In this guide, I will show you how you can design your Upsell/ Downsell page with the Elementor page builder.
Setting up your Upsell or Downsell offer is the same process. In this doc, I will show you how you can setup your Upsell page. To set up the Downsell step, you need to follow the same process.
I assume you’ve already added an Upsell step in your canvas.
If you’ve missed our previous steps, have a look at the following links to learn how you can add an Upsell to your WPFunnels canvas.
Now, follow the easy steps to design/ edit your Upsell offer page
Step 1: Open Upsell Step With Elementor
1. Open your WPFunnels canvas.
2. Click on the Upsell step, and you will get Upsell settings options on top of the Upsell step.

3. Click on the Edit (pen icon) option from the Upsell settings options.
Once you click on the Edit button, it will open a new tab where you will get the option to edit your Upsell page with the Elementor page builder.
Step 2: Edit Upsell Page WIth Elementor
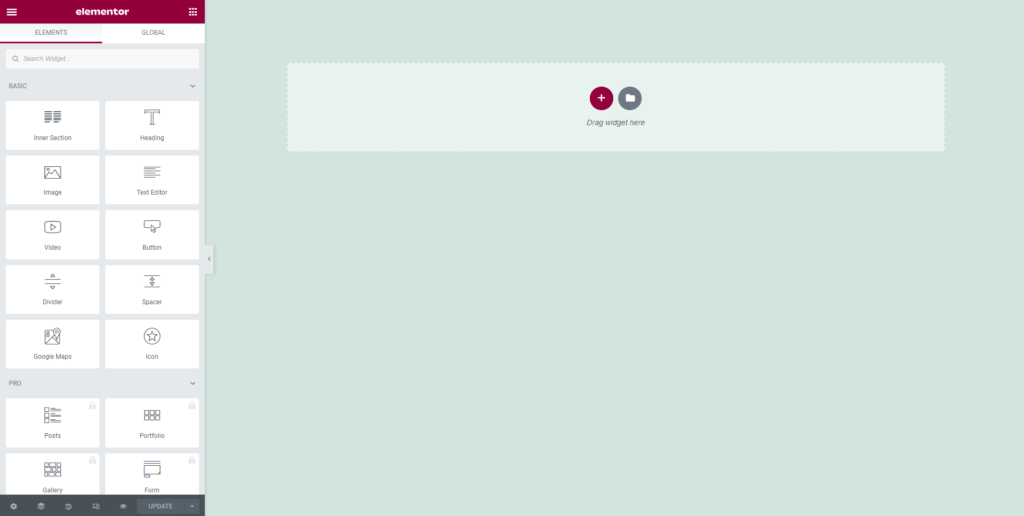
Now, once your Upsell page is now in edit mode with Elementor, you will get plenty of options to design the page just the way you want.
1. On this Elementor editor, on the left side of the window, you can see all the widgets that you can drag and drop to the right side of your canvas and the widget will be added to your page.
Add any widget you want.
For example, here’s an Upsell page created from scratch and now it is open with the Elementor builder-

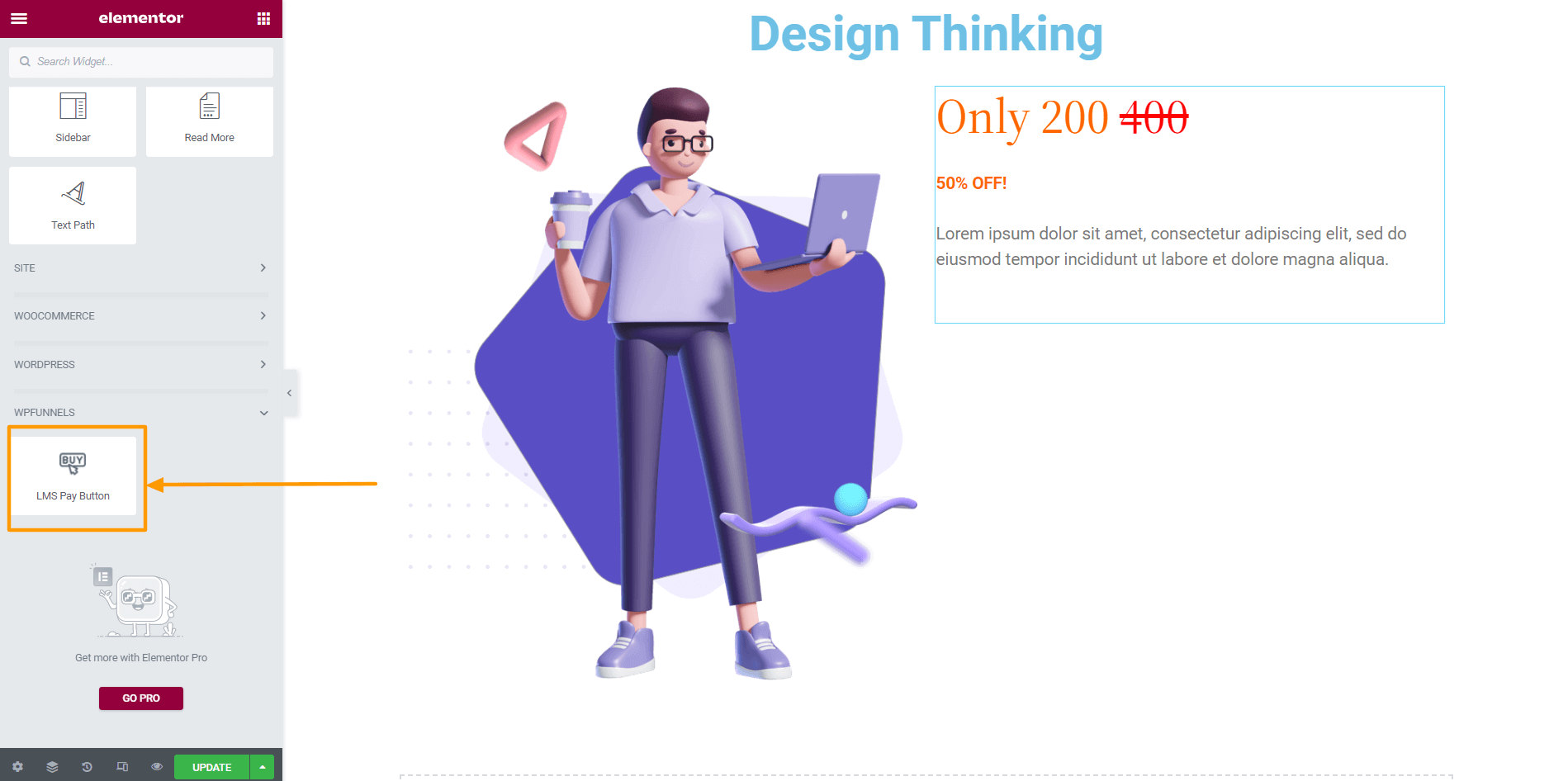
2. Once you have completed the basic design, now it is time to add the WPFunnels LMS Pay Button.
To add the LMS Pay Button to your Upsell page, scroll down to the bottom of the widget bar and find WP Funnels, or search for the LMS Pay Button widget.

Drag the Offer Button widget from the left and drop it on your canvas.

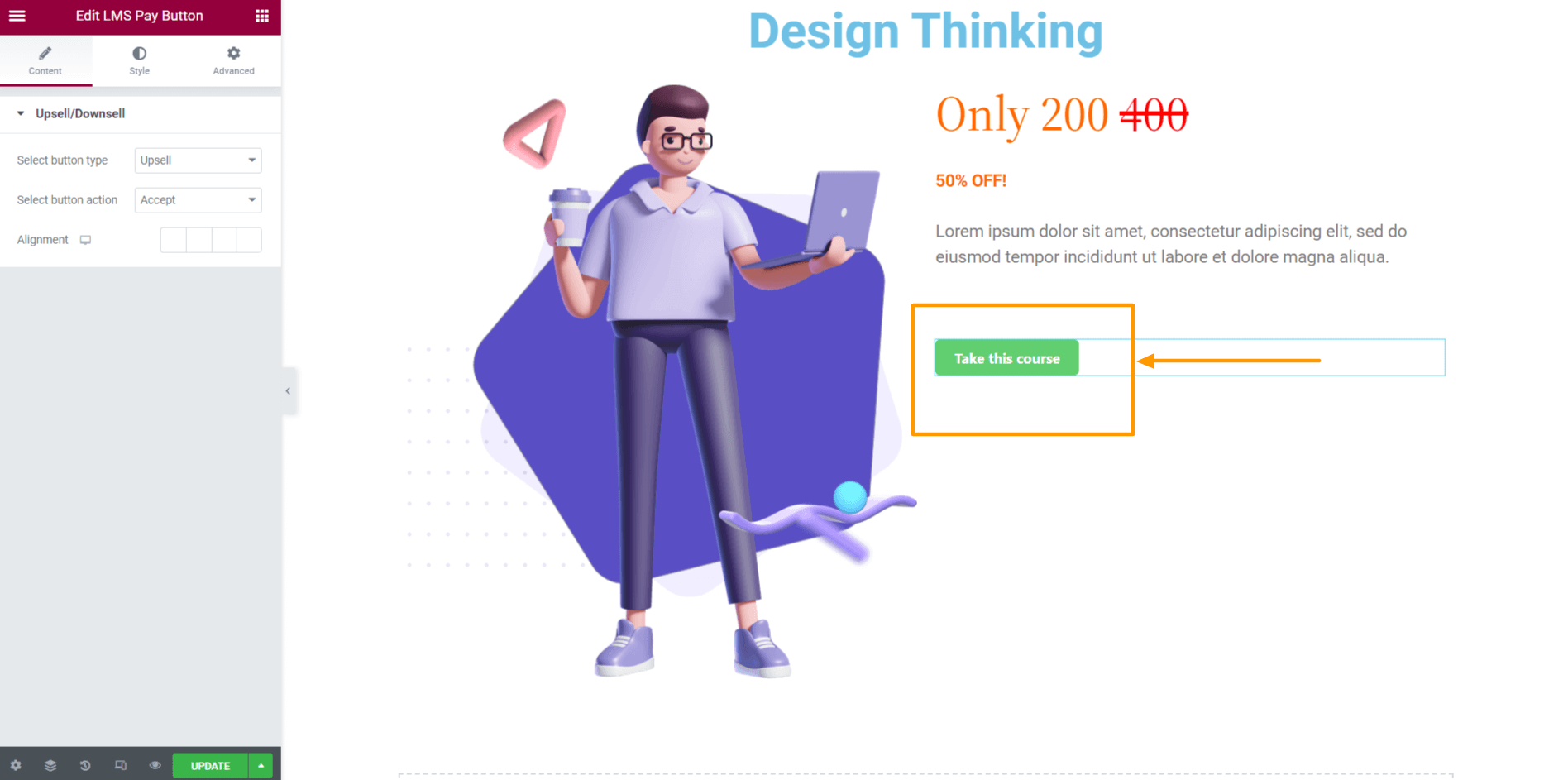
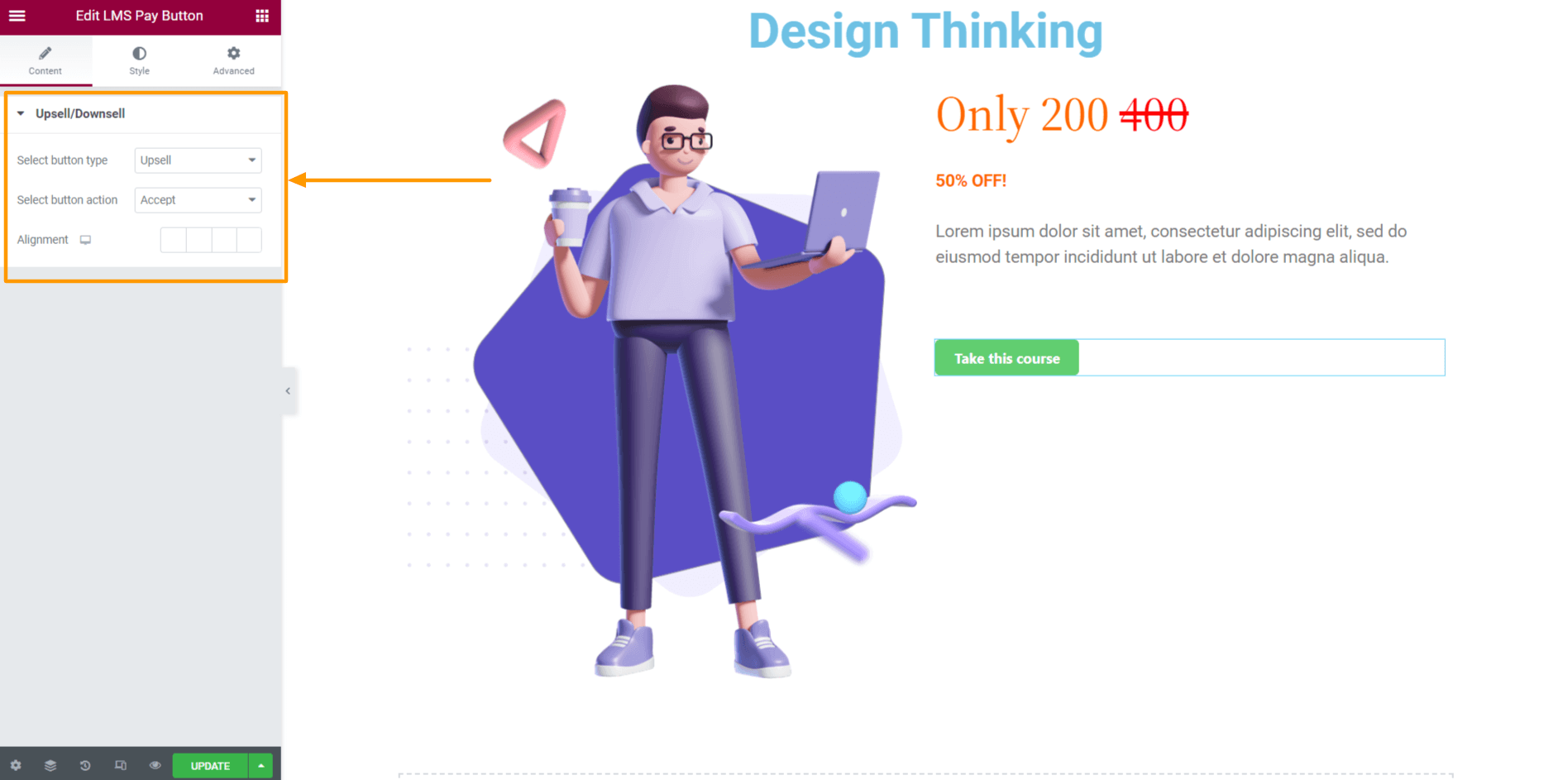
3. Once you add the widget, you will get the LMS Pay Button settings on the left. Here you can change the button type to either Upsell or Downsell.
And you can also change the button action to Accept or Reject.

Change the settings as you want and continue with the design.
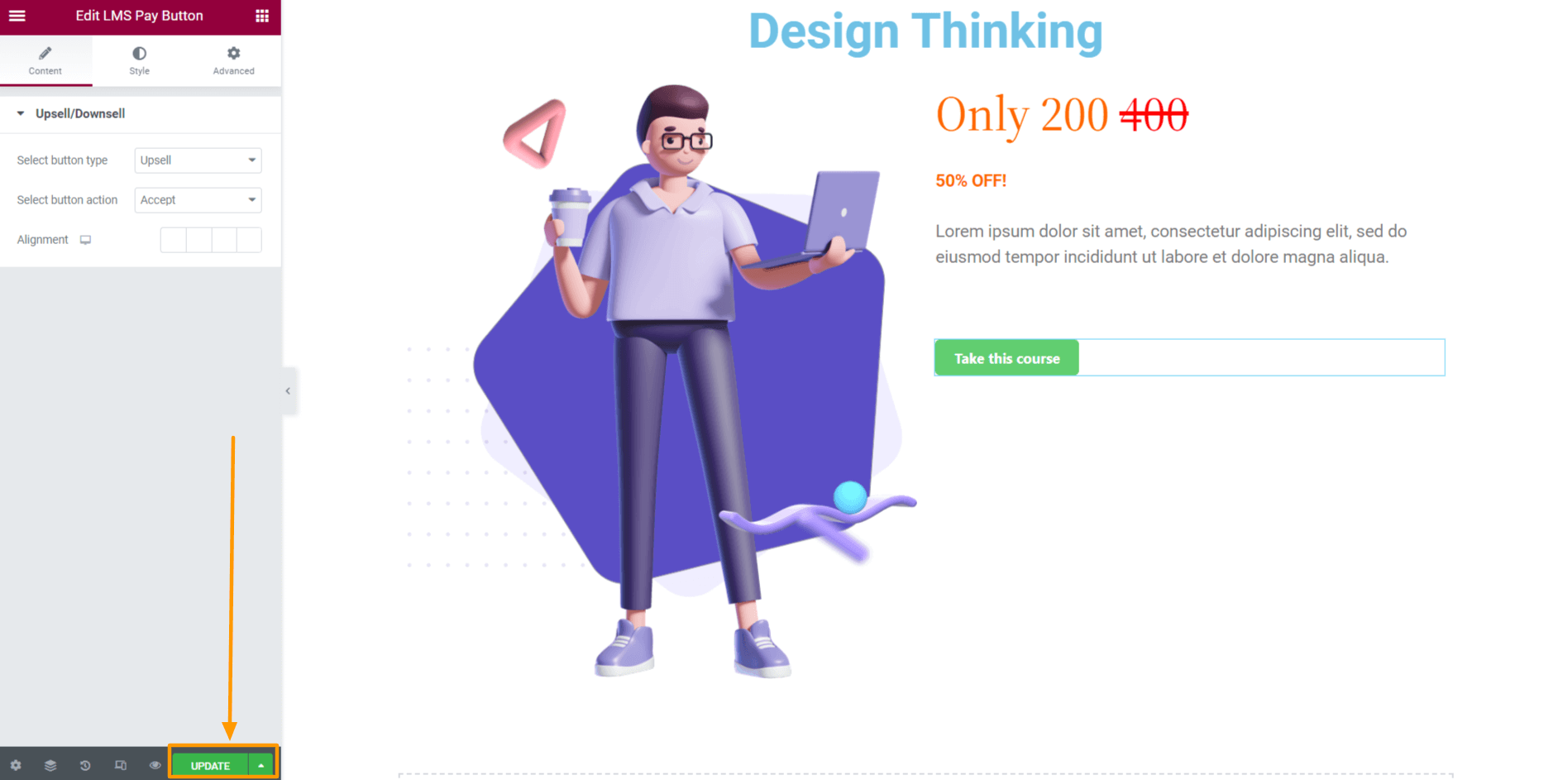
4. Finally, once you are done with the design, click on the Update button.

That’s it, your Upsell page is ready.
Now, to see your upsell page in action or test the page, click on the Preview button of Elementor:
And you will view your Upsell page in action in a new tab.
Use the same steps to edit and design your Downsell offer pages. You will find the same, LMS Pay Button widget when editing the Downsell page.