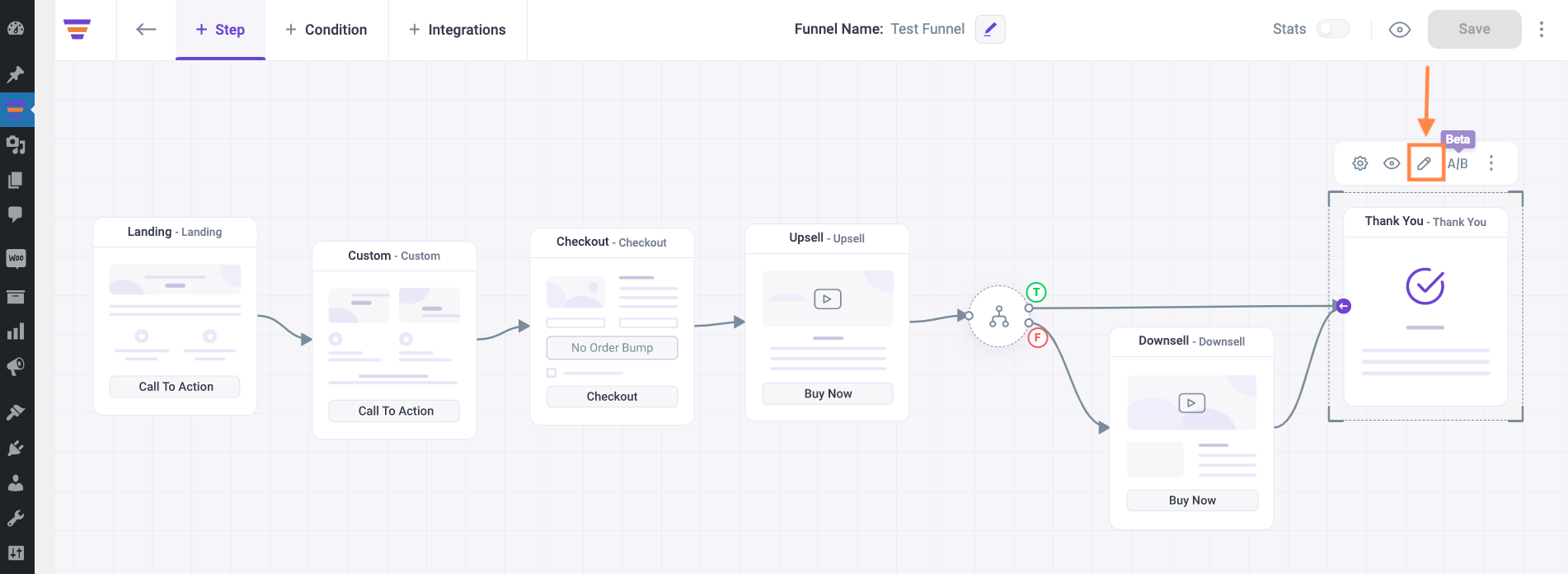
Step 7: Edit Thank You Step
1. Click on the Thank You step Edit icon and follow “Step 3”.

Shortcodes that will work on the Thank You step:
2. After you place the Order Details shortcode in the shortcode box, click on Save.

3. Then reload the page to view the order details or Preview the Thank You page on front end.

Make sure you place the correct shortcode on the correct step to create functional sales funnels.
Now go ahead and design your funnels with Bricks Builder