In this guide, I will show you how you can design your Upsell page with the Elementor page builder.
I assume you’ve already added an Upsell step in your canvas.
If you’ve missed our previous steps, have a look at the following links to learn how you can add an Upsell to your WPFunnels canvas.
Now, follow the easy steps to design/ edit your Upsell offer page
Step 1: Open Upsell Step With Elementor
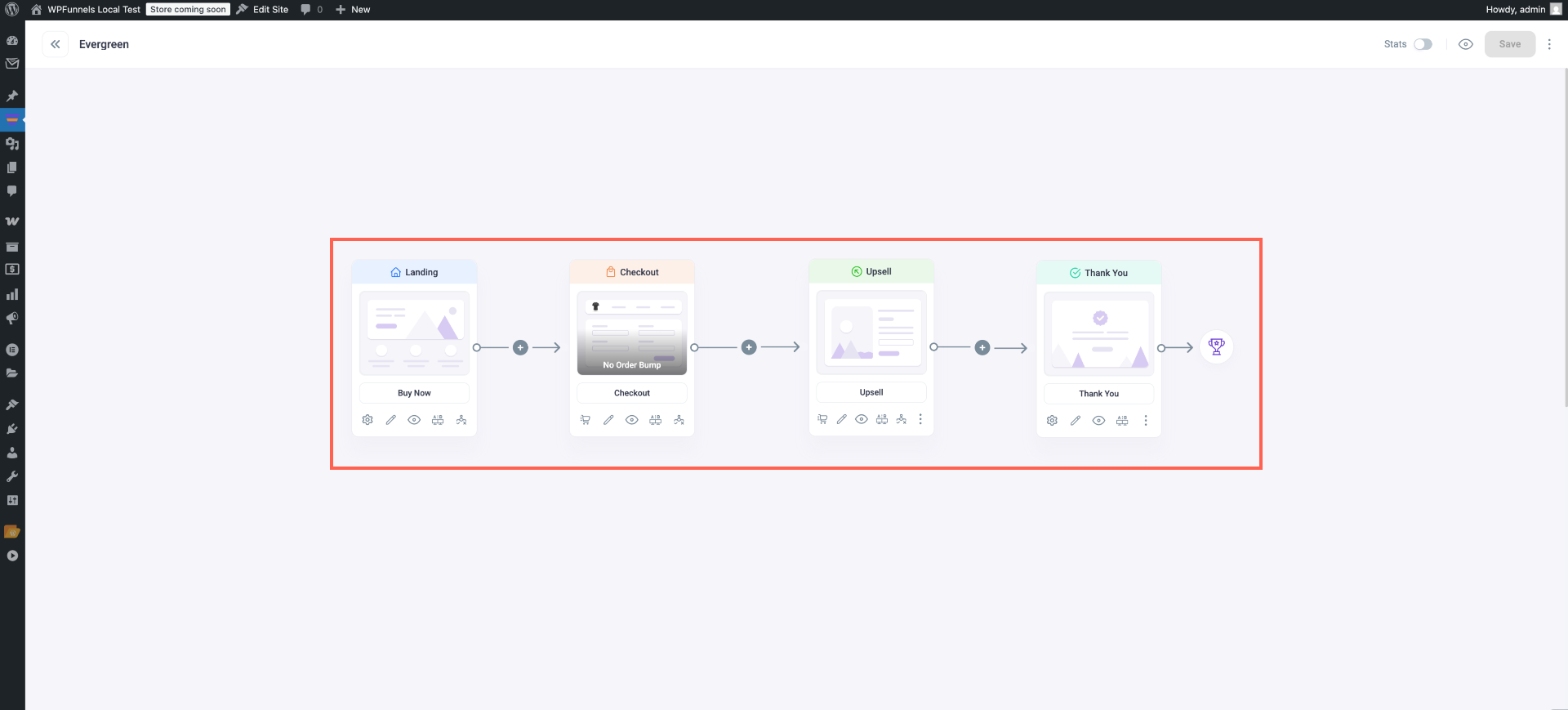
1. Open your WPFunnels canvas.

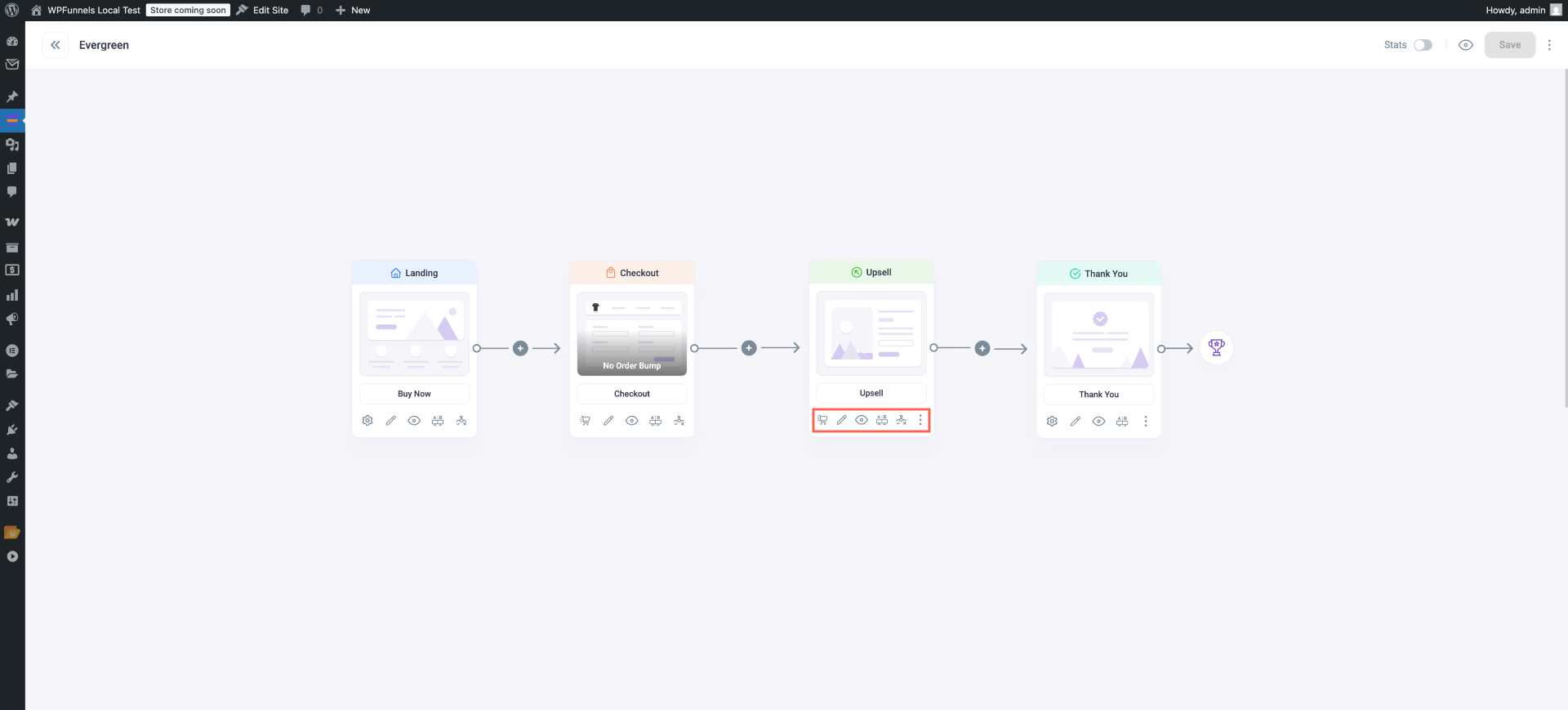
2. Click on the Upsell step, and you will get Upsell settings options on top of the Upsell step.

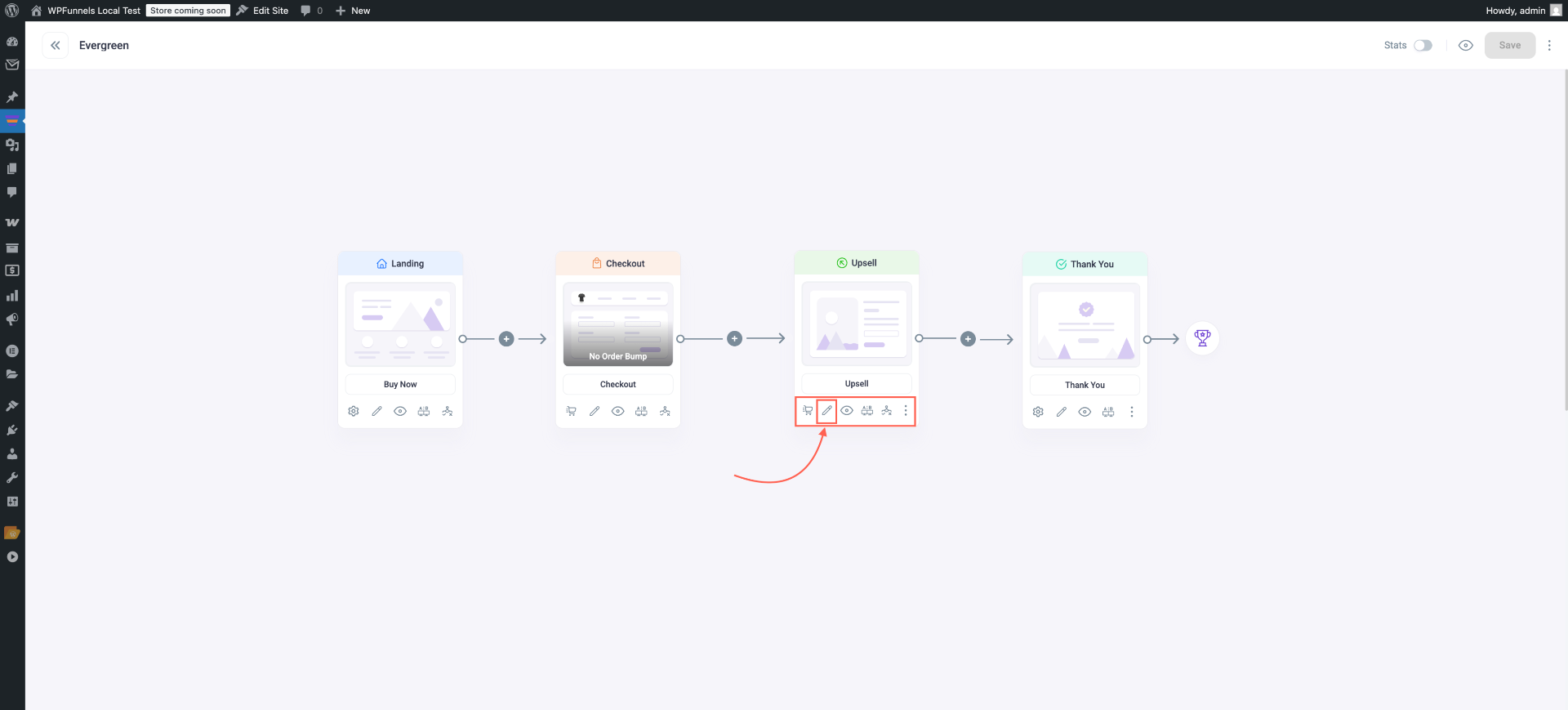
3. Click on the Edit (pen icon) option from the Upsell settings options. Once you click on the Edit button, it will open a new tab where you will get the option to edit your Upsell page with the Elementor page builder.

Step 2: Edit Upsell Page WIth Elementor
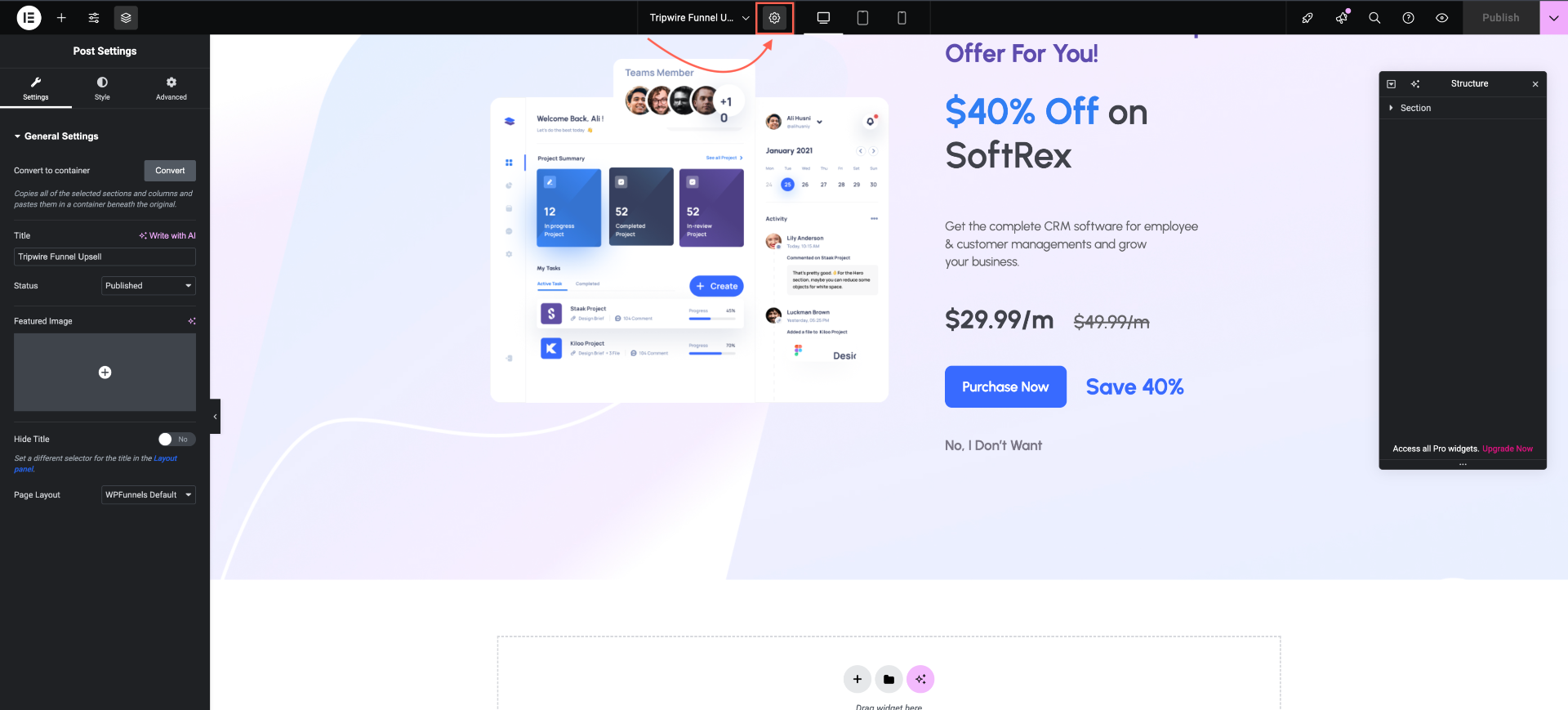
Now, once your Upsell page is now in edit mode with Elementor, you will get plenty of options to design the page just like the way you want.
At first, you may want to change the Elementor canvas. To do so-
1. Click on the Elementor Settings option from the bottom left corner of the screen.

2. Once you click on the Settings option, you will get the Elementor general settings options. Click on the Page Layout dropdown to change the canvas style and select your preferred canvas style and click on the update button.

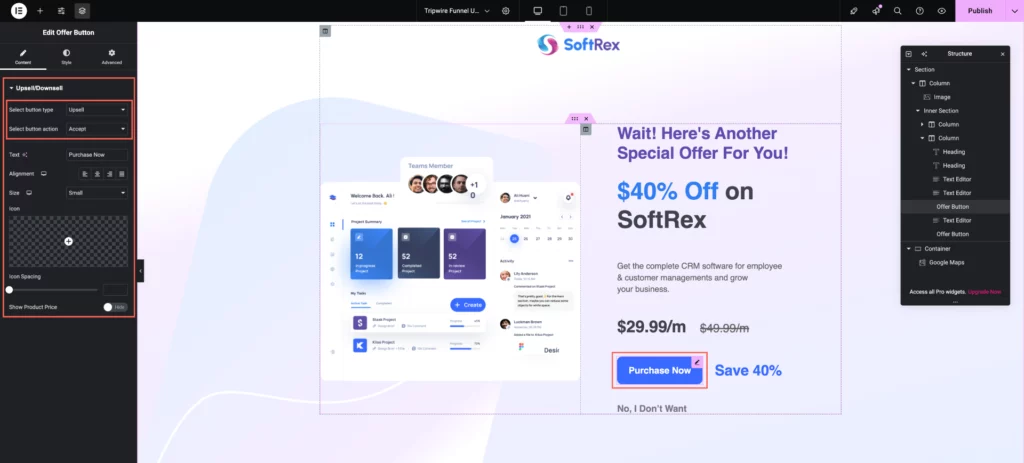
3. If you’ve already selected a pre-made template, click on the offer button. There, you’ll see the available button options.

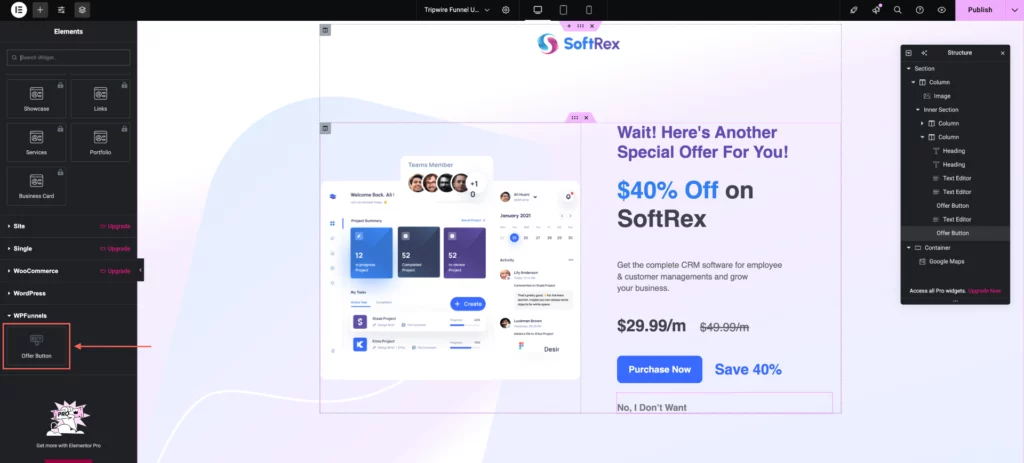
4. If you want to add it manually using Elementor, scroll down to the WPFunnels widgets section, select the ‘Offer Button’ widget, and you’ll find the same options as mentioned in Step 3.

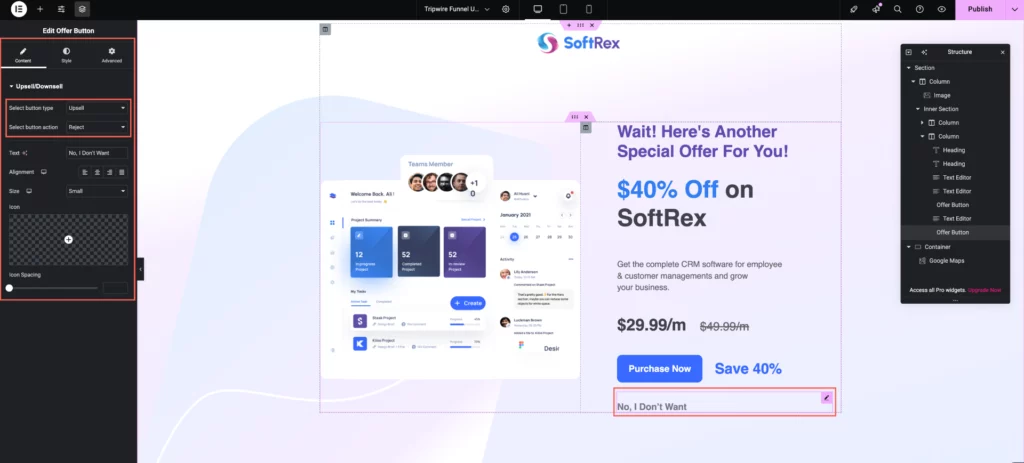
5. Once the Offer Button is set, you can configure the Reject Button using the default template. Just set the button type and define the button action as needed.

Alternatively, in Elementor, scroll down to the WPFunnels section, drag the Offer Button widget, rename it to “Reject,” and then set the appropriate action type.
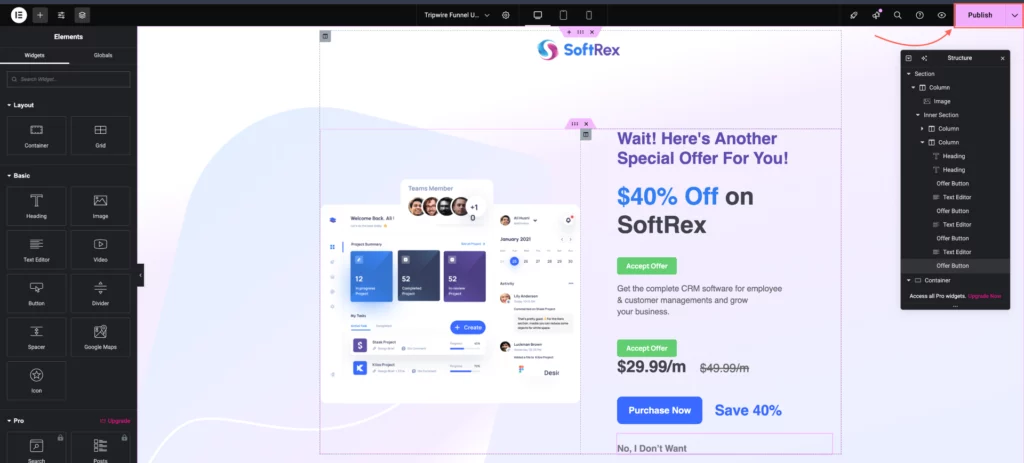
7. Finally, Now that everything is set up, click the “Publish” icon and proceed to test the funnel to ensure everything works as expected.

Use the same steps to edit and design your Downsell offer pages. You will find the same, WPFunnels Upsell/Downsell widget when editing the Downsell page.





