Once an Upsell step is added to your Canvas, now the next step would be to assign a product to your Upsell step as an offer product.
The good news is, with WPFunnels you can easily assign a simple or variable product in the Upsell/downsell step.
Just like the simple product, you need to follow the same process to assign a variable product to your Upsell step, just follow the easy steps and add the product in seconds.
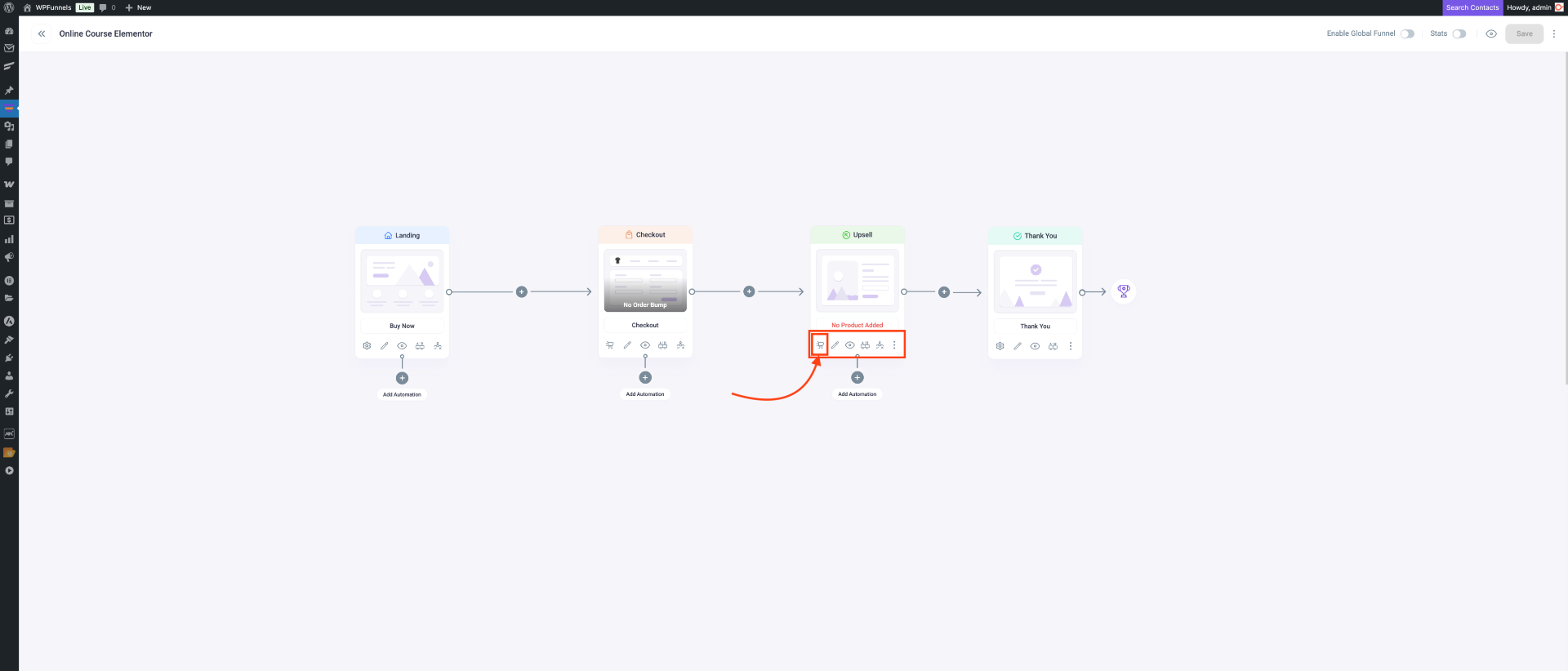
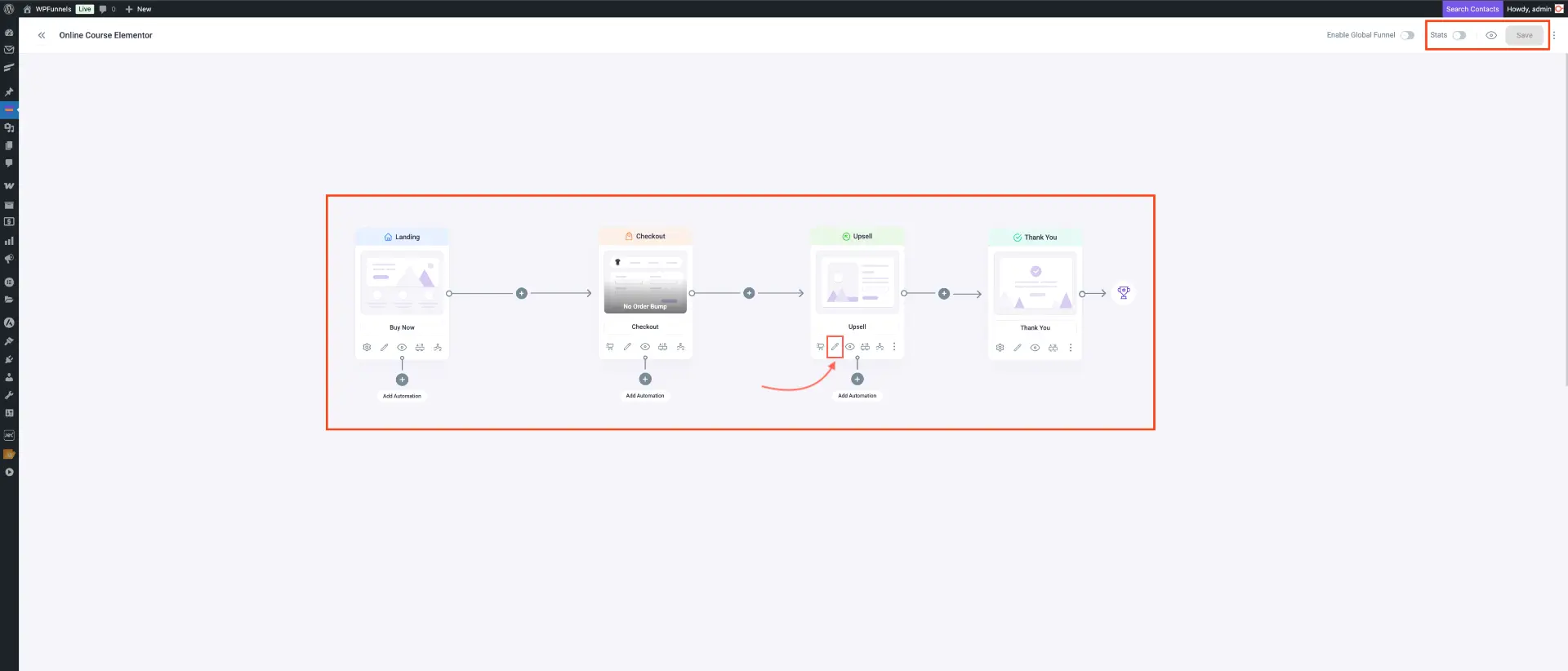
1. Click on the Upsell step, and you will see five different Upsell options at the bottom of the Upsell step.

2. Click on the Cart icon.

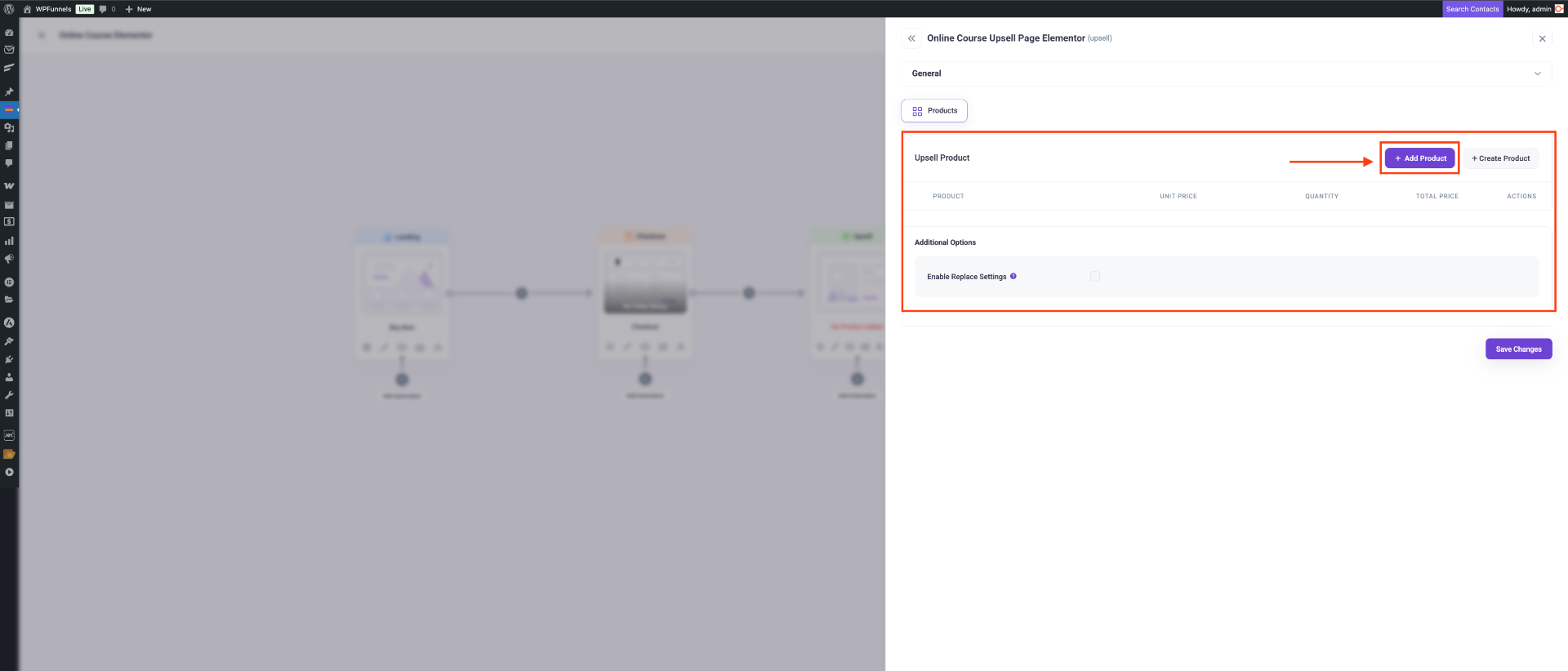
3. Once you click on the Cart icon, a new Upsell section will appear where you can add a product and set the slug URL.

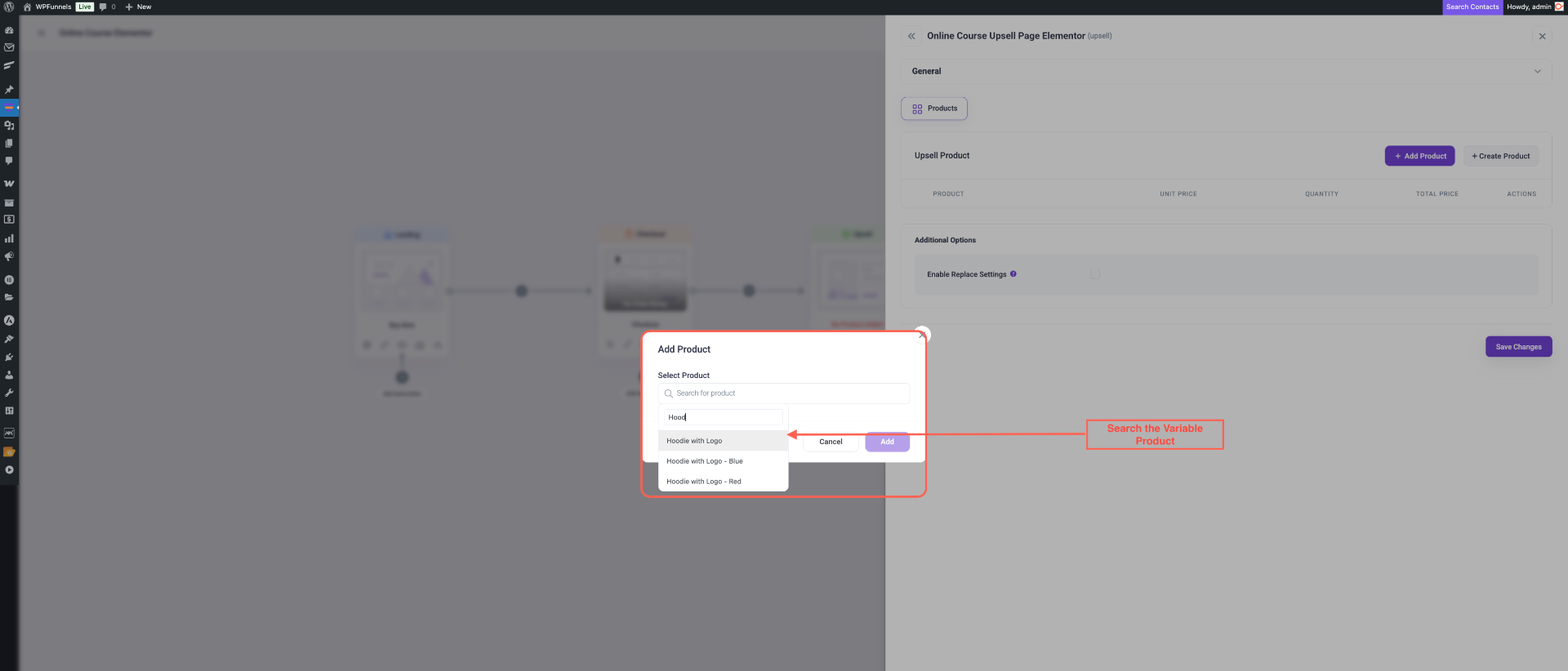
4. Now, search for the variable product you want to add to your Upsell step on the Search for Products search box, and while typing you will get suggestions, select your preferred product.
For example, we will select a variable parent product V-Neck T-Shirt:

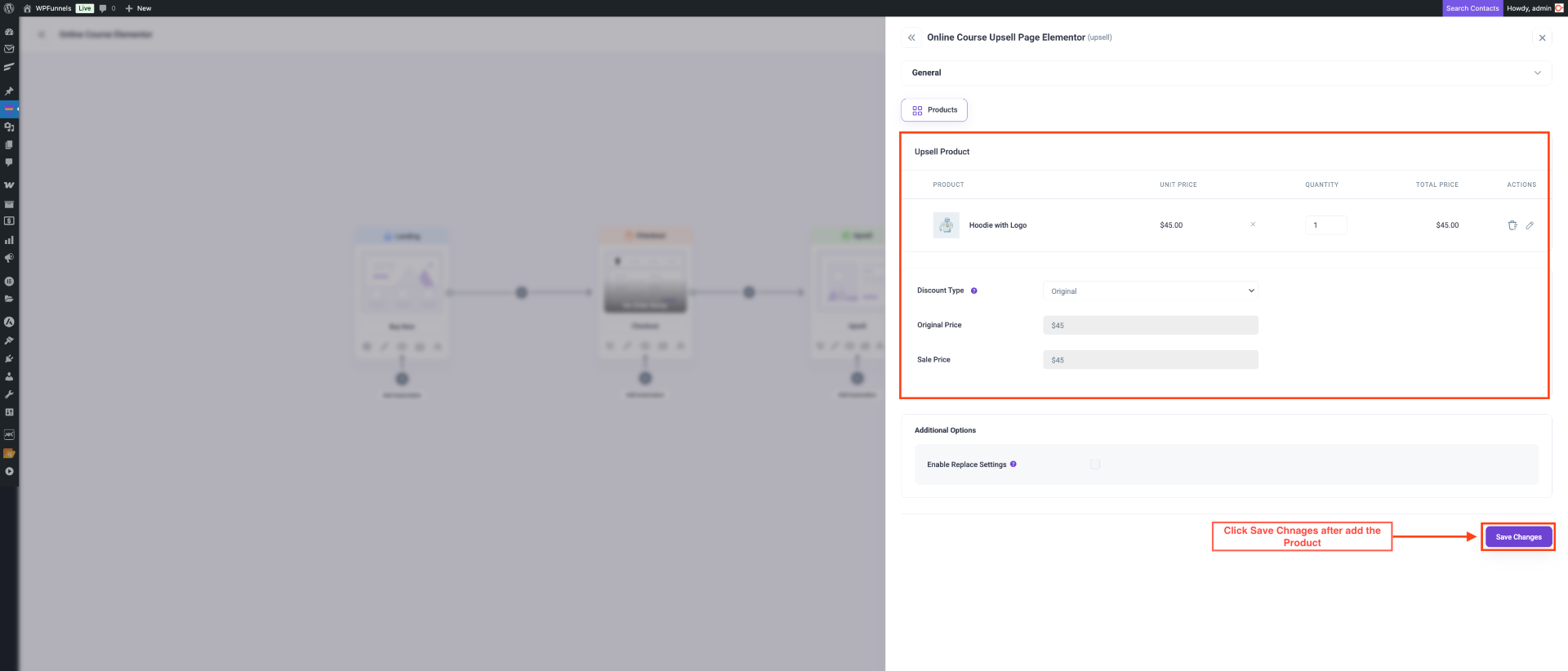
5. After selecting your product, click on the Add Product button, and you will see that your product is listed here.
Click on the Save Changes button to assign the product to your sales funnel

Now when you close the Upsell Step, you will see that the “No Product Added” message is gone, this means the product is added to your Upsell stage.
6. Your variable product is now added to your Upsell page. However, when you add a product to your Upsell/ Downsell page, Upsell/ Downsell pages still won’t show you the new price when you change the variation or select a new variation.
This means it will look like the following image:

If you look at the screenshot above, you will see that the variations aren’t showing the dynamic price.
In this case, if you want to show the variation prices, you will have to open the page with the builder you used to create this funnel.
To do so,
i) Select the Upsell/ Downsell page and click on the Edit option of the step.

ii) Your page will be opened with the builder you used to create this funnel.
iii) Select the widget and you will get all the widget release settings.
There you will get two more options relevant to variable products.
They are the Variation Table Title and the Show Product Price.

If you want to give your variable product section a header, you can enter the text in the Variation Table Title
To show the variation product price, enable the Show Product Price option.
Now if you check your Upsell/ Downsell page, it will look like the following:

Now if you change the product variations, you will see that the prices are changing too.
Also, if your variation has a Sale Price, your Regular Price will be cut off and it will highlight your Sale Price.
To remove the selection, click on the Clear Variations, and your variation selection will change to default.
7. Complete your funnel design, and then click on the view funnel button to see your funnel in action.

Go to Upsell page, and there you will get the option to select/ change variation of the product.

8. Click on the variation dropdown(s) and select your preferred variation.

Once you select/ change the variation and click on the submit button, you will be charged for this variation only.
That’s it, it’s that easy to add a variable product to your upsell page.
