WPFunnels allows you to create and edit your funnel pages using Divi Page Builder.
In this simple guide, you’ll learn to design and customize your funnel Thank You page with Divi Page Builder.
So, let’s begin.
Design Your Funnel Thank You Page with Divi Page Builder
Follow these simple steps to design and edit your Funnel Thank You page with Divi Page Builder.
Step 1:
First, go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
Step 2:
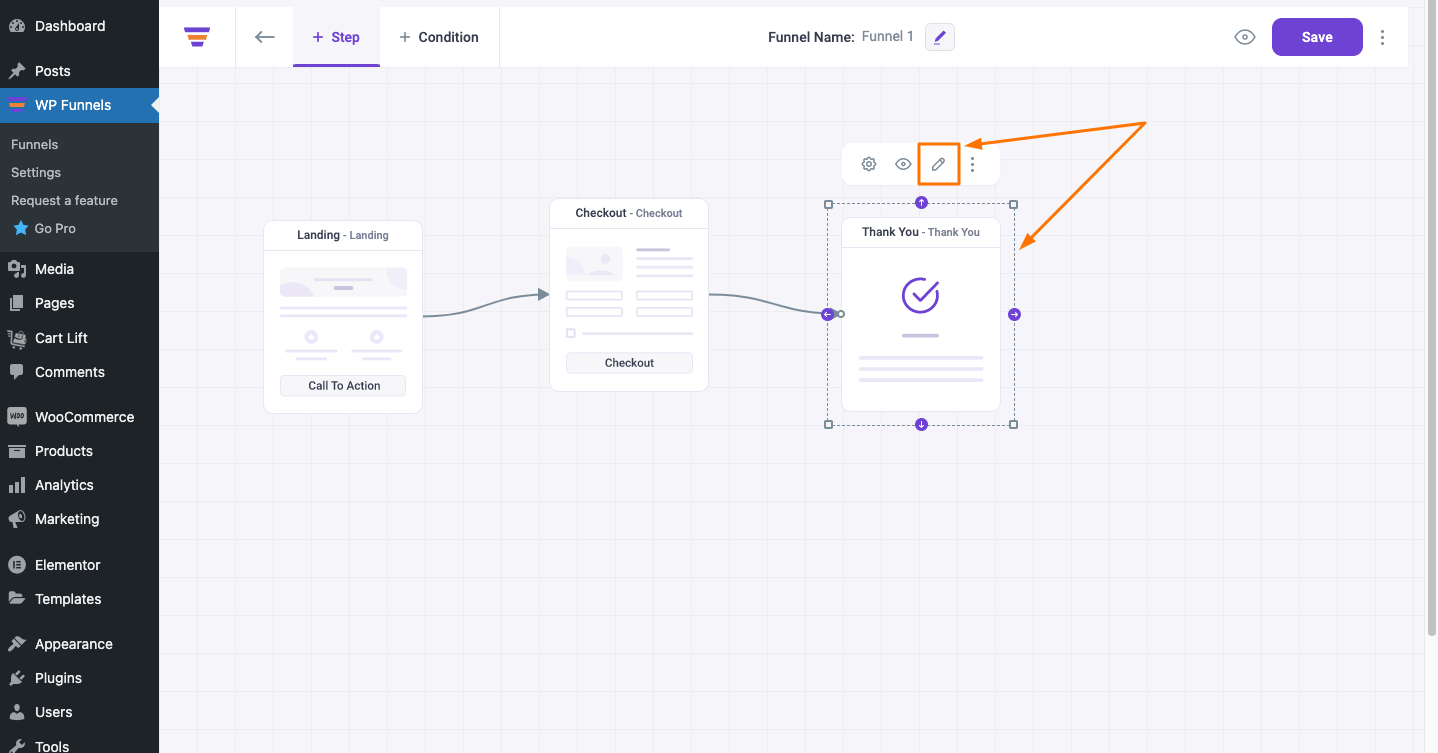
Now, when you click on the Thank You step, you will see four new options on the top, the first one is the Settings option, the second option is the View option, the third option is the Edit option and the last one is the Configure option.
Step 3:
To edit the Thank You page, click on the Edit icon, and a new tab will open with the Divi page builder plugin, through which you can edit your Thank You page.

Note: If you set Divi as the default page builder the Thank You page will open with Divi. You can change the default page builder from the WPFunnels Settings.
Step 4:
Click on the “+” sign and select a new Row.
Step 5:
After that, click on the “+” sign option from the middle of the Section, here you will get the option to add a new Divi Module.
Step 6:
Search for WPF Order Details, and select the module.

Note: You will see that a message “Order not Found. You cannot access this page directly.” will appear after dropping the Order details button in the template. This is because we don’t have the checkout data to show it on this template. It will show the data when the user completes the Funnel journey from Landing to checkout and finally reach out to the Thank You Page. But if you have assigned a product on the checkout page, you will see that product details in the background.
Step 7:
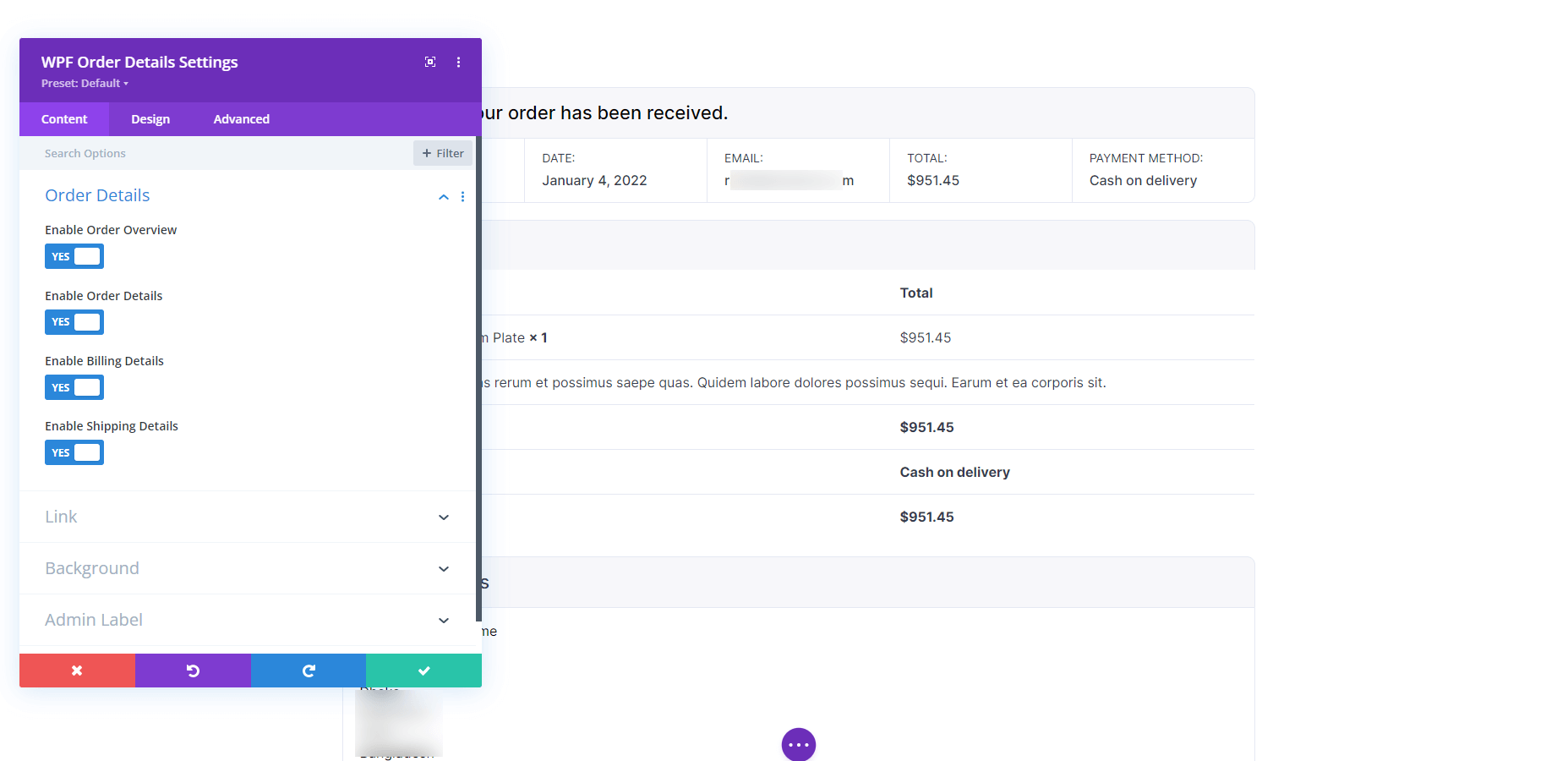
Now to make any changes to your Funnel Order Details Button, click on the Funnel order details Button, and you will get some options:
- Enable Order Overview.
- Enable Order Details.
- Enable Billing Details.
- Enable Shipping Details.
Now, Click on the Update button from the bottom right.
To change the style, click on the Background accordion and make changes as you wish.
Step 8:
Once done, click on the tick icon under the WPF Checkout Settings Module.
Step 9:
Once the editing is done, click on the Save button from the bottom right.
That’s it. Your Thank You Page is ready.
Now, to see your Thank You Page in action, click on the View option next to the update button, or you can go back to your funnel canvas, click on the Thank You step, and then click on the view icon.
