WPFunnels shortcodes are fully compatible with Breakdance builder.
In this guide, you’ll learn which shortcodes are applicable on which funnel step and how to use them properly.
So let’s begin.
Step 1: Create A Funnel
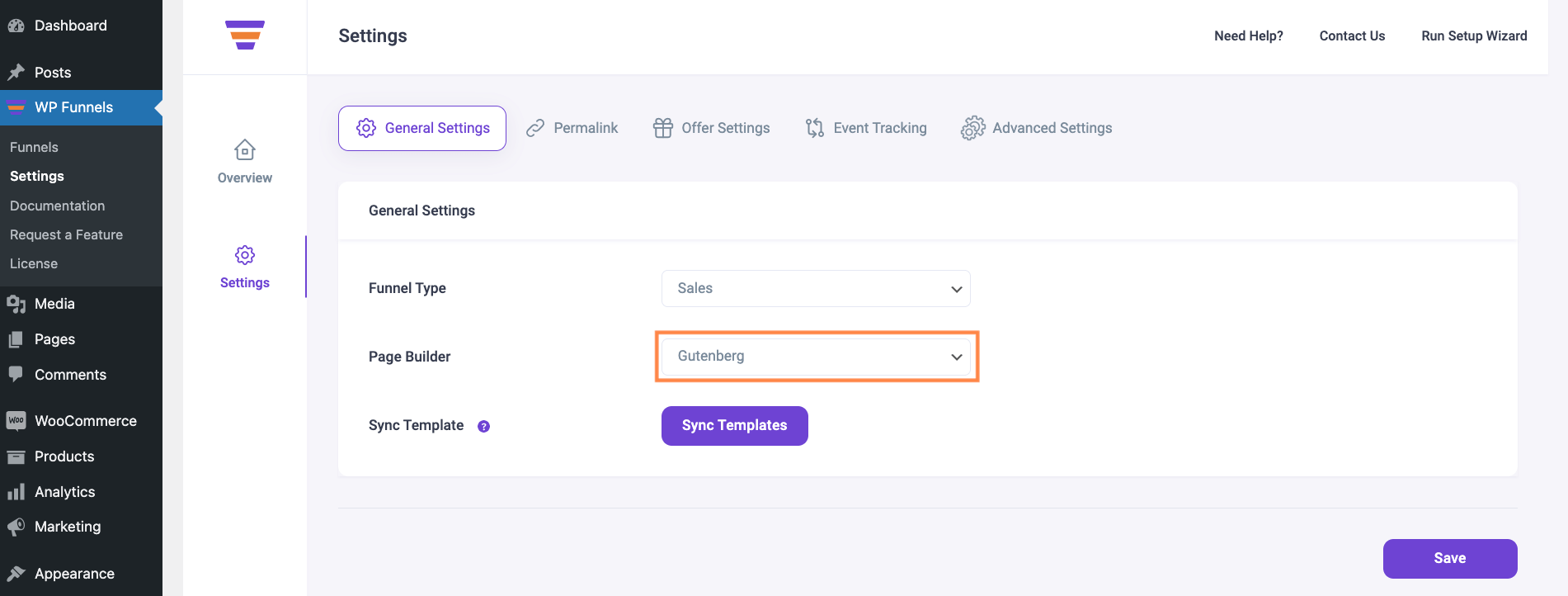
1. Before creating a funnel, make sure your preferred page builder is set to Gutenberg in WPFunnels > Settings.

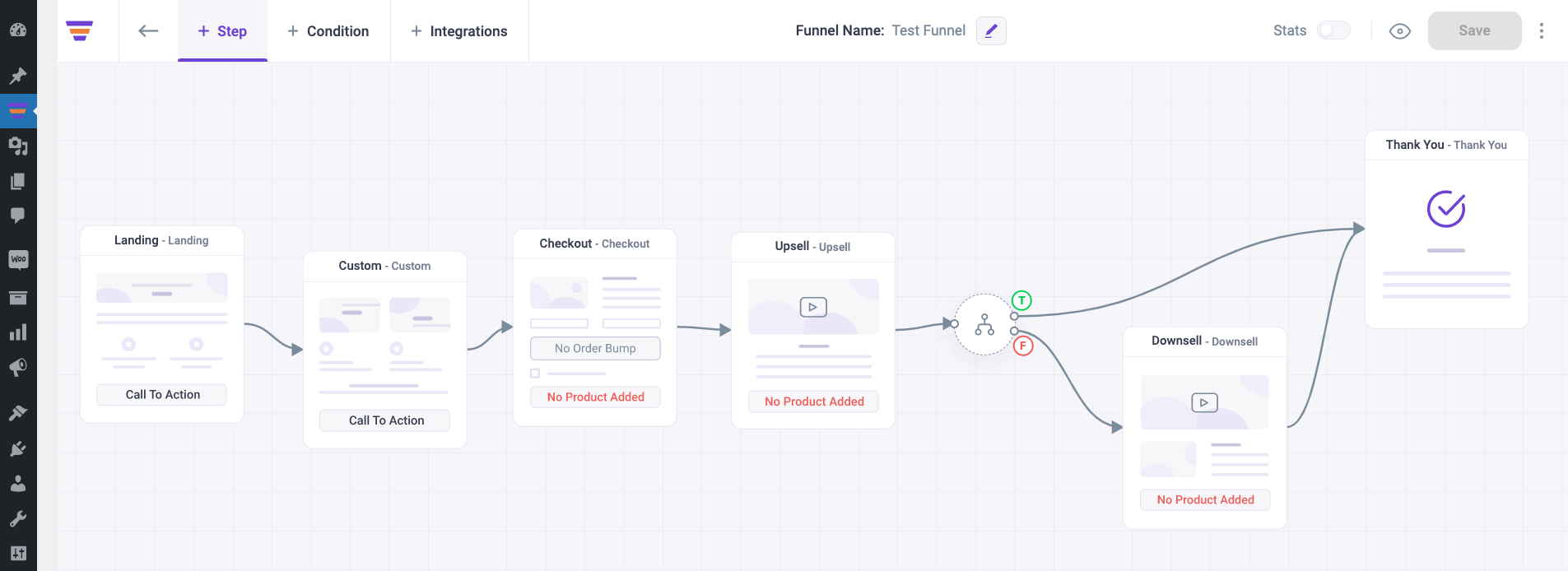
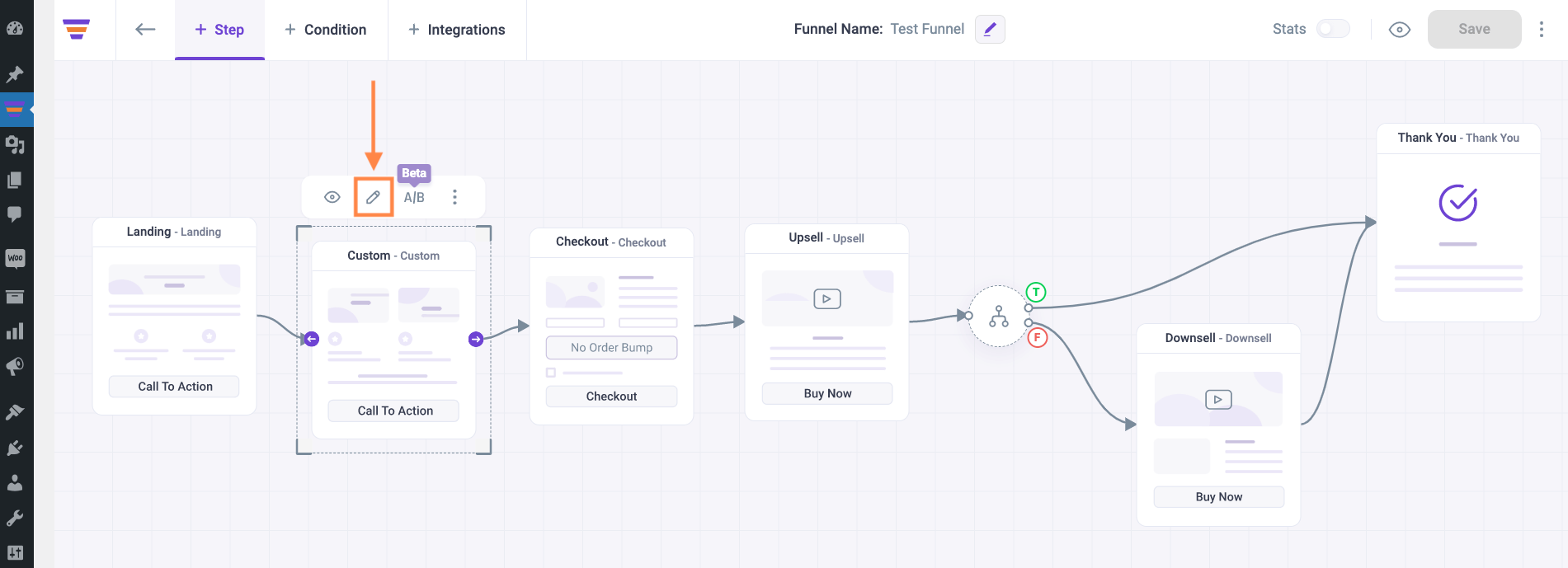
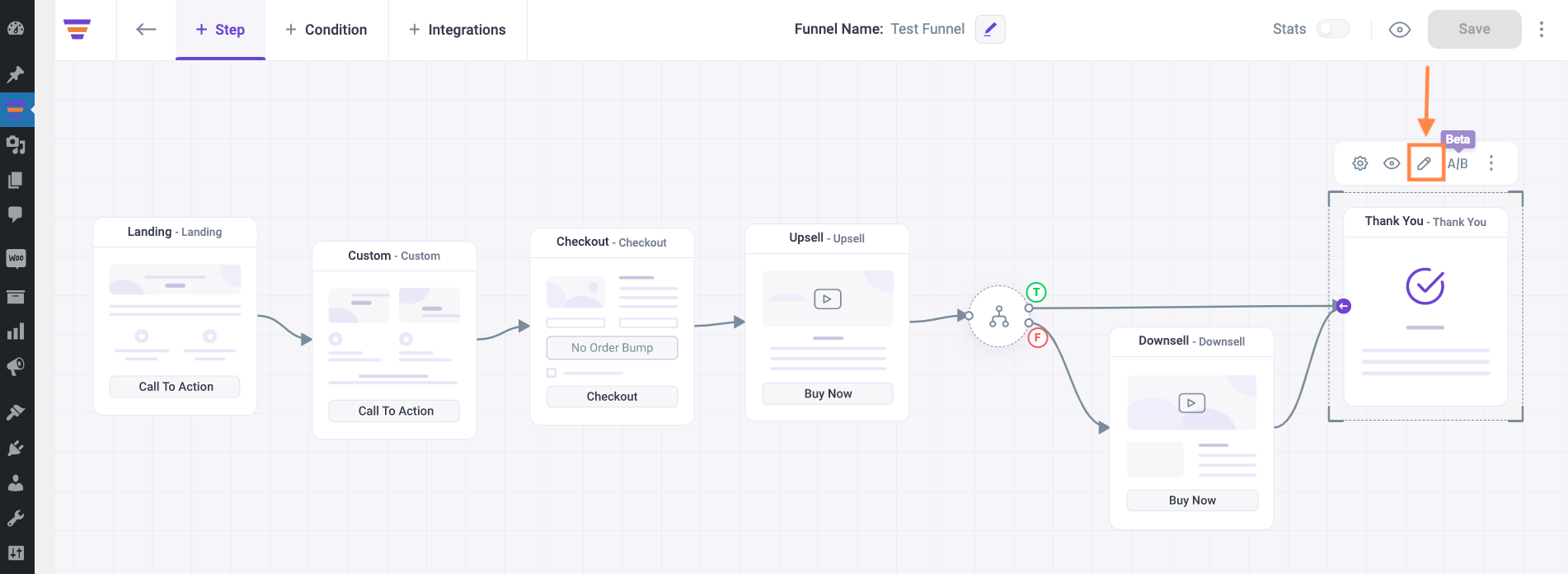
2. Create a funnel from scratch then add the funnel steps and connect them.
Here I’ve created a 6-step funnel for this guide to show you how shortcodes work on each step.

3. Add products to your Checkout, Upsell, and Downsell step.
Now let’s edit the funnel pages in the Breakdance builder
Step 2: Edit Landing Step
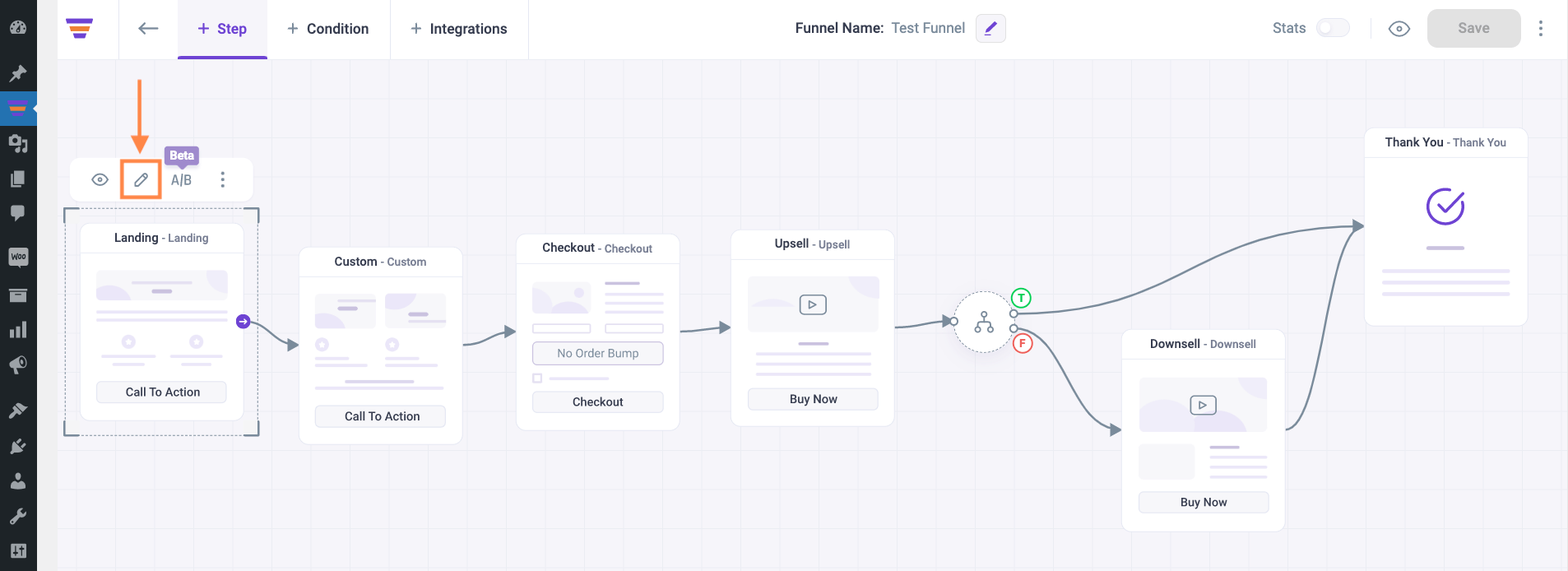
1. Click on the Landing step Edit icon and it will open the landing page in Gutenberg.

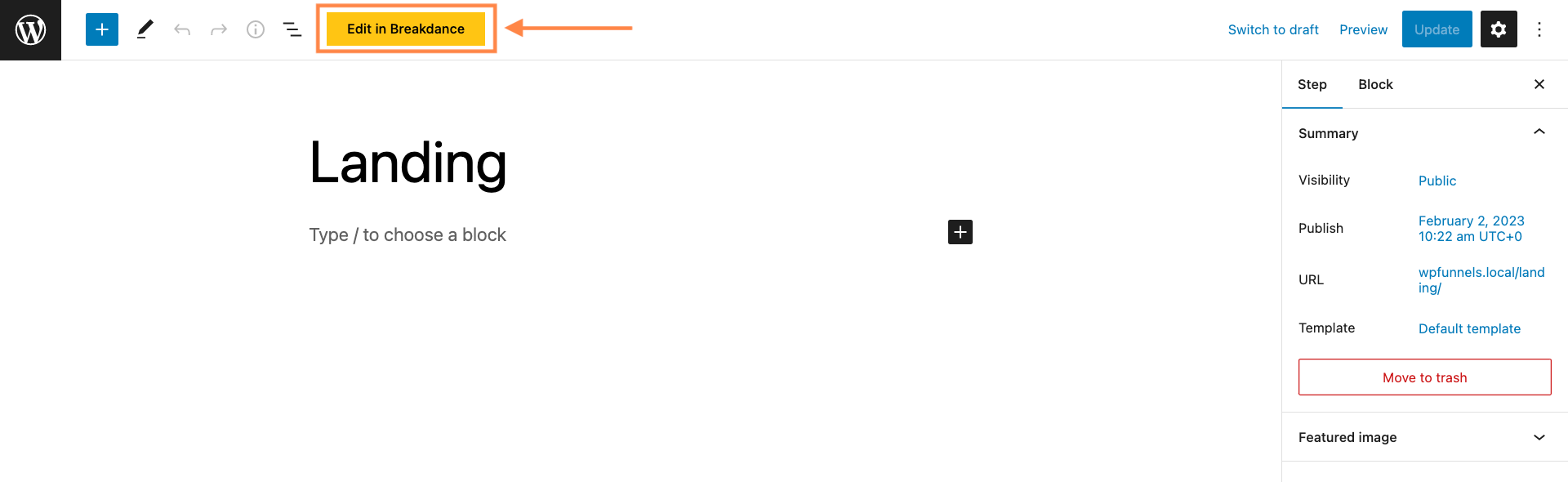
2. Then click on Edit in Breakdance.

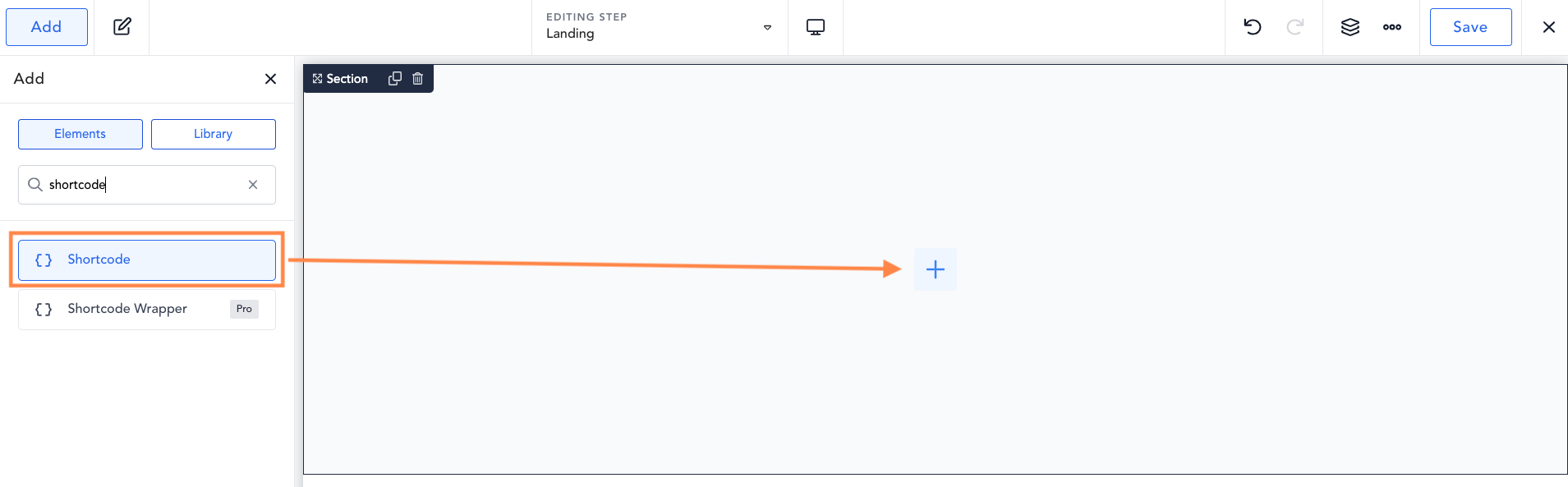
3. Search & select the Shortcode element and add it to the page.

4. Shortcodes that will work on the Landing step:
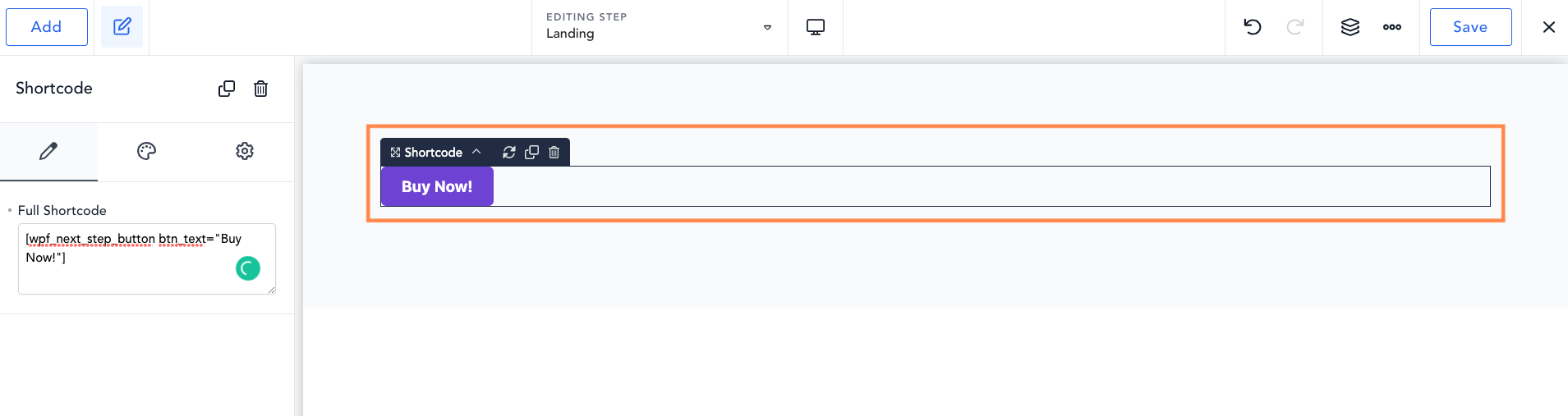
5. If you want to take people to the next step then add the WPFunnels Next Step shortcode in the shortcode textbox with the parameters you need.

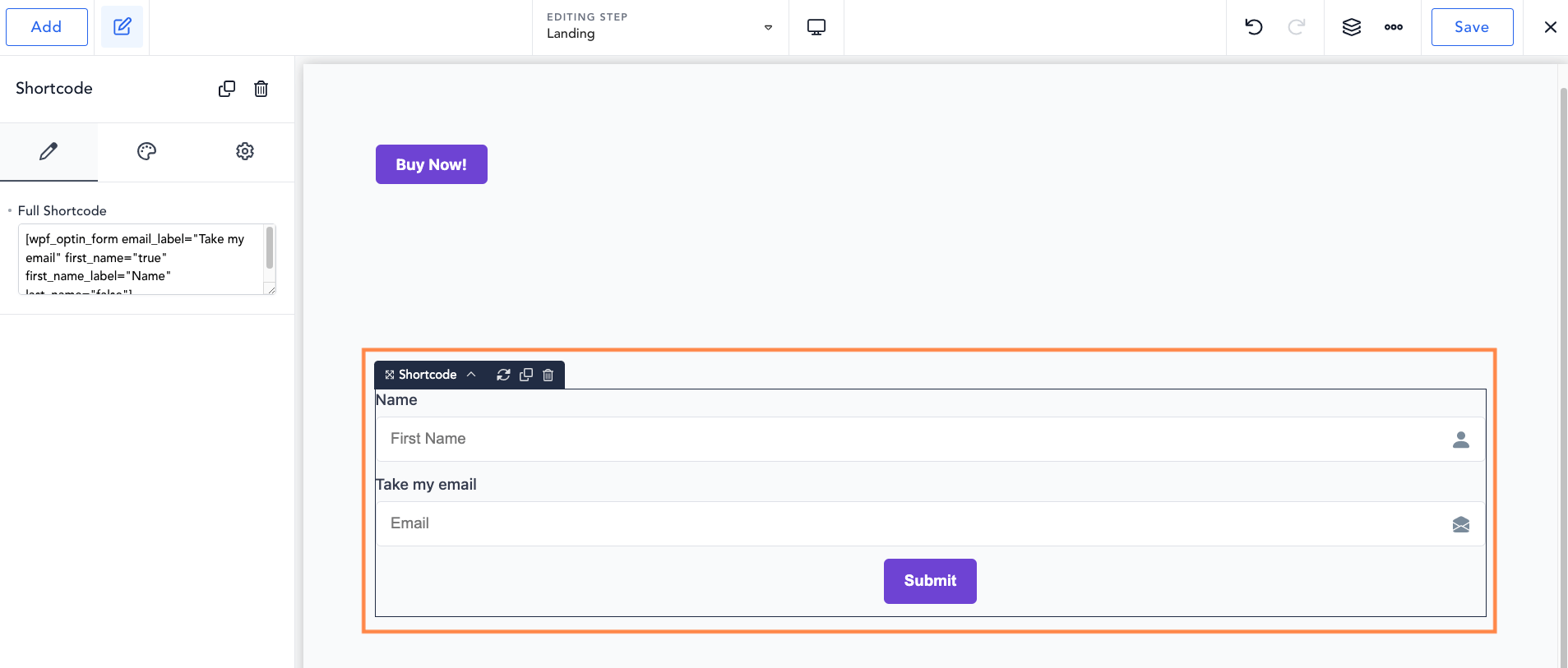
6. If you want to have an Optin form on the landing page, add the WPFunnels Next Step shortcode in the shortcode textbox with the parameters you need.

7. Now go ahead and design your Landing page in Breakdance however you want.
8. Click on Save and view page to see the shortcodes in action.
Step 3: Edit Custom Step
Click on the Custom step Edit icon and follow “Step 2”.

Shortcodes that will work on the Custom step are the same as Landing step:
Step 4: Edit Checkout Step
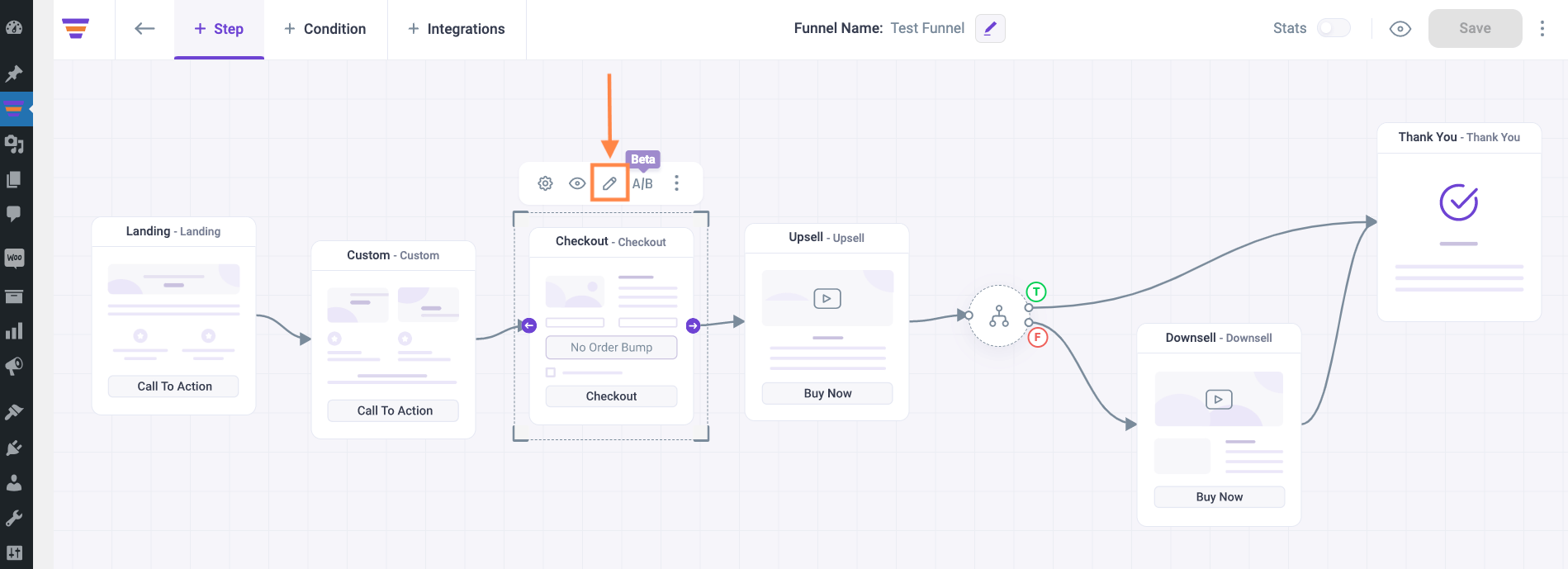
1. Click on the Checkout step Edit icon and follow “Step 2”.

Shortcodes that will work on the Checkout step:
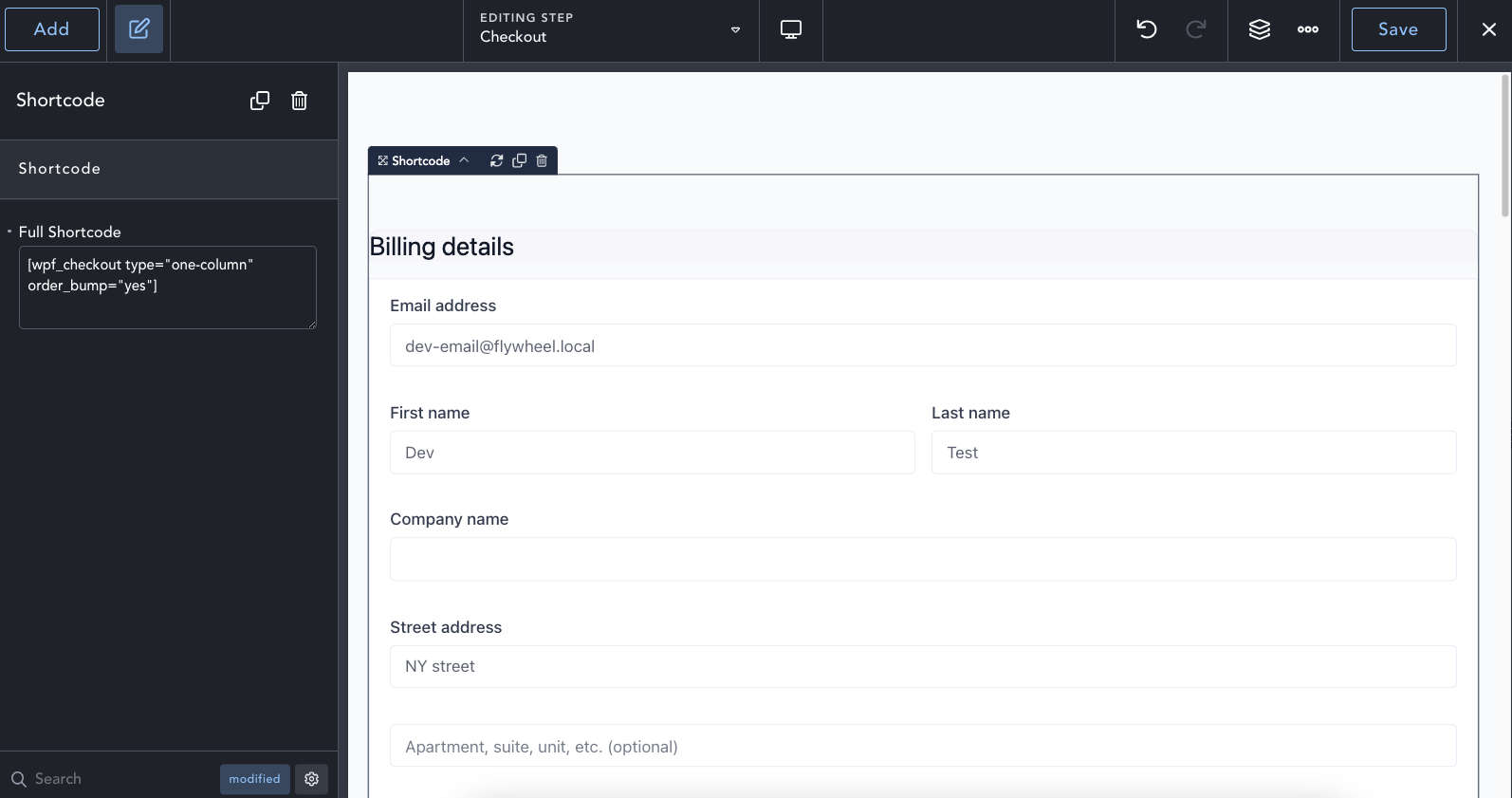
2. Once you set the shortcode, the checkout form will appear. Then design your checkout page and click on Save.

Step 5: Edit Upsell or Downsell Step
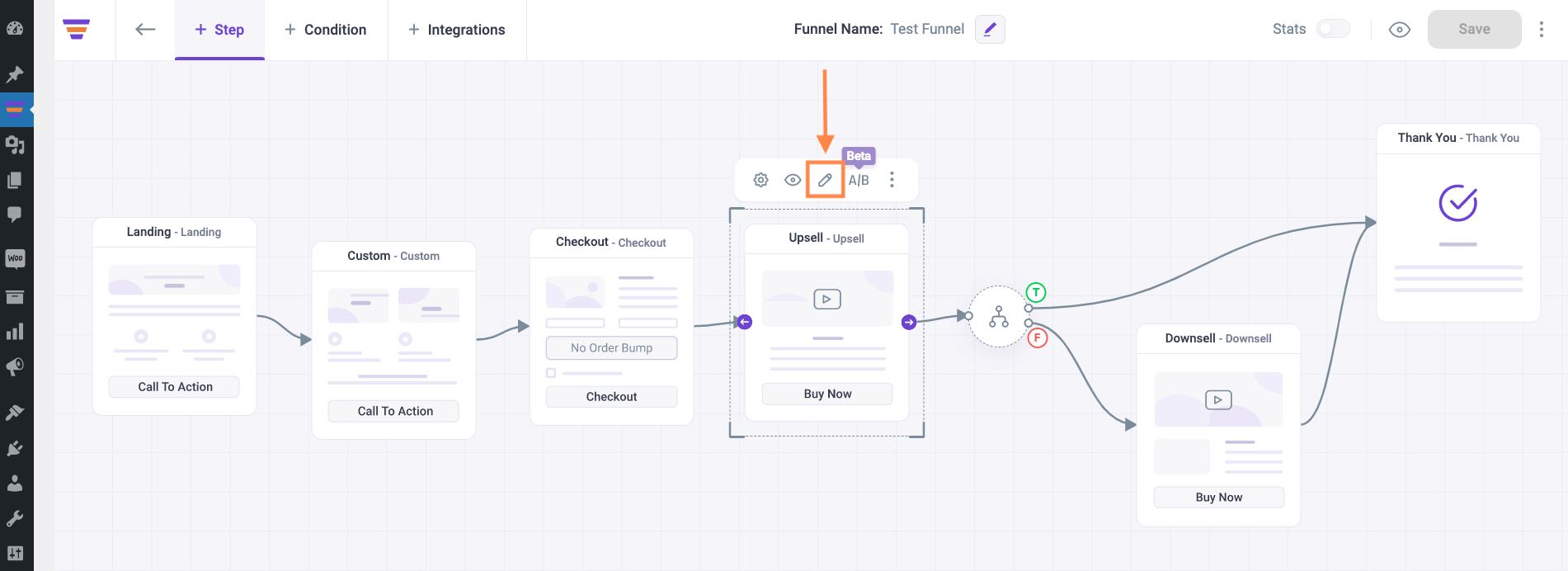
1. Click on the Upsell or Downsell step Edit icon and follow “Step 2”.

Shortcodes that will work on the Upsell or Downsell step:
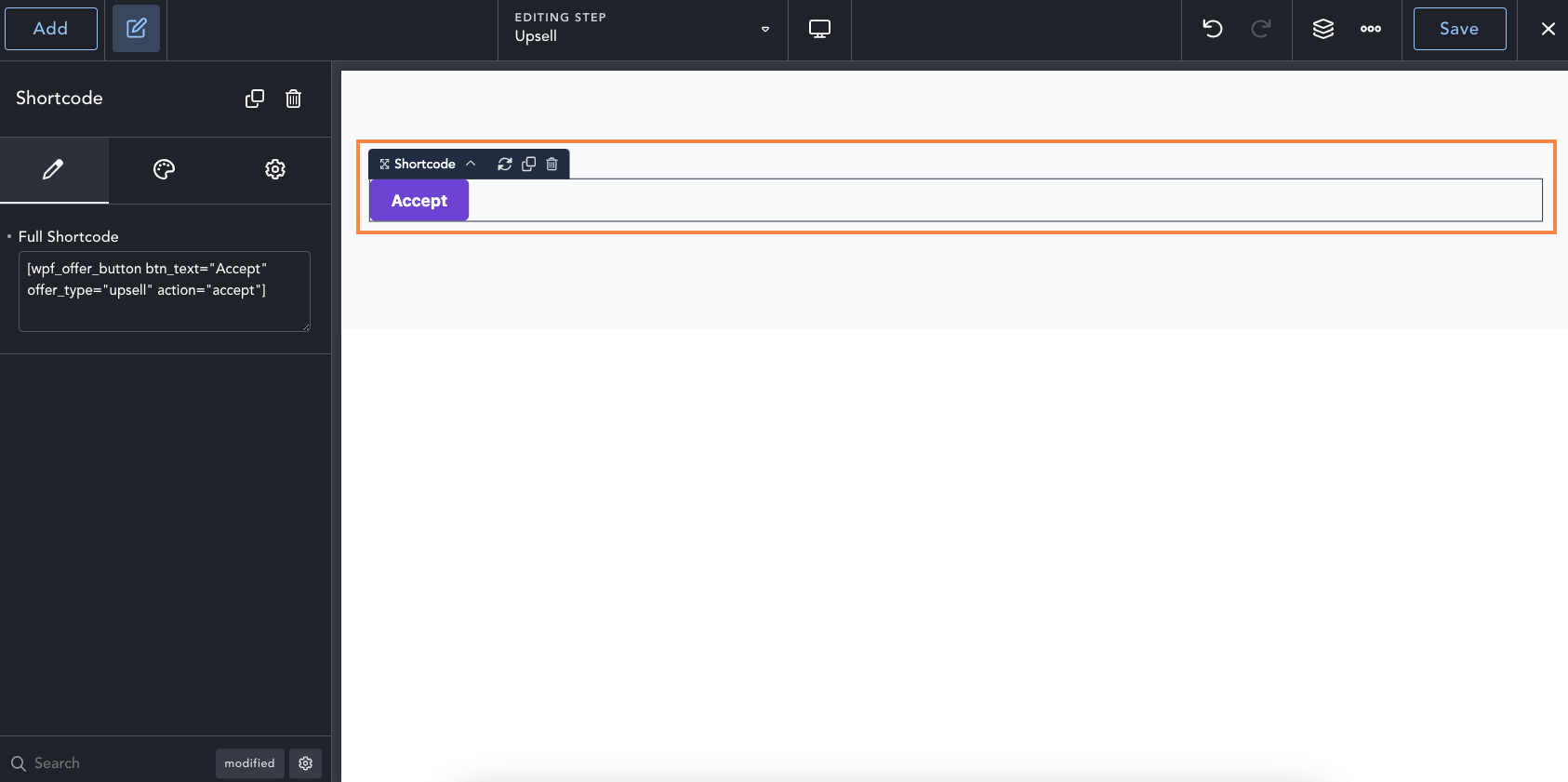
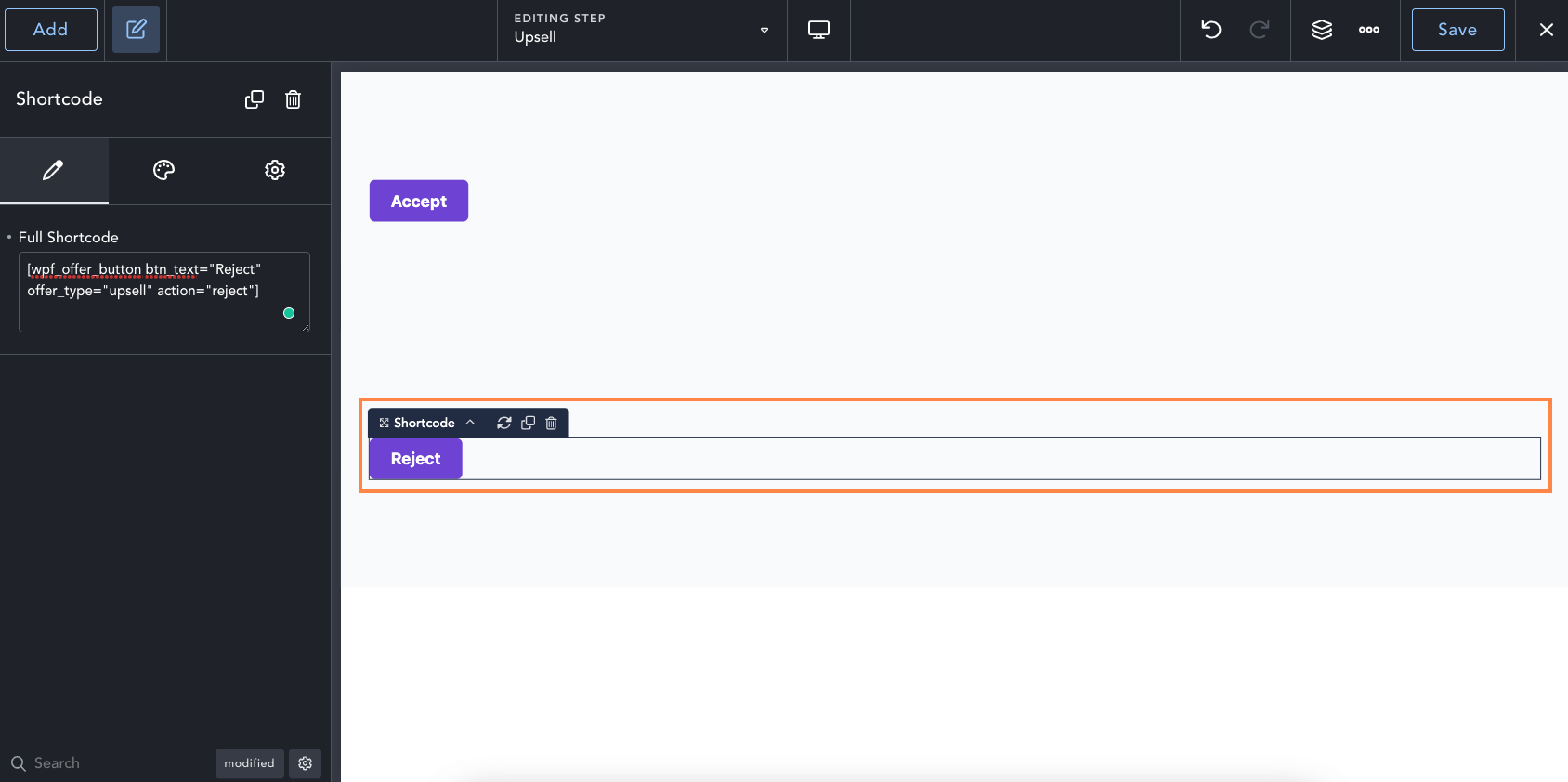
2. Configure the Offer Button shortcode to Accept the offer.

3. Use the same shortcode again, but this time configure it to Reject the offer. After designing your page, click on Save.

The Offer Button shortcode works the same way on the Downsell page also.
Step 6: Edit Thank You Step
1. Click on the Thank You step Edit icon and follow “Step 2”.

Shortcodes that will work on the Thank You step:
2. Once you set the shortcode, the Order Details will appear on the Thank You page. Then design the page as you like and click on Save.

Make sure you place the correct shortcode on the correct step to create functional sales funnels.
Now go ahead and design your funnels with Breakdance builder.
