WPFunnels allows you to create and edit your funnel pages using Oxygen Page Builder.
In this guide, you’ll learn to design and customize your funnel Upsell or Downsell page with Oxygen Page Builder.
Design Upsell And Downsell Page – Oxygen Page Builder
If you’ve missed our previous steps on how to Add An Upsell or Downsell Offer To Your Funnel you can start right from step 1.
Or, you can directly start from step 2 to learn how to customize Upsell or Downsell Page with Divi Page Builder.
So, let’s begin.
Step 1: Add An Upsell or Downsell Offer To Your Funnel
1. To design or edit your Upsell or Downsell Page with Oxygen, first, go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.

2. Click on the Add step, you will get Upsell or Downsell step options.
Now, click on the Upsell or Downsell step.

3. Connect it with the Checkout and Thank You Page using the step connectors.

Now you are ready to Edit the Upsell / Downsell page.
Step 2: Edit or Design Upsell / Downsell Page With Oxygen Page Builder
1. Click on the Upsell / Downsell step in your funnel canvas, and 4 new options will appear on top of it.
- Settings
- View
- Edit
- Configure
Click on the Edit icon and it’ll open a new tab with Oxygen, where you can edit this page.

Note: If you set Oxygen as the default page builder the Landing page will open with Oxygen. You can change the default page builder from the WPFunnels Settings.

2. From this page, change the Template to WPFunnels Canvas to get the full Canvas.

3. Now, to start editing the Upsell / Downsell page, click on the Edit With Oxygen button, and you will see that the Upsell / Downsell page is opened with the Oxygen builder.

4. Now, to edit any segment, click on the section, and you will get the relevant options on the left side of the screen.

Make any changes you want and to save the changes, click on the Save button on the upper right corner of the screen, and your Upsell / Downsell page changes will be saved.
5. To add the Offer Button to your Upsell / Downsell page, click on the Add button from the upper left side of the screen, and you will get all the available Oxygen builder elements.

6. Click on the Offer Button element, and it will be added to the landing page canvas.

Here,
- Click on the Button Options to change Button Text, Offer Action, or Offer Type.
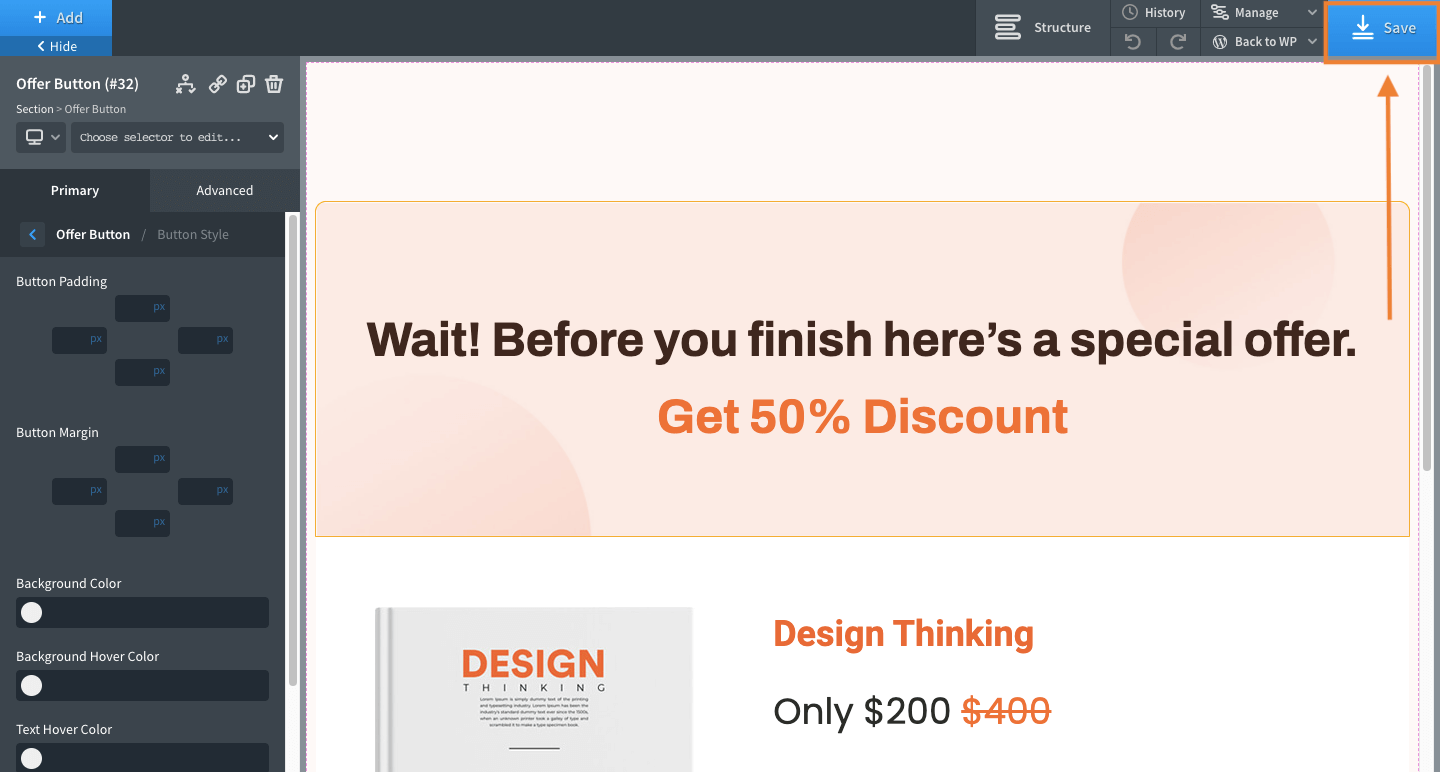
- Click on the Button Style to customize the Color, Style, Typography, etc.
Change the settings as you want and continue with the design.
7. Finally, once the editing is done, click on the Save button from the top-right of the window and the changes will be saved.

That’s it, your Upsell page is ready.
Now you can follow the same steps to design your Downsell page.