With WPFunnels, you can design and edit your funnel Custom page using Elementor.
Editing your Custom step is similar as Landing step.
To design or edit your Custom Page with Elementor, first, Add New Funnel or start editing an existing funnel.
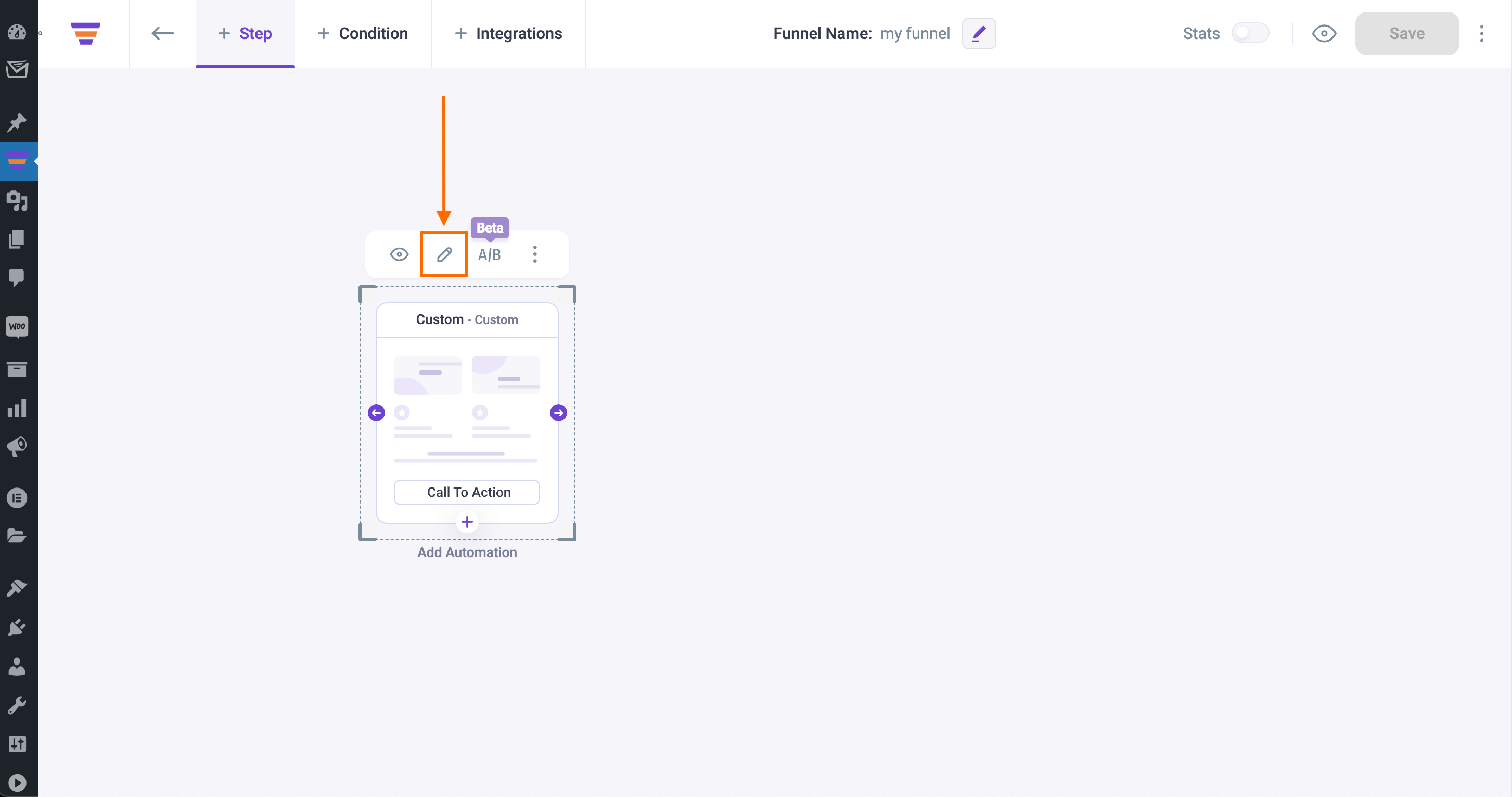
Now, when you click on the Custom step, you will see 4 new options on the top of the Custom step.
- View
- Edit
- A/B Testing
- Configure
To edit the Custom page, click on the Edit icon and a new tab will open with the Elementor page builder plugin, through which you can edit your Custom page.

Note: If you set Elementor as the default page builder the Custom page will open with Elementor. You can change the default page builder from the WPFunnels Settings.

Now, you can Edit the Custom page from scratch.
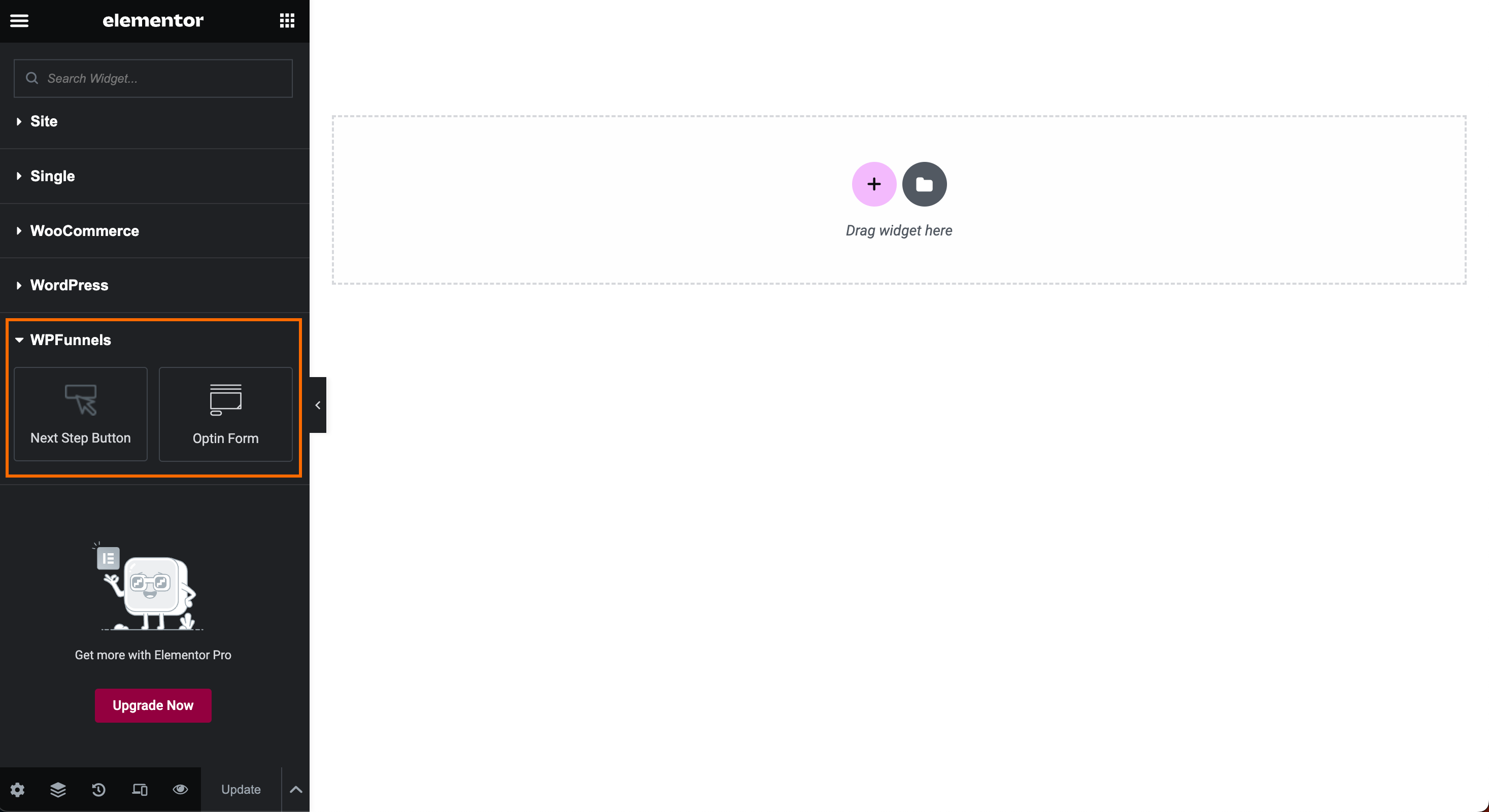
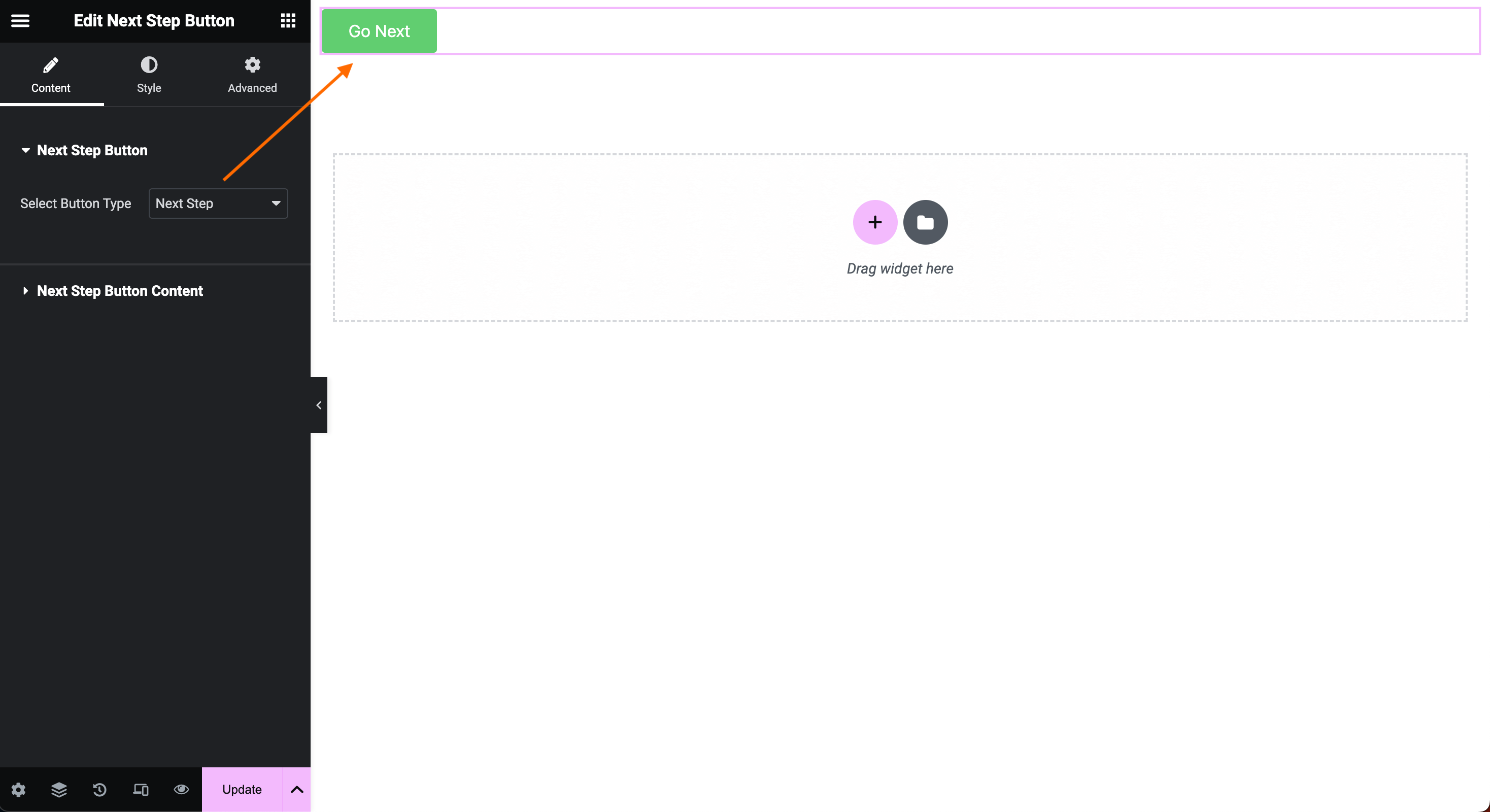
Now add the Next Step Button widget to your Custom page.

You will see that the button type is selected as Next Step by default.
To make any changes to your Next Step Button, click on the Next Step Button Content, and you will get some options to change the button text, alignment, size, icon, etc.
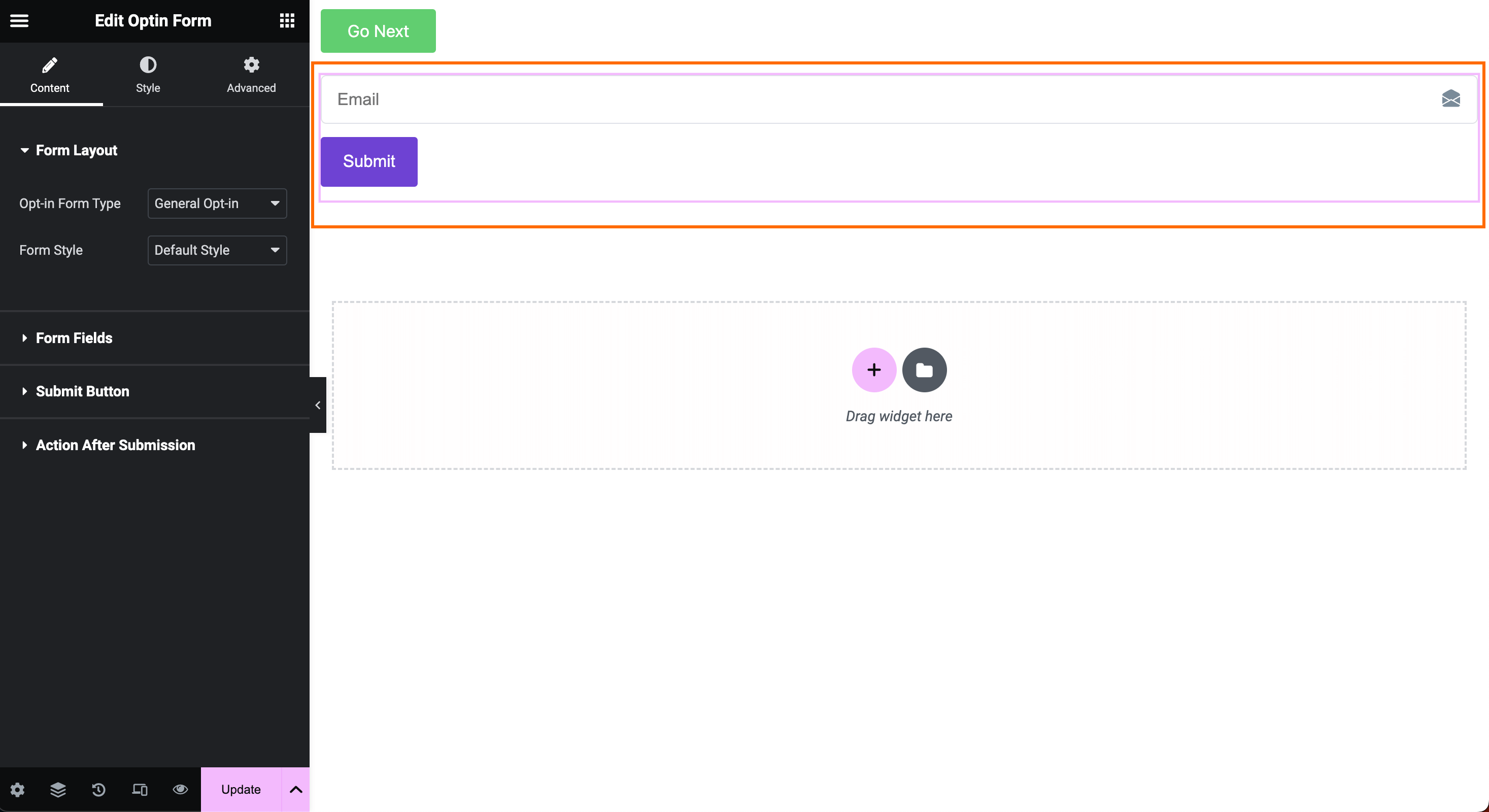
Also, you can add the Optin Form widget on the custom step.
Offer Accept/Reject widget, Checkout widget, Order Details widget won’t work on the Custom Step.

Click on the Update button from the bottom left.
Now, finally, to see your Custom page in action, click on the View icon next to the Elementor Update button, and it will open a new tab and show you the live view of the page.
That’s it your Custom Page is Ready.
