With WP Funnels, you can design and edit your Checkout page using Gutenberg.
To design or edit your Checkout page with Gutenberg, first, Add a New Funnel or start editing an existing funnel.
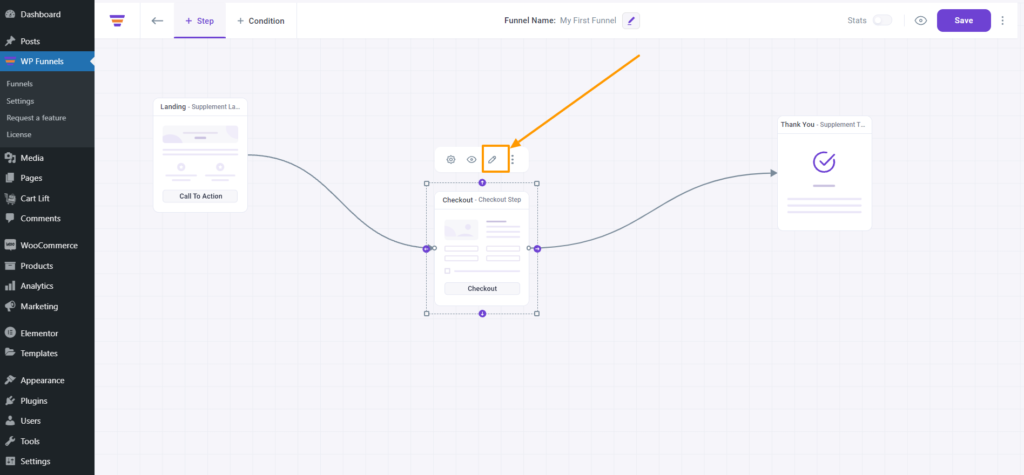
Now, when you click on the Checkout step, you will see three new options on the top of the Checkout step.
The first one is the Settings option, the second option is the View option, the third option is the Edit option, and the last option is the Configure option.
To edit the Checkout page, click on the Edit icon and a new tab will open with Gutenberg Page Builder, through which you can edit your Checkout page.

Note: If you set Gutenberg as the default page builder the Checkout page will open with Gutenberg. You can change the default page builder from the WPFunnels Settings.
You can edit the Checkout page from scratch or you can use one of our pre-made templates. Here I’m editing the Checkout page from scratch.
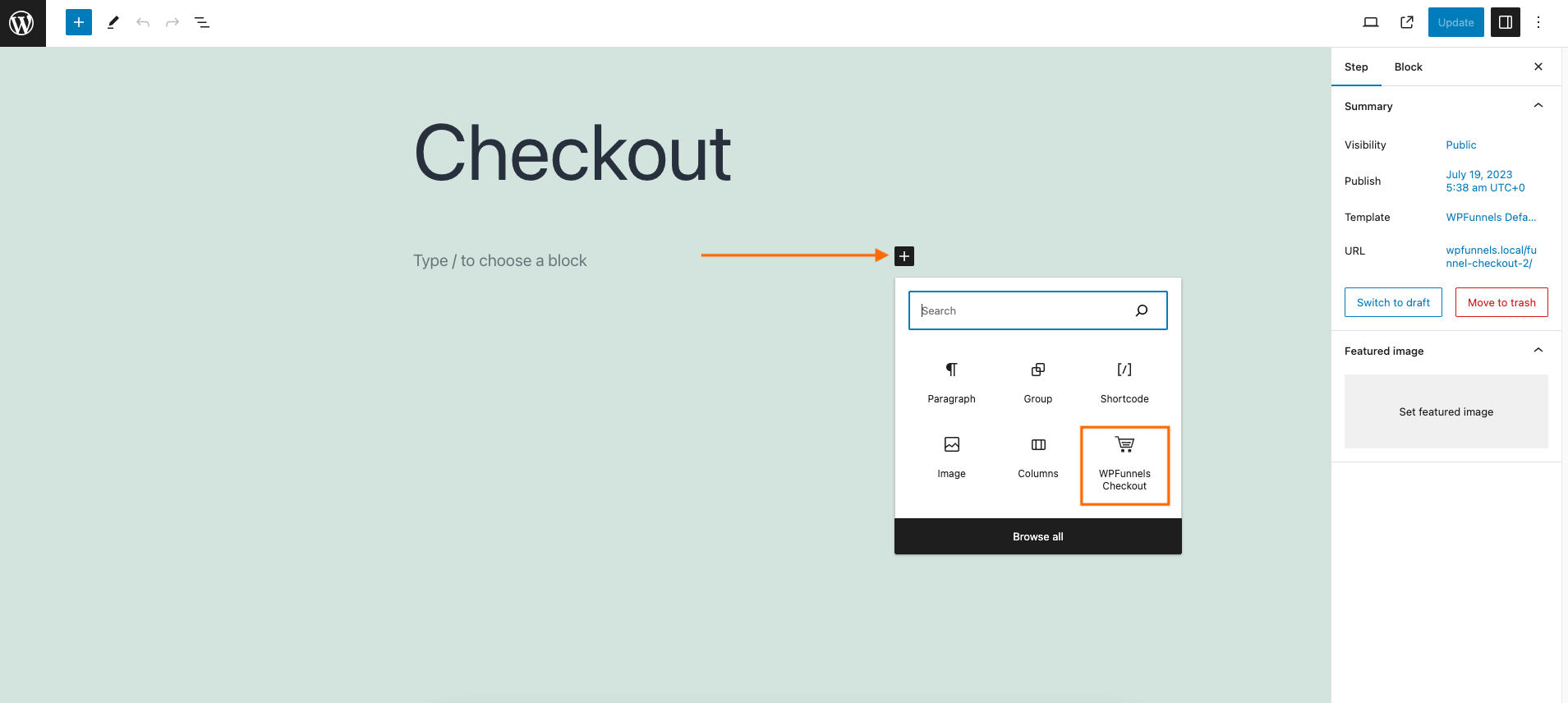
Now, click on the plus [+] sign to choose a block.
You will see the WPFunnels Checkout block. If you don’t see it, just search for it on the block search bar.

Now just click on the WPFunnels Checkout block to add it to your Checkout page. It will add a two-column Checkout form.
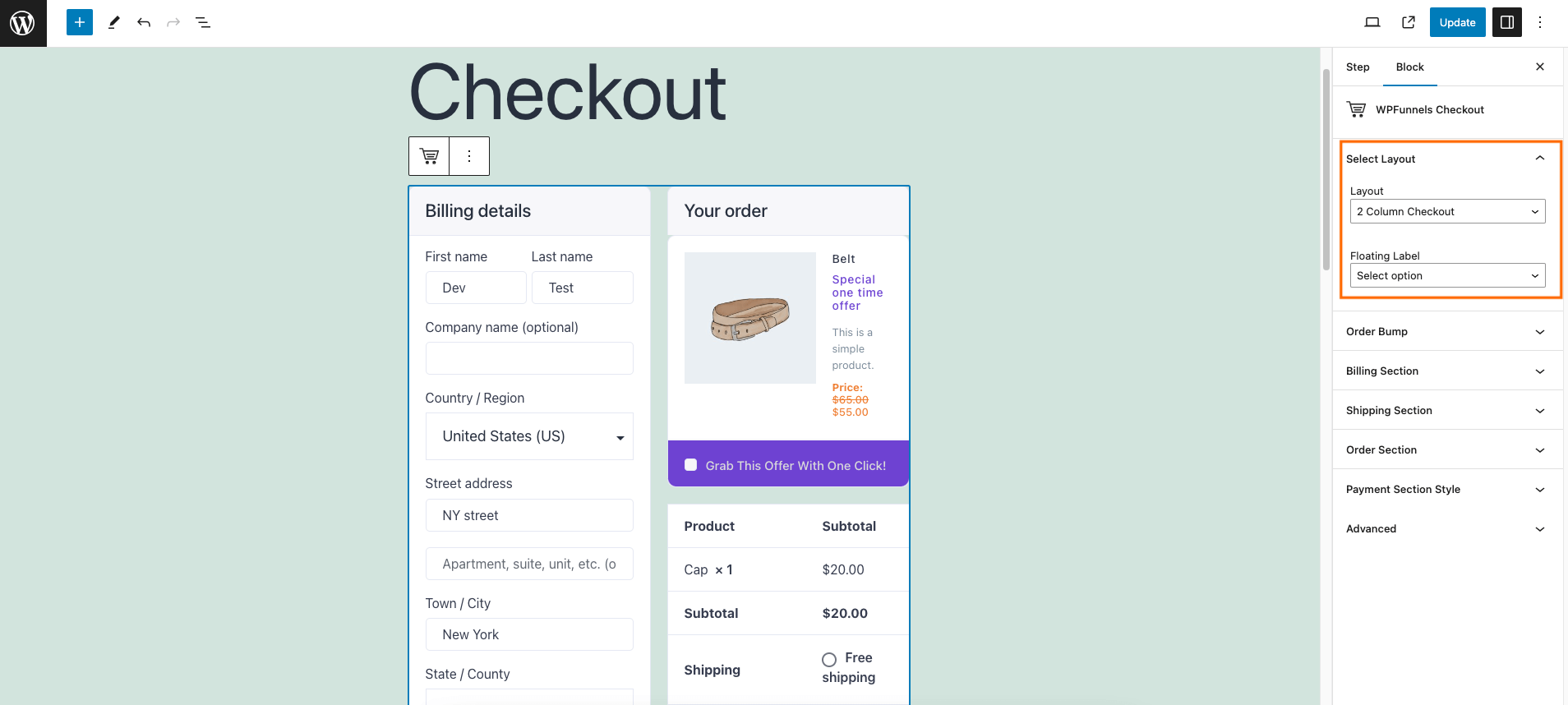
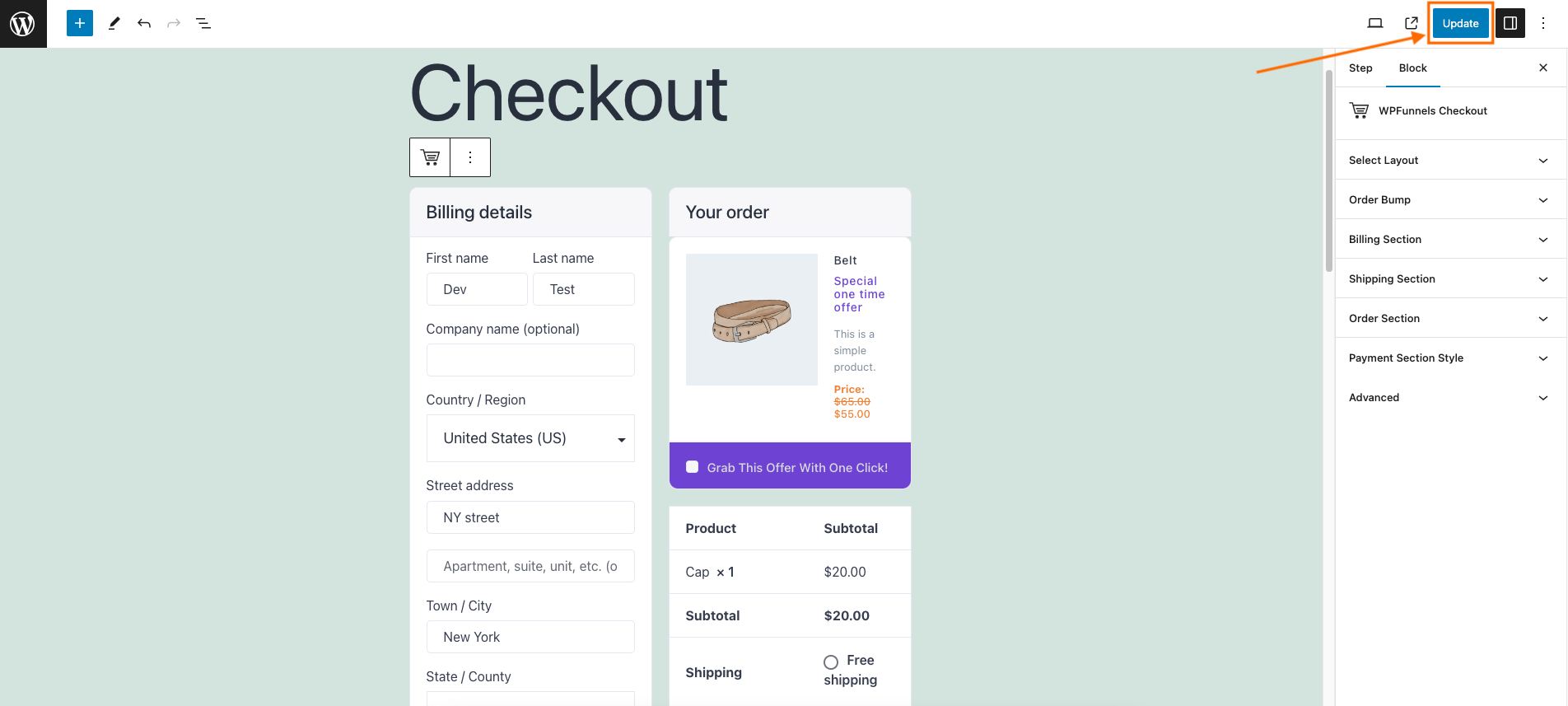
To make any changes to your Checkout block, go to the Block tab on your right and you will get some options to change the checkout page Layout.

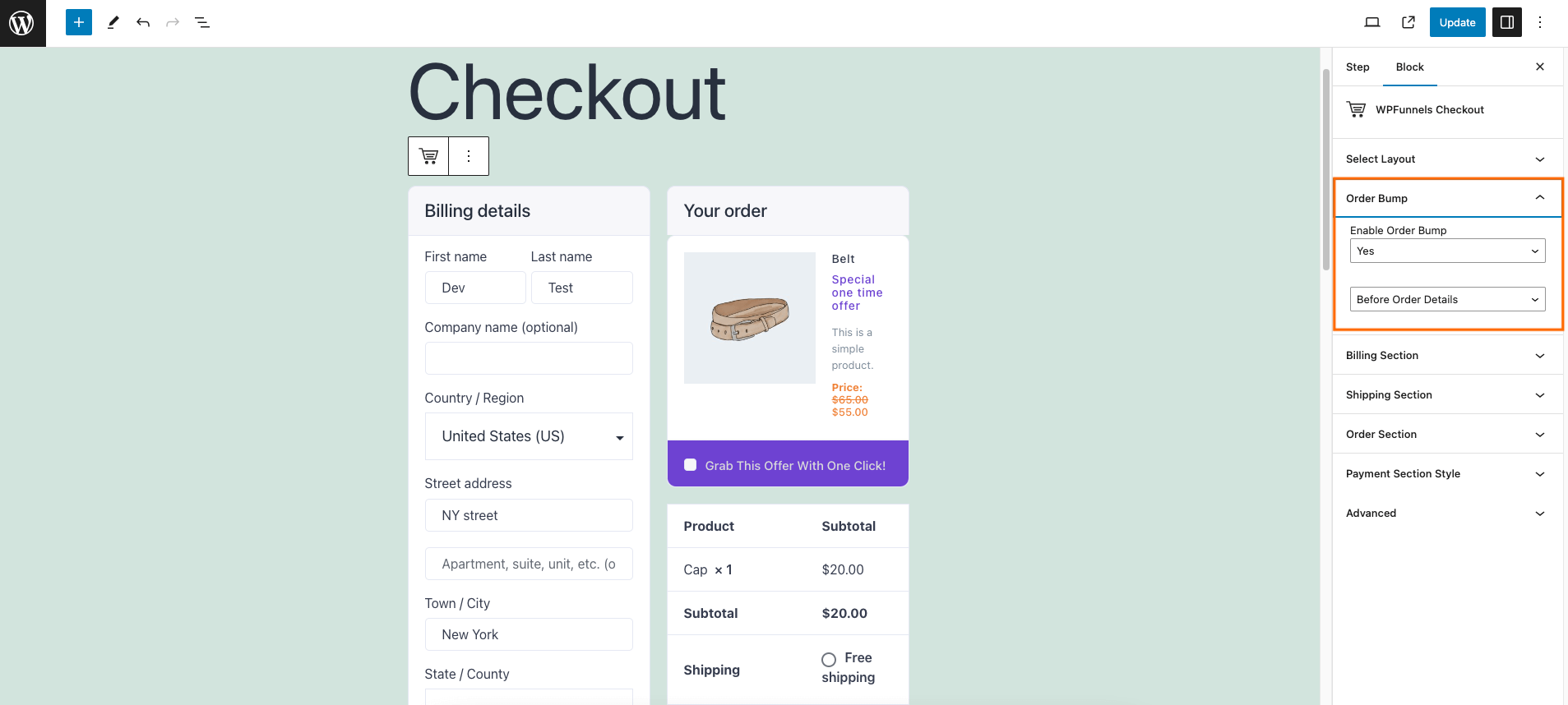
Also, you have the option to enable Order Bump and change its position.

Now, to see your Checkout page in action, click on the Preview button next to the Gutenberg Update button, then click Preview in new tab and you will see the live view of the page.
After that, click on the Gutenberg Update button from the top bar to save the changes.

As you started editing from scratch, edit and complete your Checkout page with the necessary content and design.
That’s it, your Checkout page will be ready.





