WPFunnels allows you to create and edit your funnel pages using Divi Page Builder.
In this short guide, you’ll learn to design and customize your Custom page with Divi Page Builder.
So, let’s begin.
Design Your Funnel Custom Page with Divi Page Builder
Follow these steps to design or edit the Custom page of your funnels using Divi Page Builder.
Step 1:
Create a new sales funnel using WPFunnels or simply start editing an existing funnel.
Step 2:
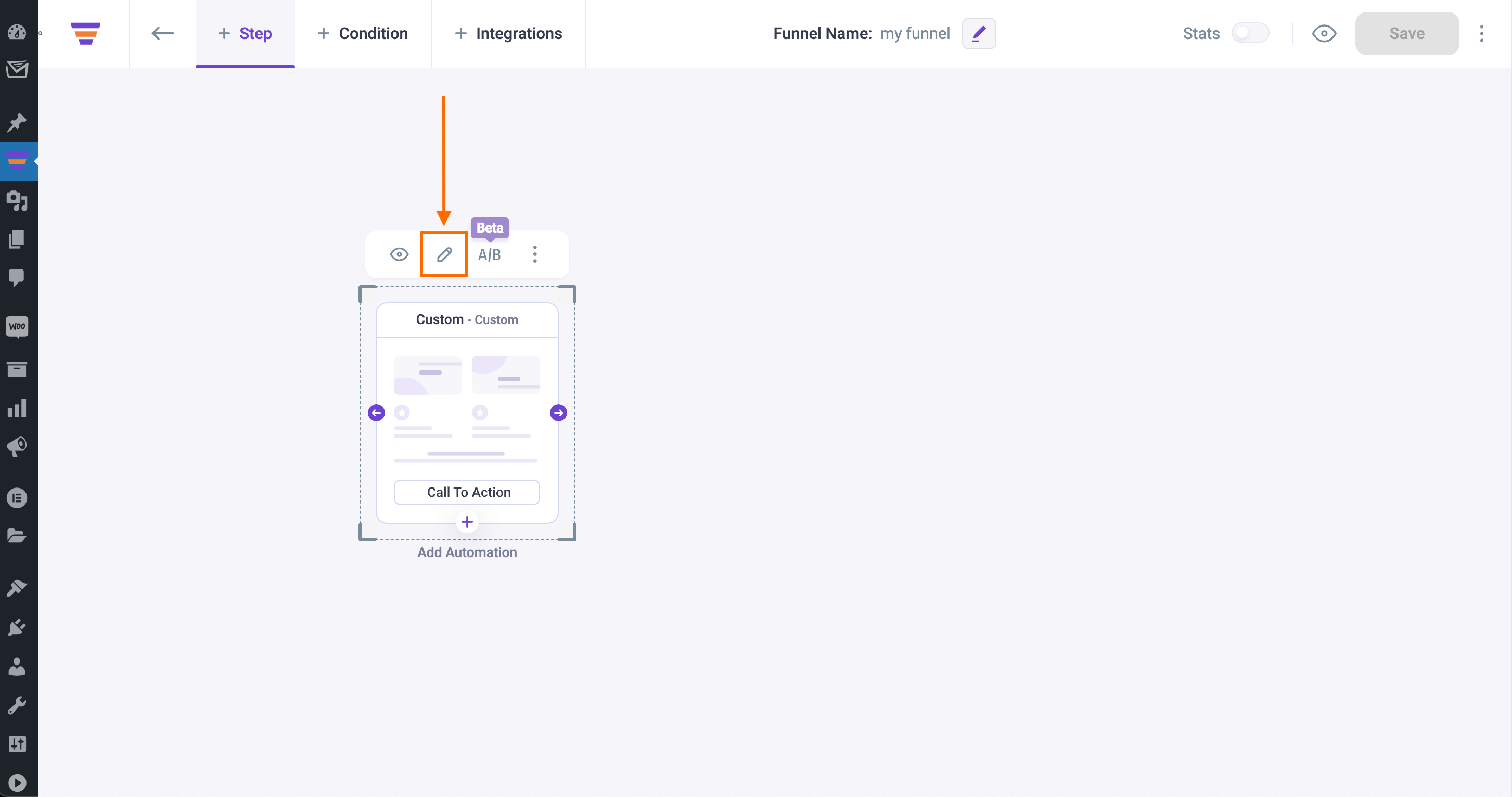
Click on the Custom step in your funnel canvas and 4 new options will appear on top of it.
- View
- Edit
- A/B Testing
- Configure
Click on the Edit icon and it’ll open a new tab with Divi, where you can edit this page.

Note: If you set Divi as the default page builder the Custom page will open with Divi. You can change the default page builder from the WPFunnels Settings.

Step 3:
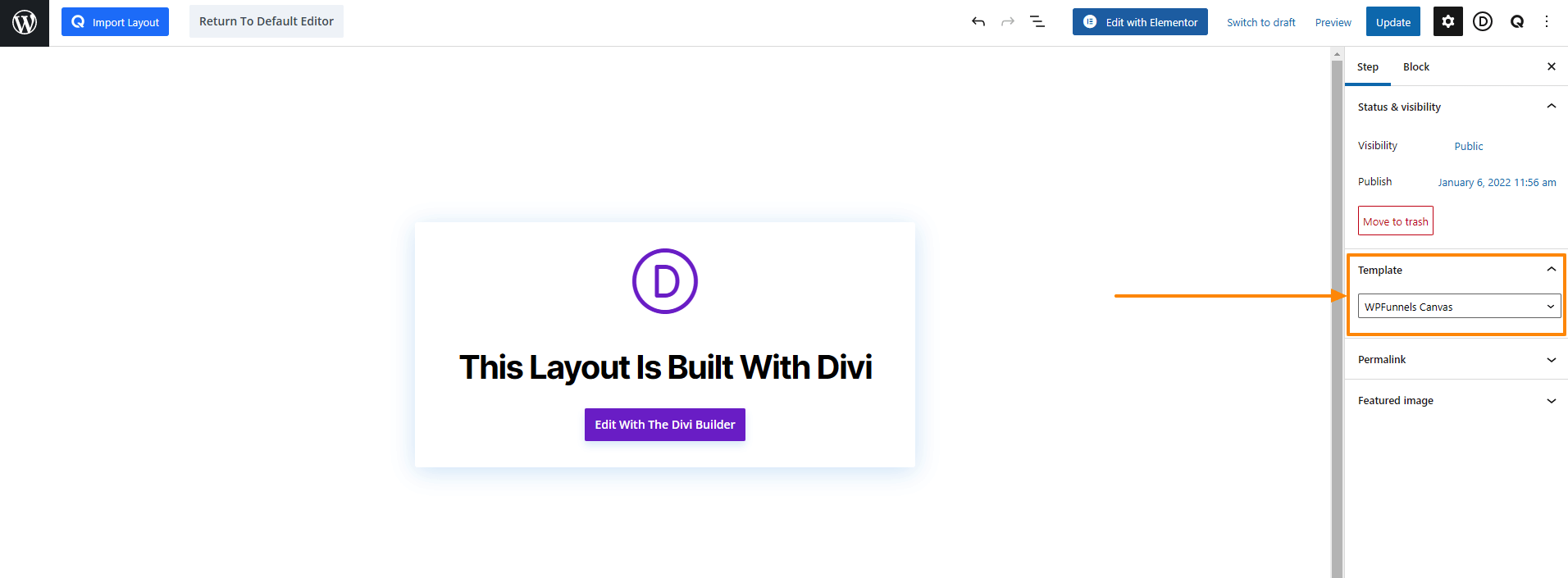
From this page, change the Template to WPFunnels Canvas to get the full Canvas.

Step 4:
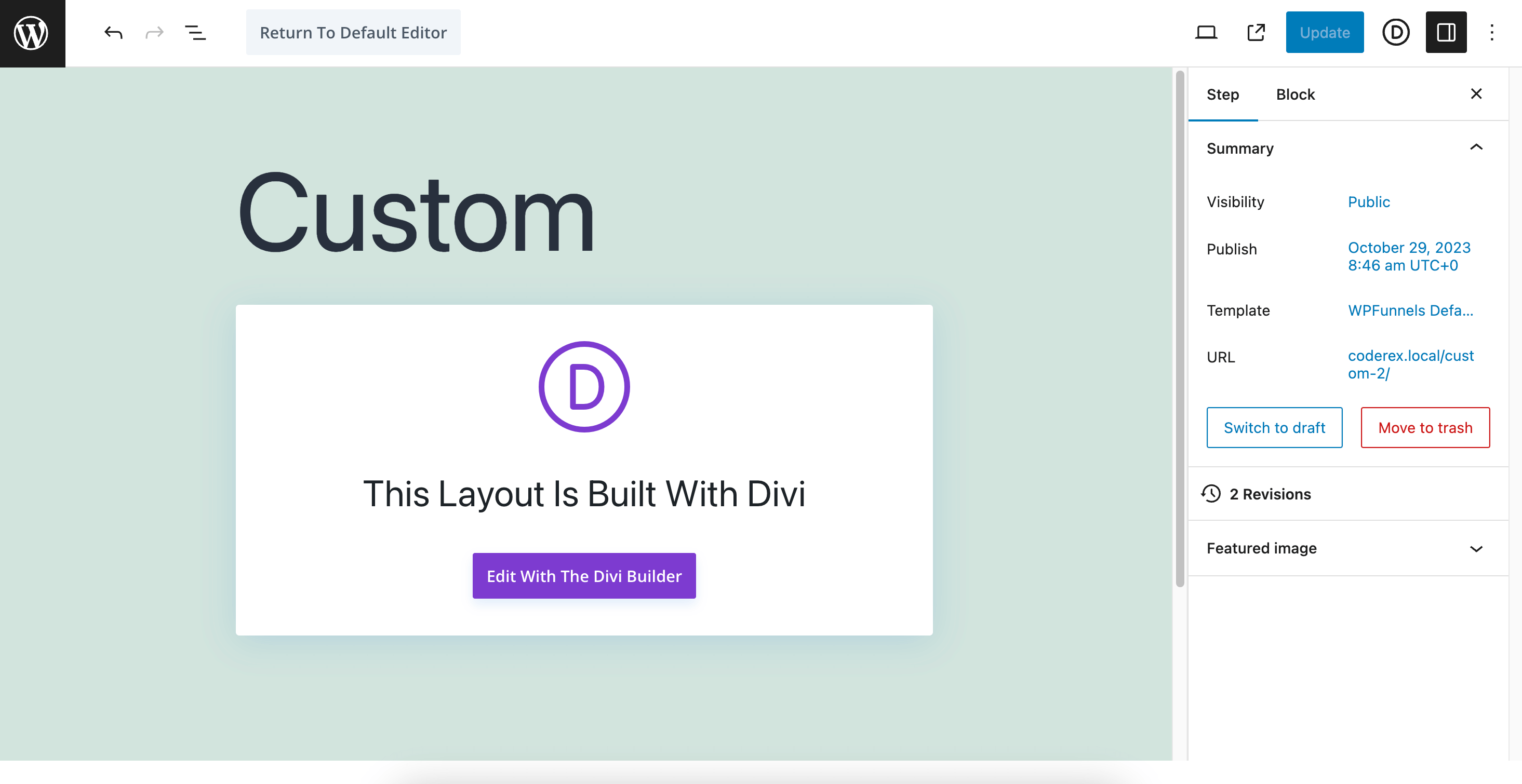
Now, to start editing the Custom page, click on the Edit With The Divi Builder button.
Step 5:

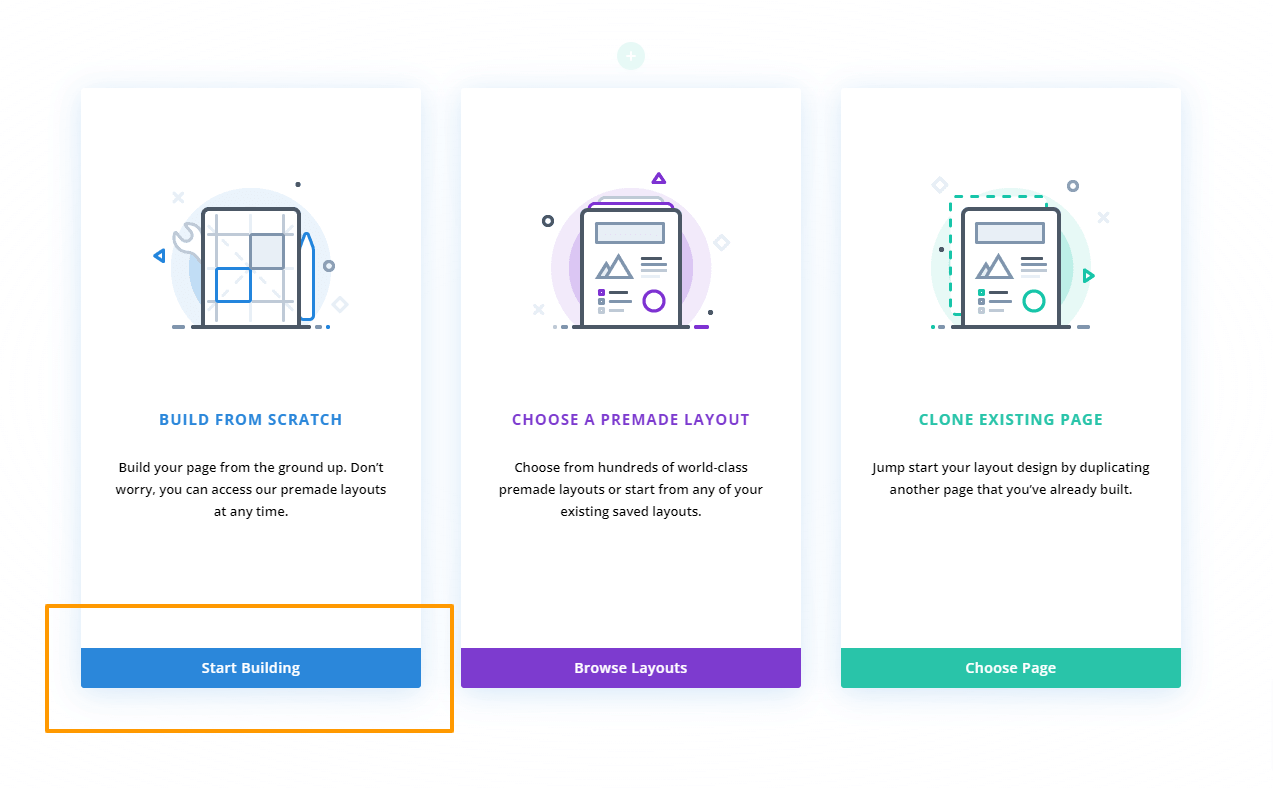
Click on the Start Building button to start building the Custom page from scratch.
Click on the “+” sign and select a new Row.
Step 6:
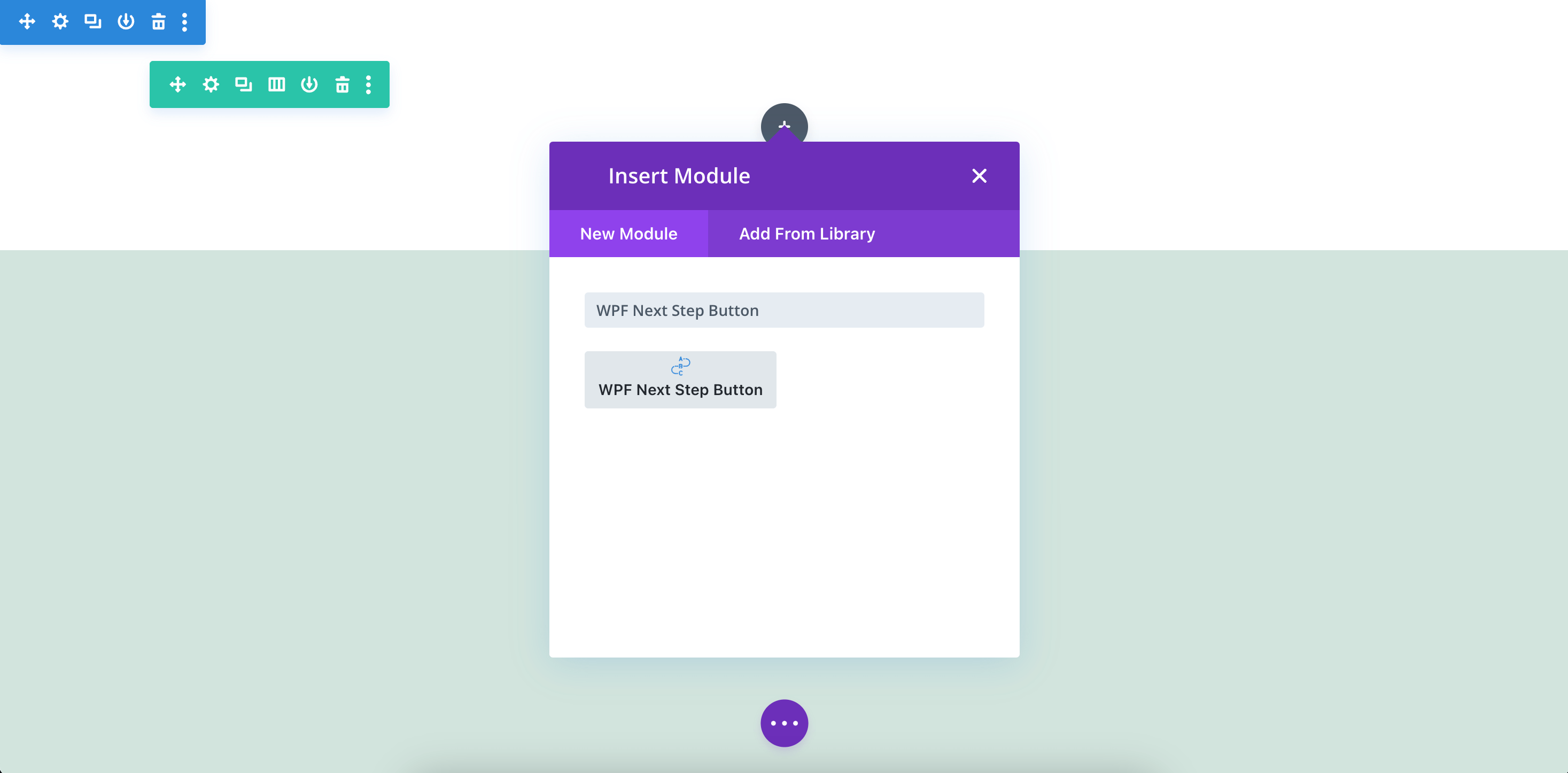
After that, click on the “+” sign option from the middle of the Section, here you will get the option to add a new Divi Module.

Search for WPF Next Step Button, and select that module.

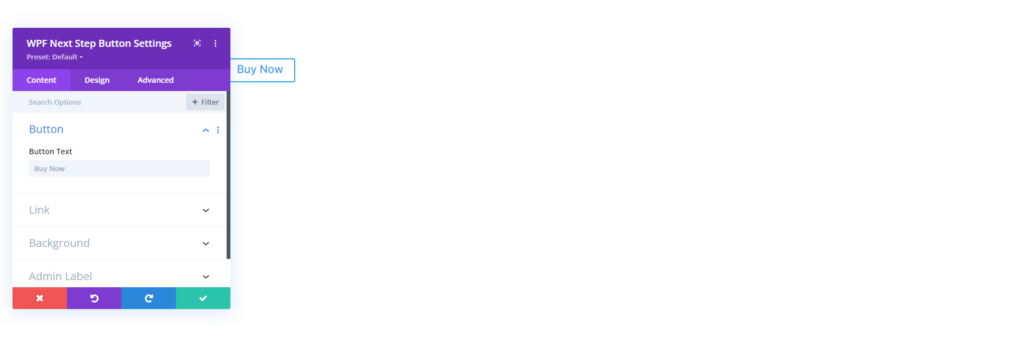
You can change your button text from here.
To change the style, click on the Background accordion and make changes as you wish.
Also, you will see that under the Admin Label accordion, it is showing WPF Next Step Button.
Step 7:
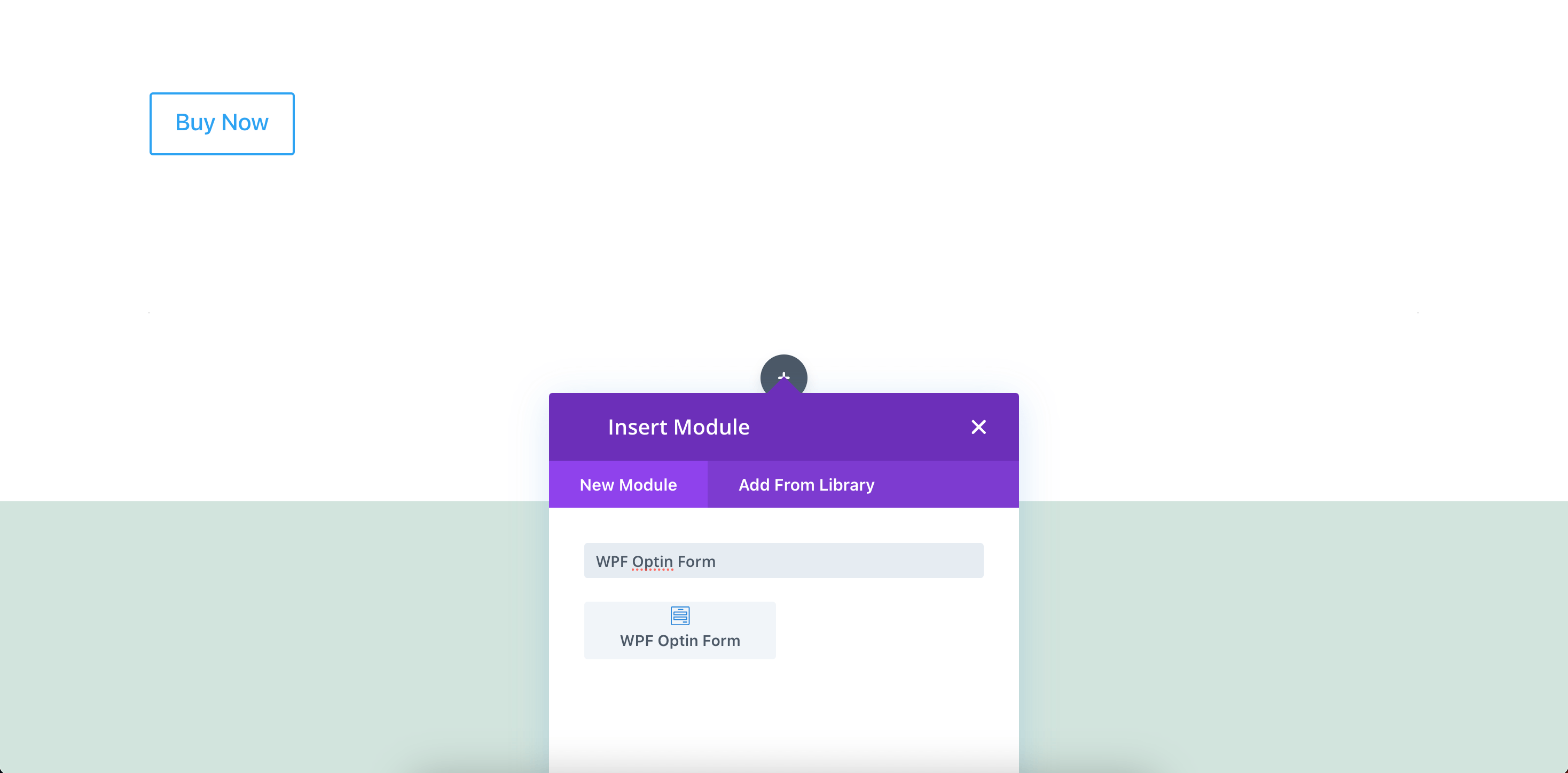
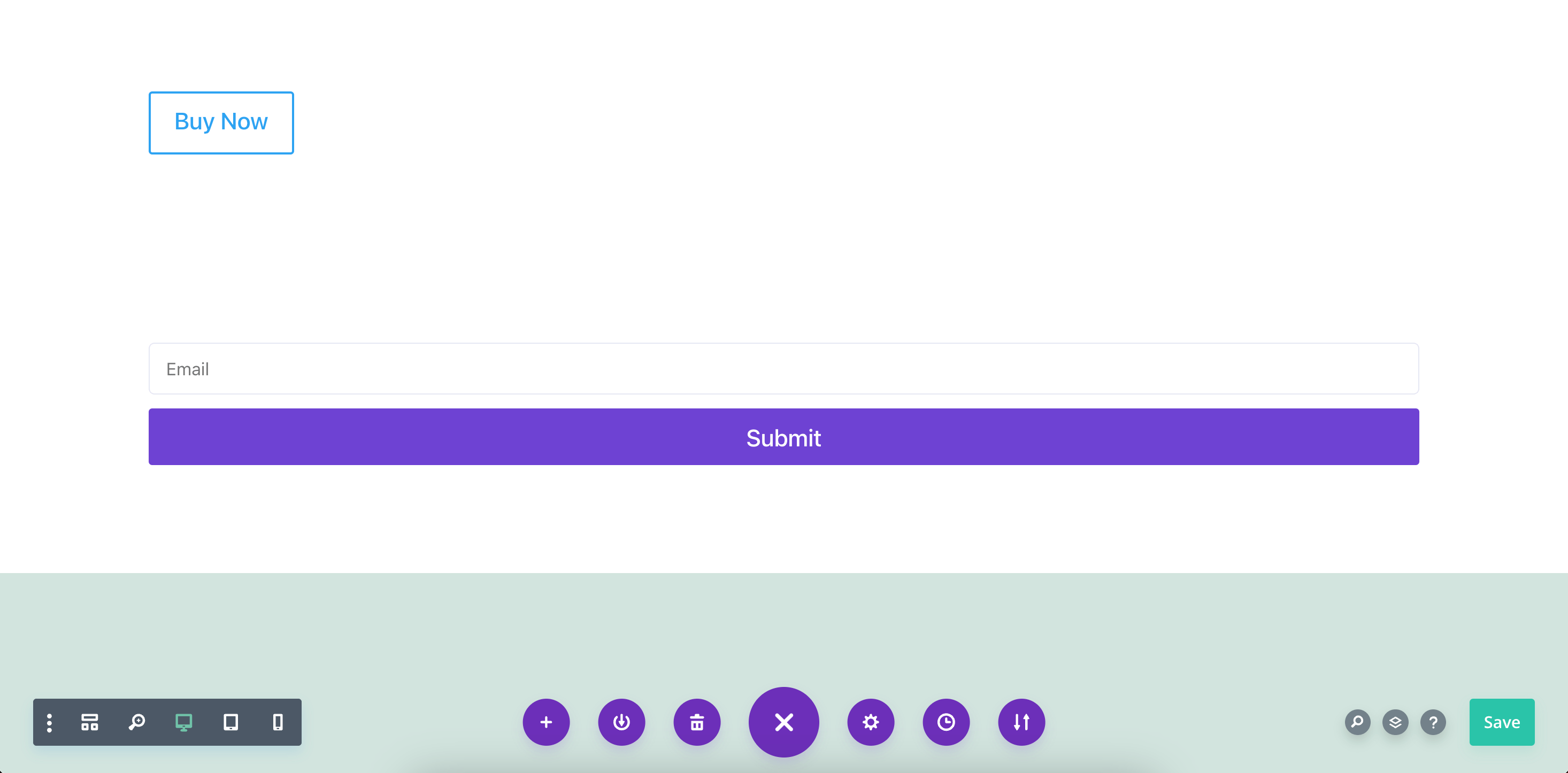
Also, you can add the Optin Form module on the custom step.
To add the Optin Form, search for WPF Optin Form, and select that module.

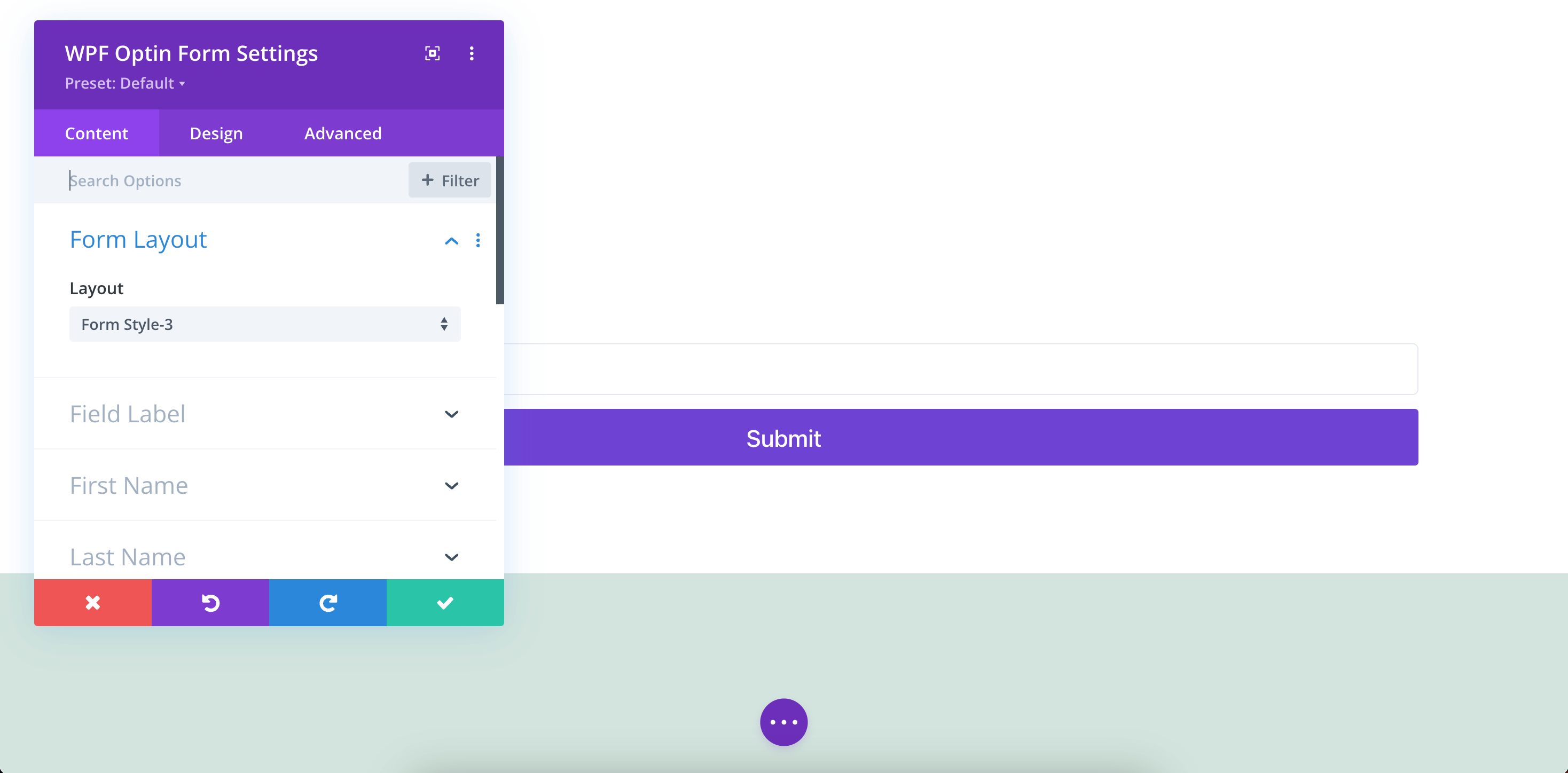
You will get some options to change the Form Layout, Form Field, Form Style, etc in WPF Optin Form Settings.

Any other module like – Offer Accept/Reject module, Checkout module, Order Details module won’t work on the Custom Step.
Step 8:
Once the editing is done, click on the Save button from the bottom right.

That’s it your Custom Page is Ready.





