With WPFunnels, you can design and edit your funnel Landing page using Elementor.
To design or edit your Landing Page with Elementor, first, add a New Funnel or start editing an existing funnel.
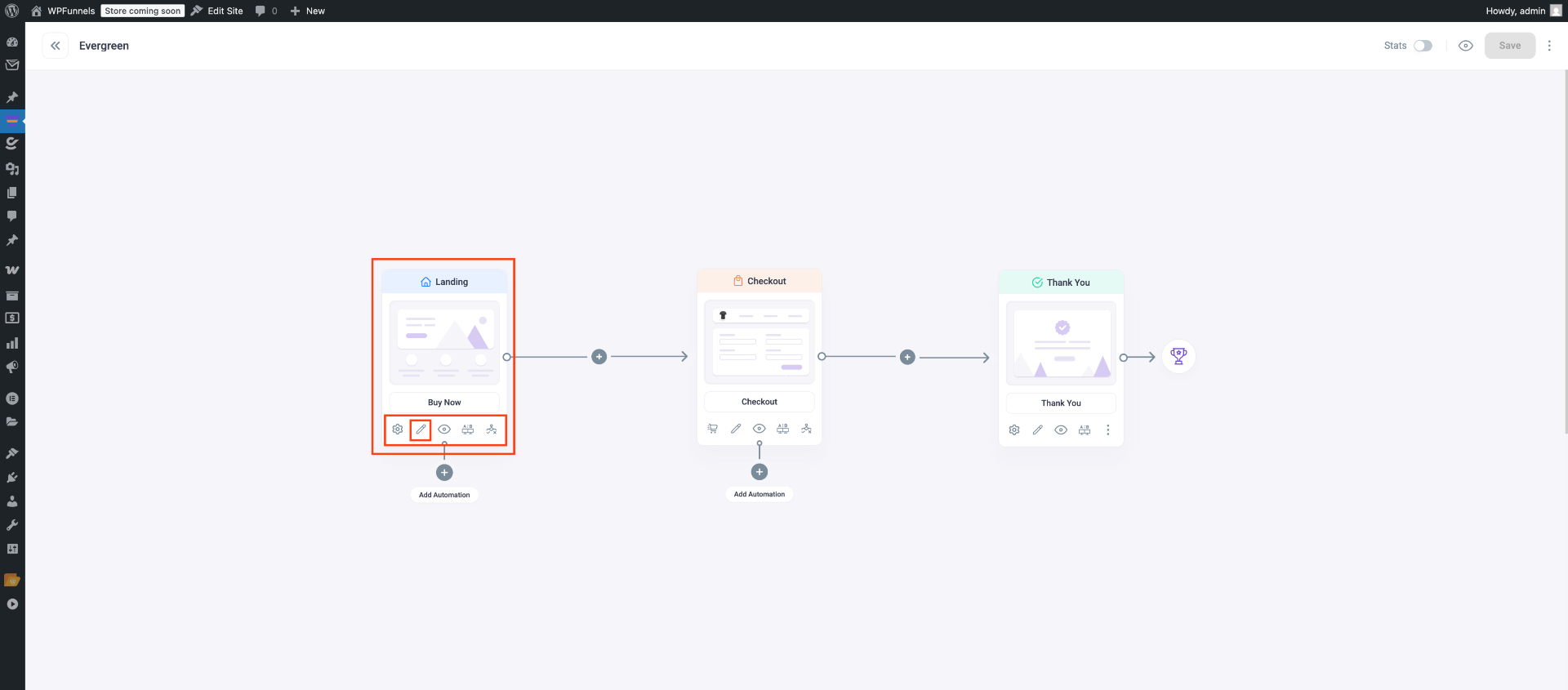
In the Landing step, you’ll now see five options at the bottom:
- Settings
- Edit
- View
- A/B Testing
- Set Conditions
To edit the Landing page, click on the Edit icon and a new tab will open with the Elementor page builder plugin, through which you can edit your Landing page.

Note: If you set Elementor as the default page builder the Landing page will open with Elementor. You can change the default page builder from the WPFunnels Settings.
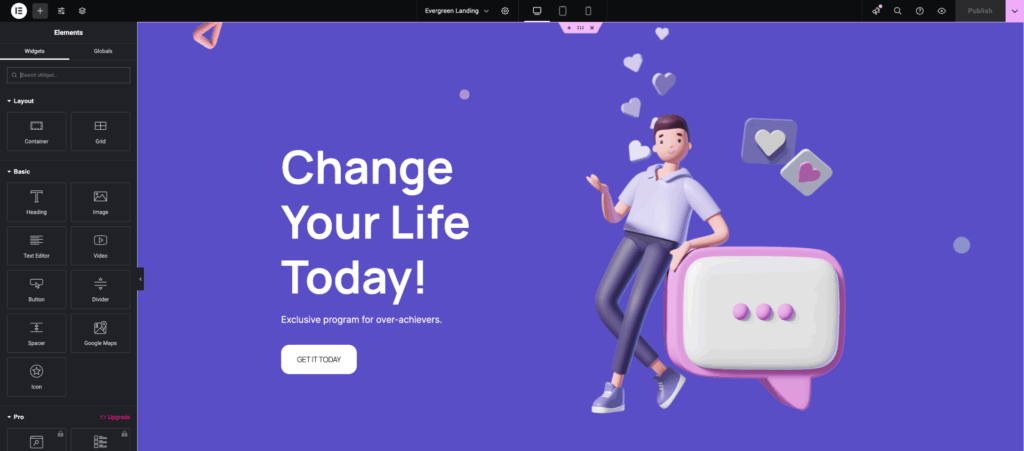
After that, your landing page will open in the Elementor Builder, where you can design it however you like.

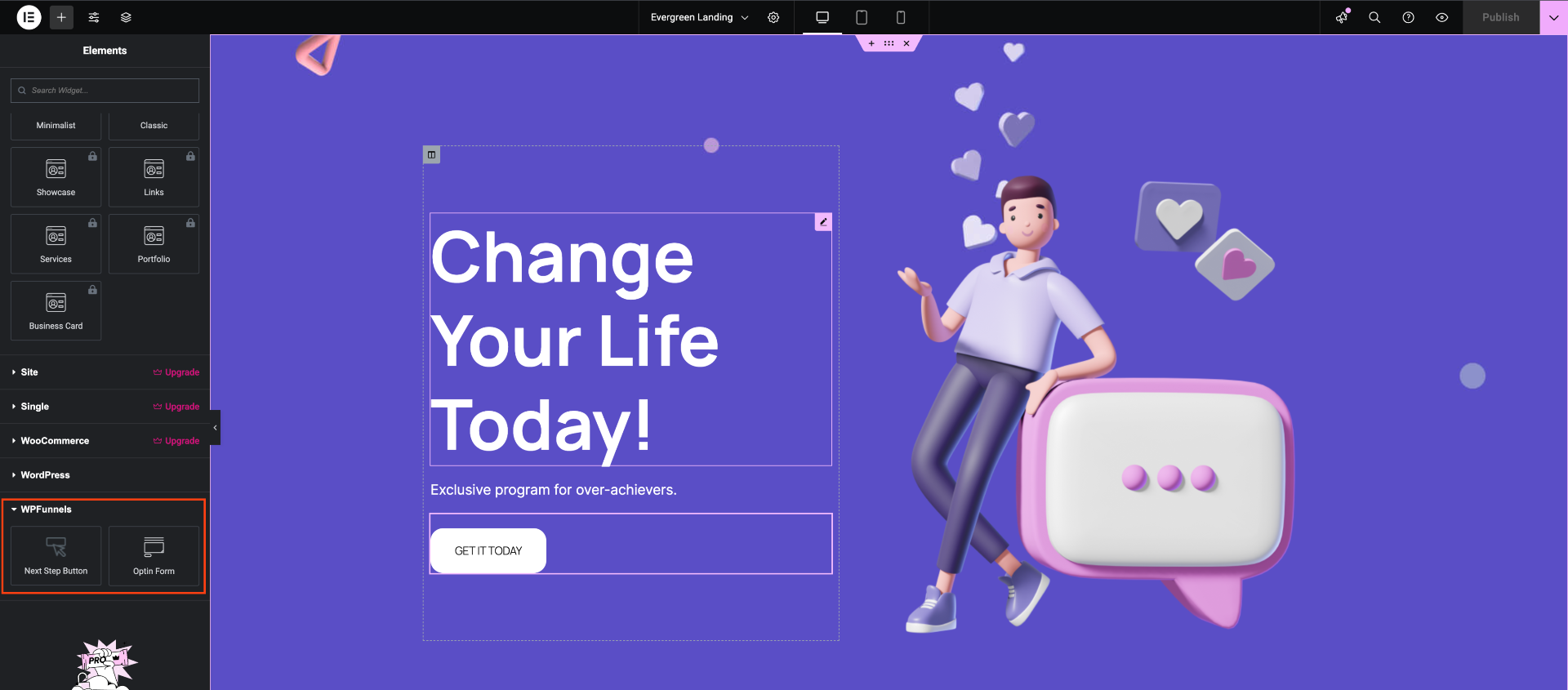
Now, you can use the Opt-in Form for your landing page. If you prefer to use a button that takes users to the next step of the funnel, use the Next Step Button from the WPFunnels widgets.

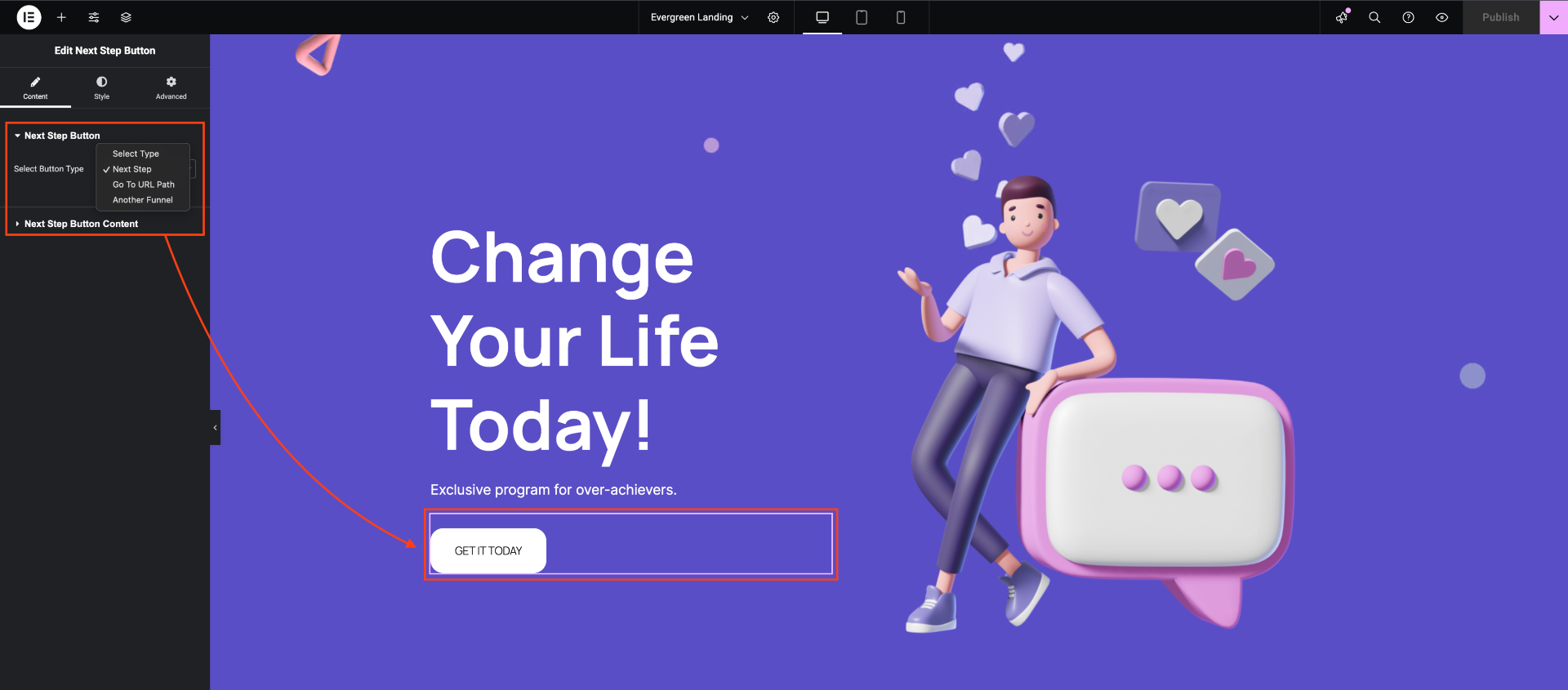
If you want to customize what happens when the button is clicked, you can do that here as well. For example, you can set it to redirect to a different funnel, a specific URL, and more.

Finally, click the Update button at the top.

Now, finally, to see your Landing page in action, click on the View icon next to the Elementor Update button, and it will open a new tab and show you the live view of the page.
That’s it your Landing Page is Ready.
