WPFunnels shortcodes are fully compatible with Beaver Builder.
In this guide, you’ll learn which shortcodes are applicable on which funnel step and how to use them properly.
So let’s begin.
Step 1: Create A Funnel
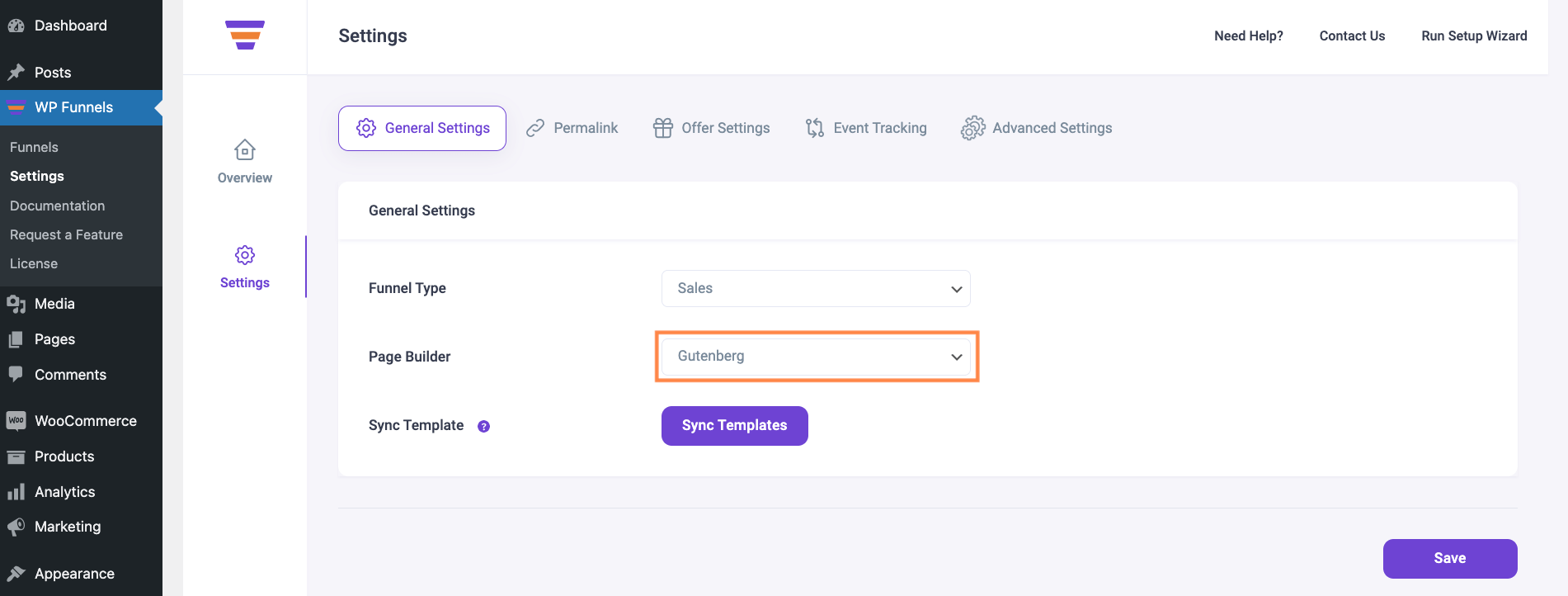
1. Before creating a funnel, make sure your preferred page builder is set to Gutenberg in WPFunnels > Settings.

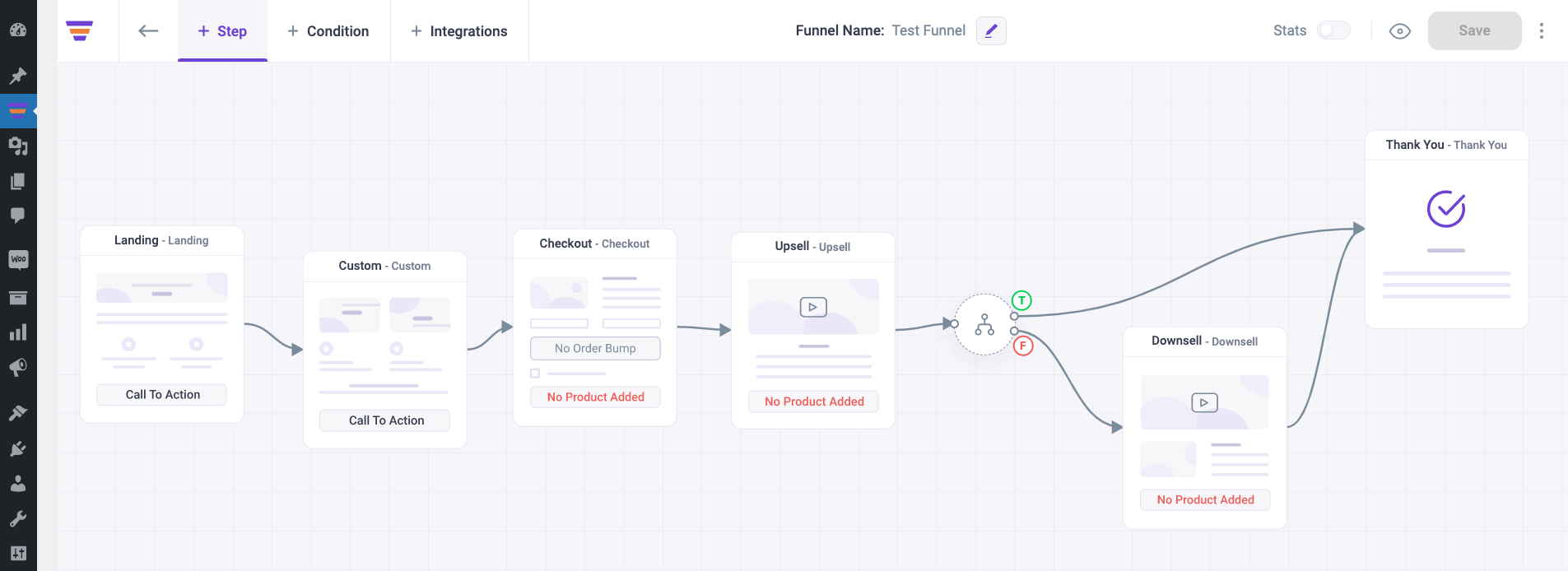
2. Create a funnel from scratch then add the funnel steps and connect them.
Here I’ve created a 6-step funnel for this guide to show you how shortcodes work on each step.

3. Add products to your Checkout, Upsell, and Downsell step.
Then move on to the next step.
Step 2: Allow Post Type In Beaver Builder
Before you start editing the funnel pages, go to Beaver Builder > Setting> Post Types then select ‘Funnels‘ and ‘Steps‘.
After that, click on Save Post Types.

Now let’s start editing the funnel pages in Beaver Builder.
Step 3: Edit Landing Step
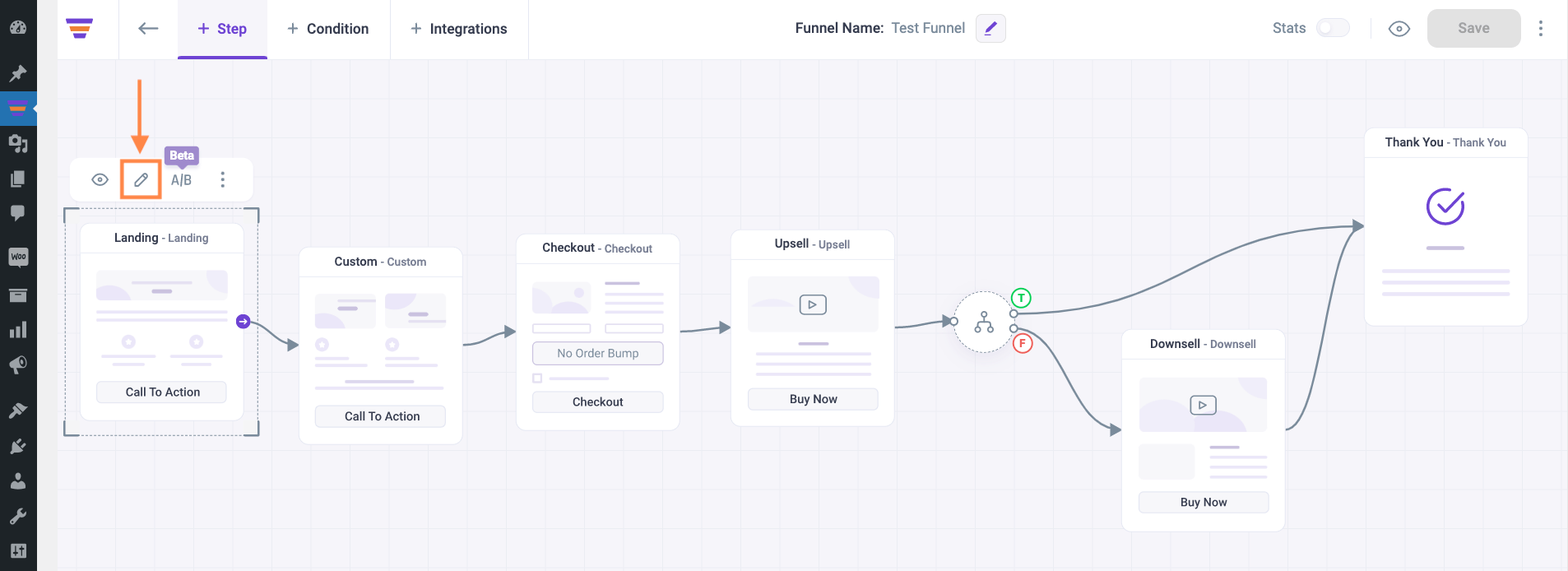
1. Click on the Landing step Edit icon and it will open the landing page in Gutenberg.

2. Search for the Beaver Builder block and add it on the page.

3. Click on “Launch Beaver Builder” and it will open the landing page in Beaver Builder.

4. Now click on the ‘+‘ icon and drag & drop the HTML module on your landing page.

Shortcodes that will work on the Landing step:
5. If you want to take people to the next step of your funnel then add the WPFunnels Next Step shortcode in the HTML textbox with the parameters you need.

Click on Save and the next step button will appear on your Landing page.
6. If you want to have an Optin form on the landing page, add another HTML module and set the WPFunnels Optin Form shortcode in the HTML textbox with the parameters you need.

Click on Save and you’ll see the Optin Form on the Landing page.
7. Now go ahead and design your landing page. When you are ready, click on Done.

8. Then click on the Publish button to publish the Landing page.

If you want, you can also Save Draft and apply more design customizations later.
Step 4: Edit Custom Step
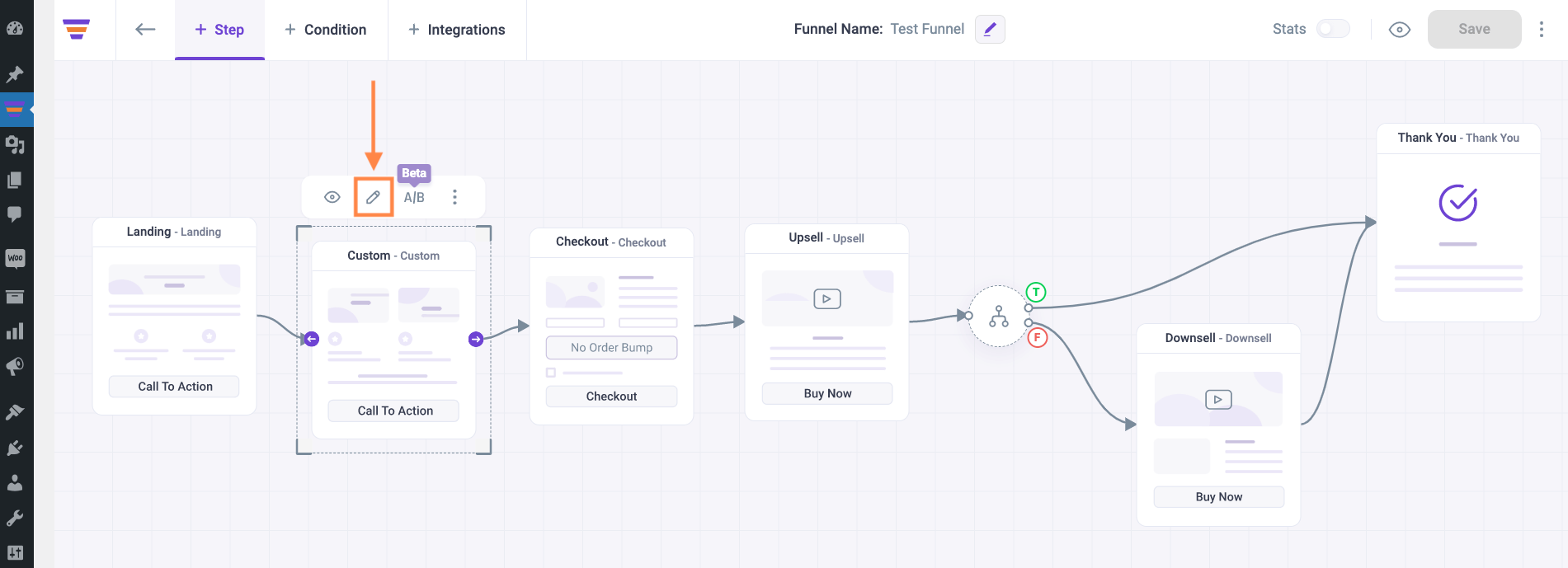
Click on the Custom step Edit icon and follow “Step 3”.

Shortcodes that will work on the Custom step are the same as Landing step:
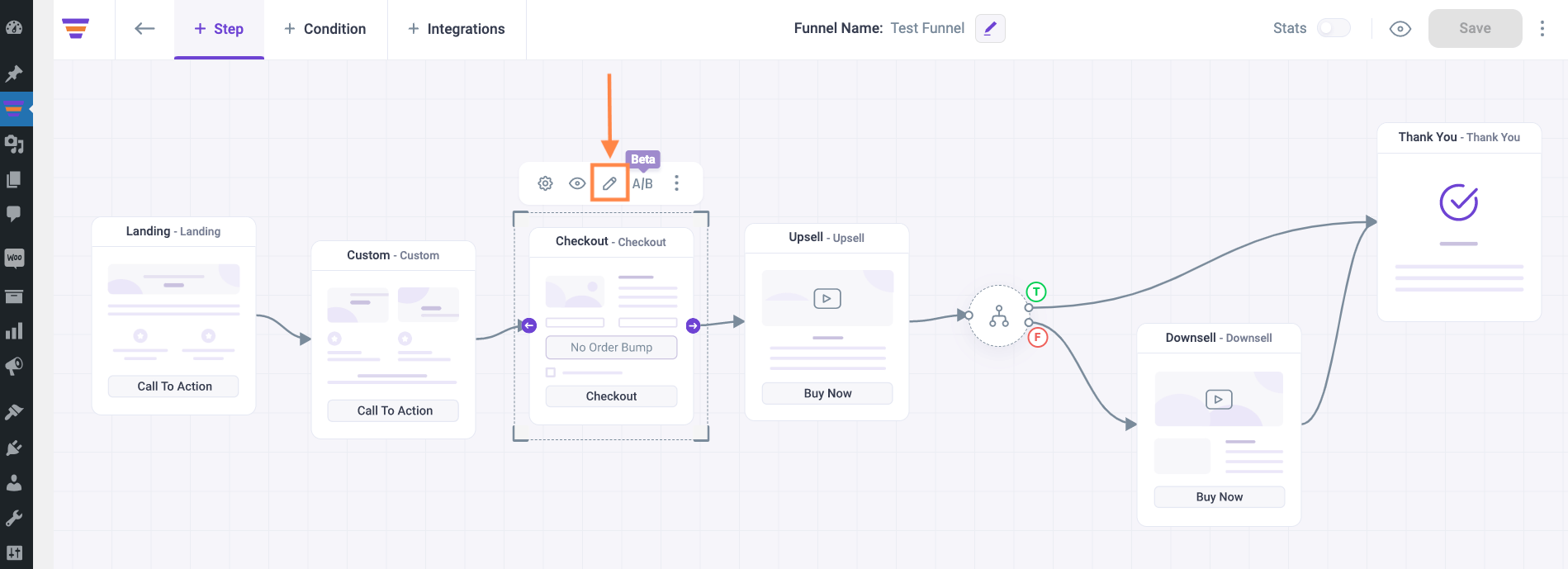
Step 5: Edit Checkout Step
1. Click on the Checkout step Edit icon and follow “Step 3”.

Shortcodes that will work on the Checkout step:
2. After you place the checkout shortcode and click Save and the Checkout form will appear on your page.

3. Try different checkout styles and customize the checkout page design. Once you are done, Publish the Checkout page.
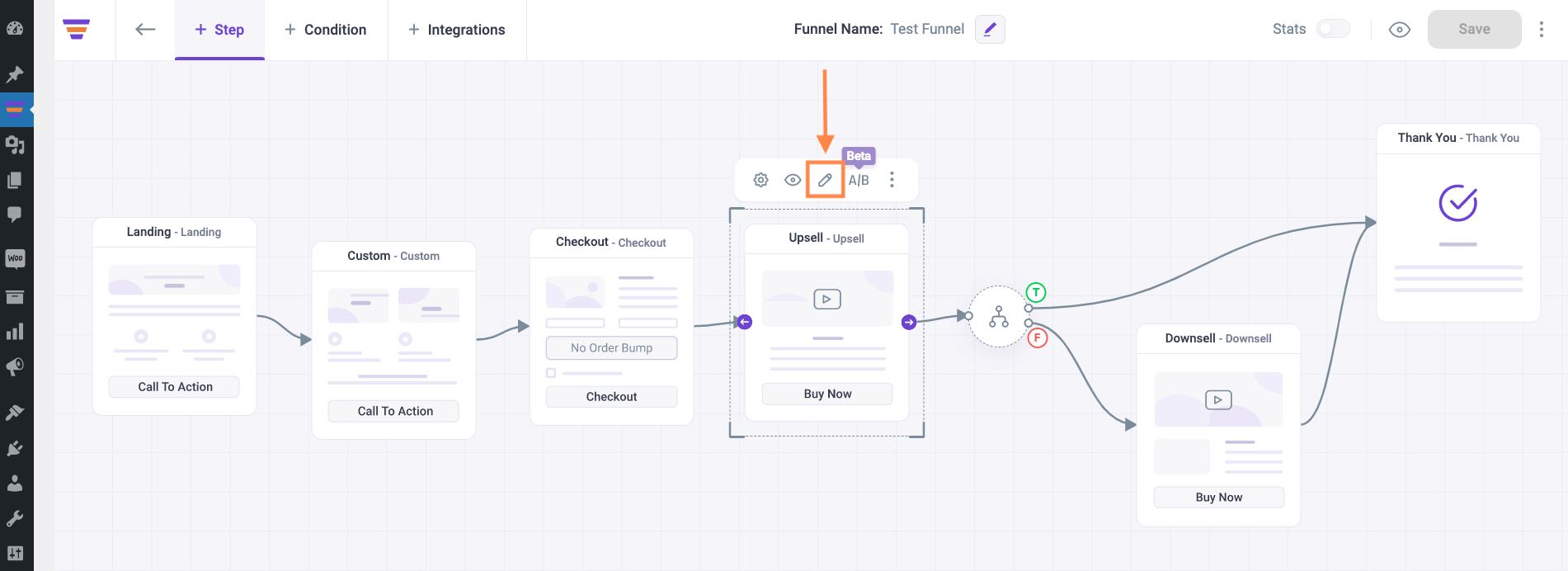
Step 6: Edit Upsell or Downsell Step
1. Click on the Upsell or Downsell step Edit icon and follow “Step 3”.

Shortcodes that will work on the Upsell or Downsell step:
2. Configure the Offer Button shortcode to Accept the offer. Save it to see the Accept button on upsell page.

3. Add another HTML module, use the same shortcode again, but this time configure it to Reject the offer and Save it.

4. Design your upsell page and once you are done, Publish the Upsell page.
The Offer Button shortcode works the same way on the Downsell page also.
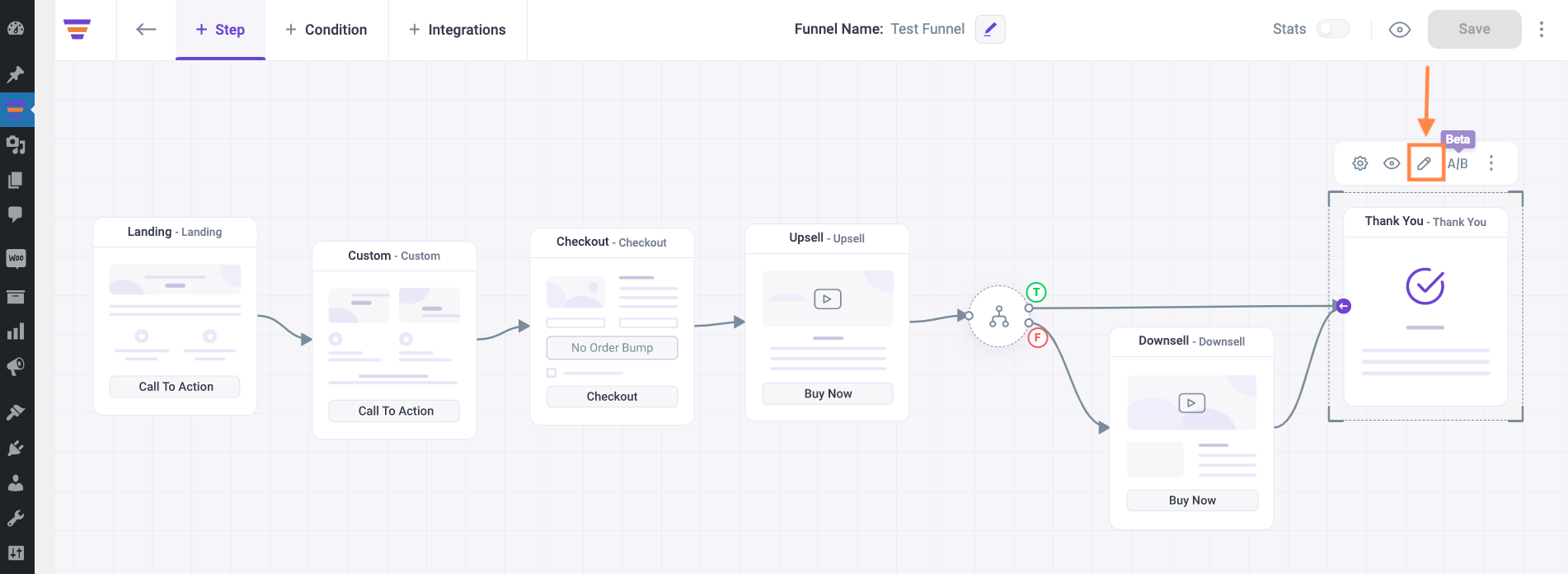
Step 7: Edit Thank You Step
1. Click on the Thank You step Edit icon and follow “Step 3”.

Shortcodes that will work on the Thank You step:
2. Once you place the order detail shortcode, click on Save and you’ll see the order detail on thank you page.

3. Design your Thank you page and once you are done, Publish the page.
Make sure you place the correct shortcode on the correct step to create functional sales funnels.
Now go ahead and design your funnels with Beaver builder.
