With WPFunnels, you can Design and Edit your Thank You Page using Elementor.
To design or edit your Thank You Page with Elementor, first go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
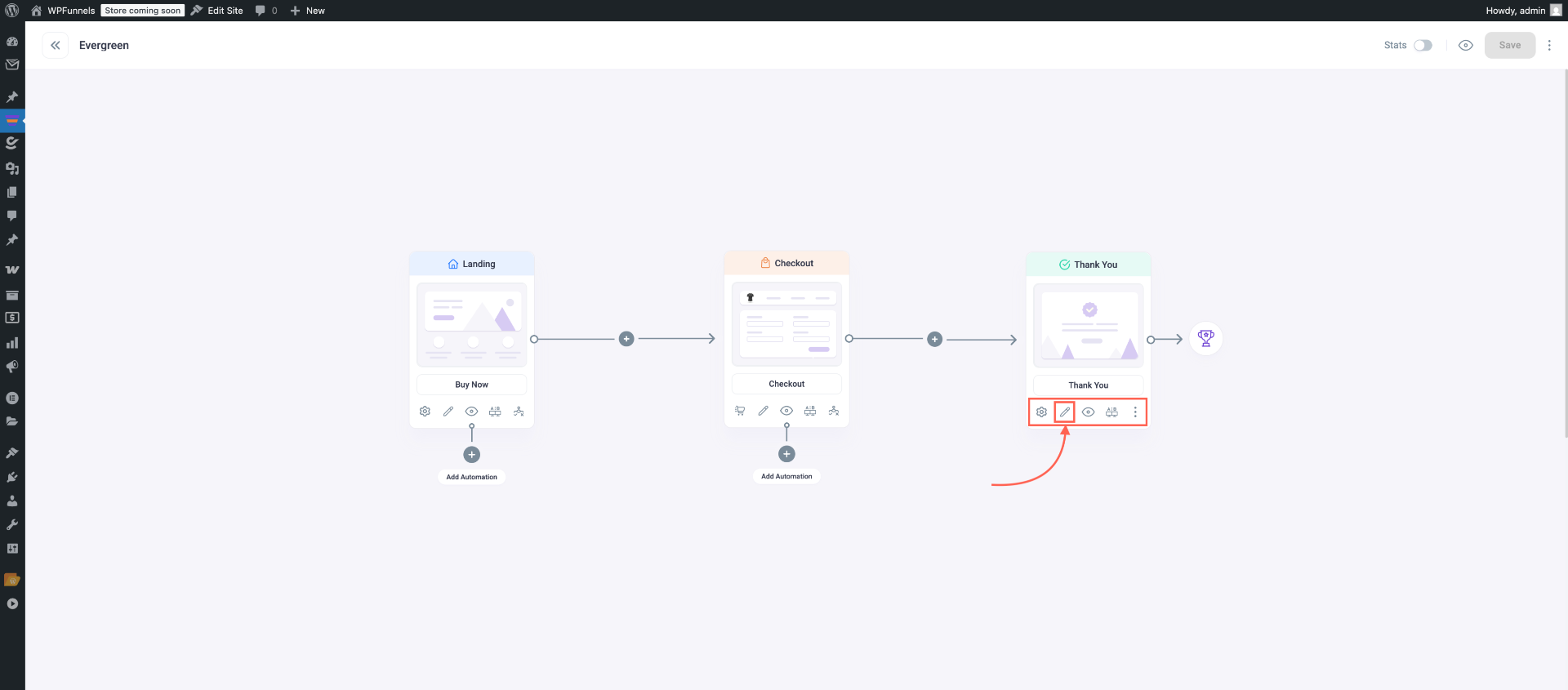
In the Thank You step, you’ll now see five options at the bottom:
- Settings
- Edit
- View
- A/B Testing
- Copy
To edit the Thank You page, click on the Edit icon, and a new tab will open with the Elementor page builder plugin, through which you can edit your Thank You page.

Note: If you set Elementor as the default page builder the Thank You page will open with Elementor. You can change the default page builder from the WPFunnels Settings.
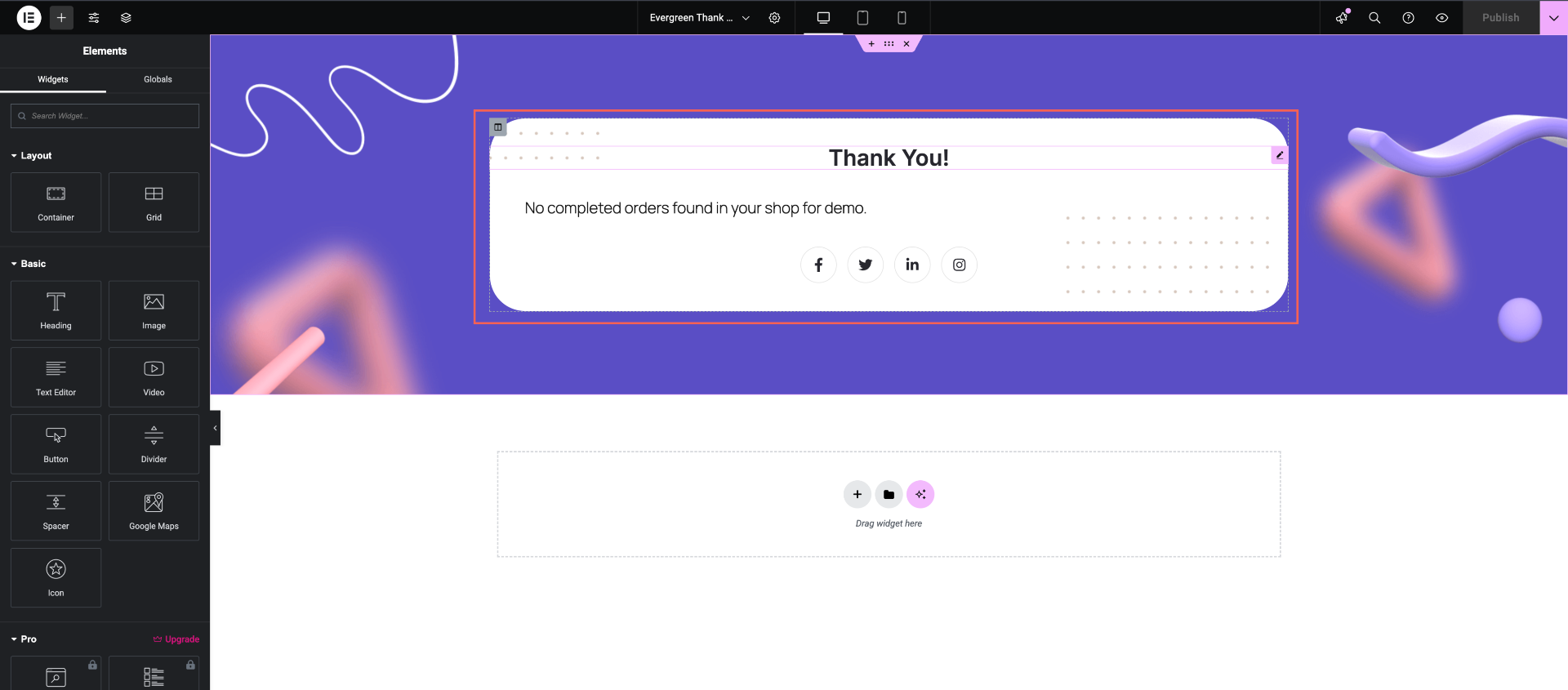
Once the page is open with Elementor, you will get the following view if you’ve started creating the Thank You page from scratch:

On the left you will find Elementor widgets, just drag and drop the widgets into the Elementor Sections or Columns and edit them, or you can search the widgets from the widget bar.
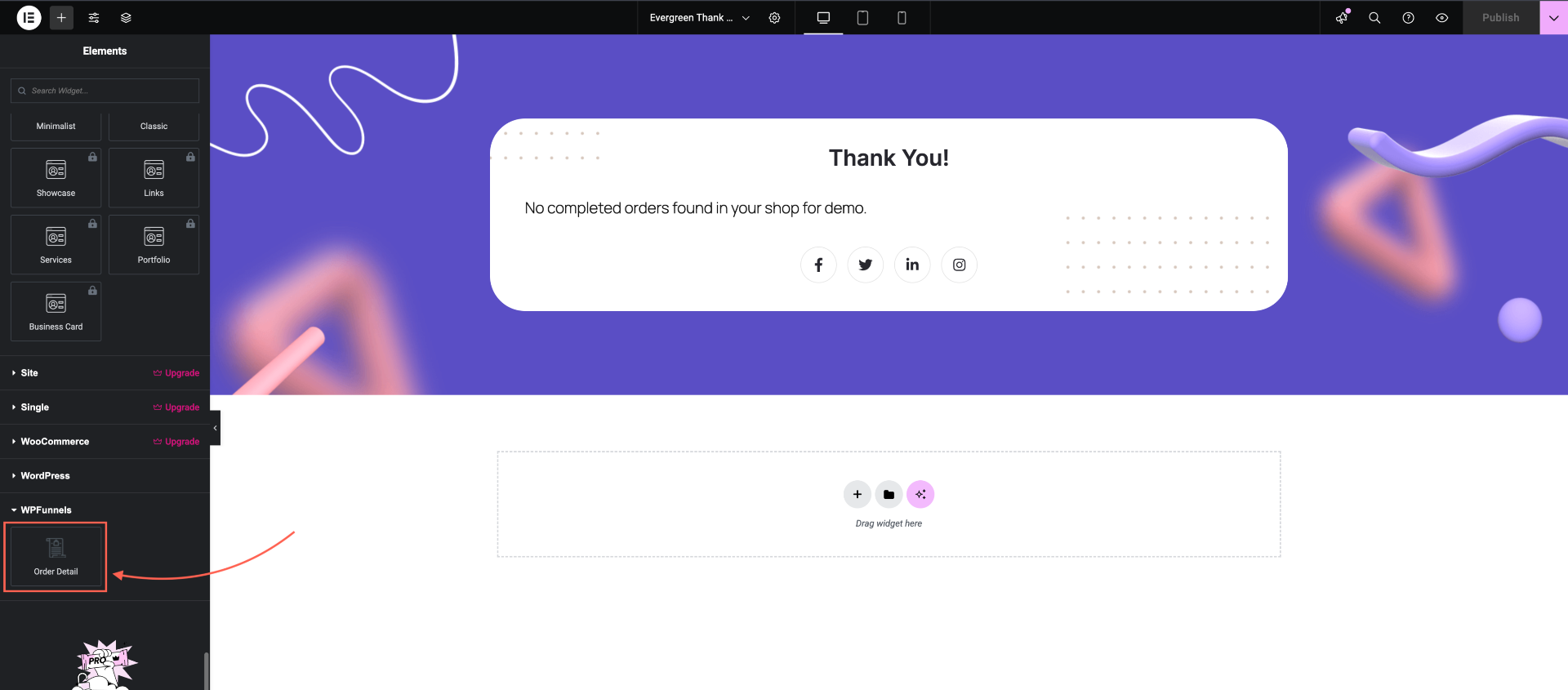
To add the Order details Button to your Thank You page, scroll down to the bottom of widget area and find WPFunnels, or search for Order details Button.

Drag and drop the Order details Button widget to your template.

Note: You will see that a message “Order not Found. You cannot access this page directly.” will appear after dropping the Order details button in the template. This is because we don’t have the checkout data to show it on this template. It will show the data when the user completes the Funnel journey from Landing to checkout and finally reach out to the Thank You Page.
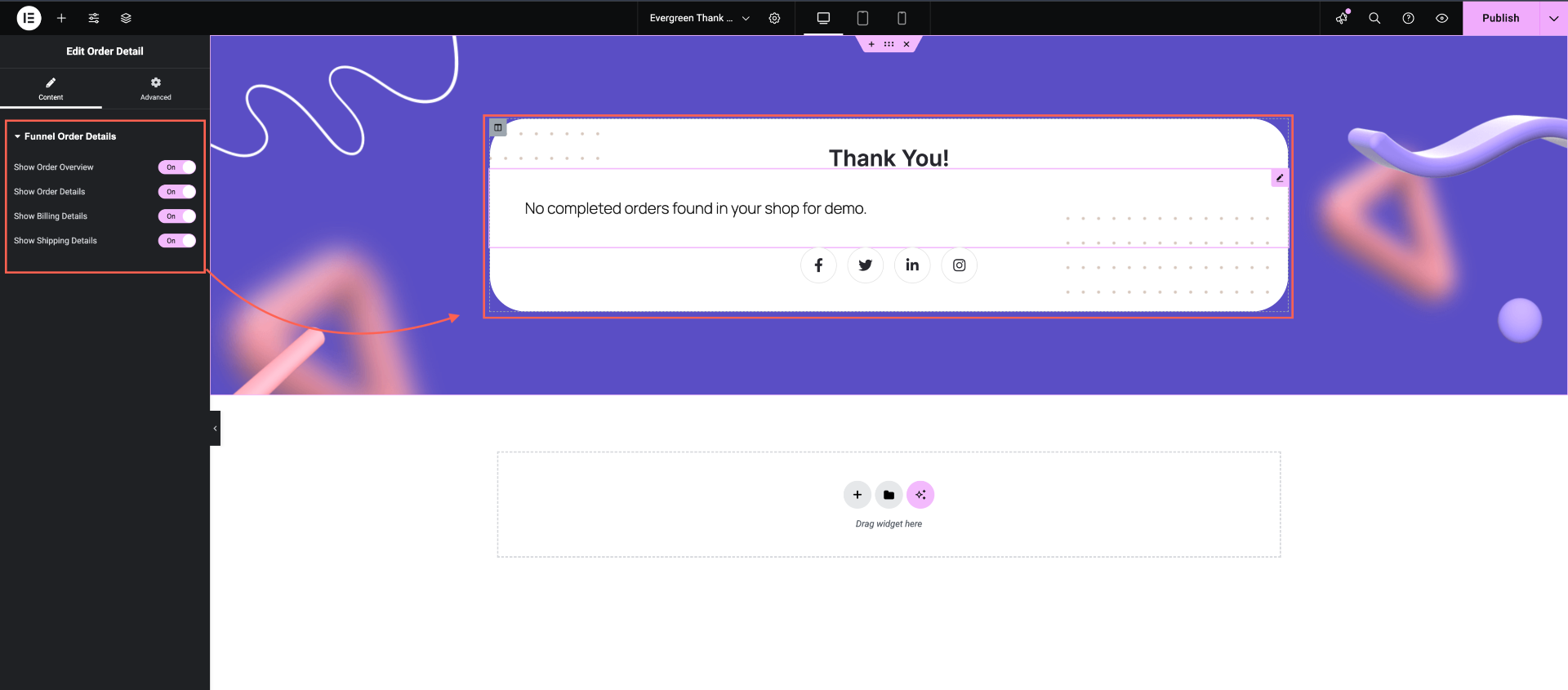
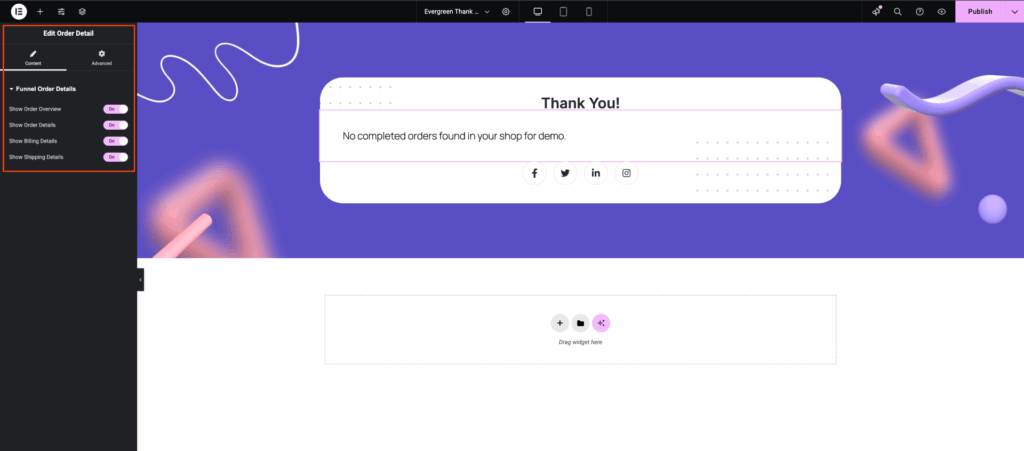
Now to make any changes to your Funnel Order Details Button, click on the Funnel order details Button, and you will get some options:
- Enable Order Overview
- Enable Order Details
- Enable Billing Details
- Enable Shipping Details
Each of these options will be enabled initially. If you want to turn any of these options Off, click on the dropdown icon and select “Off“.

Now, finally, to see your Thank You page in action, click on the Elementor Update button.

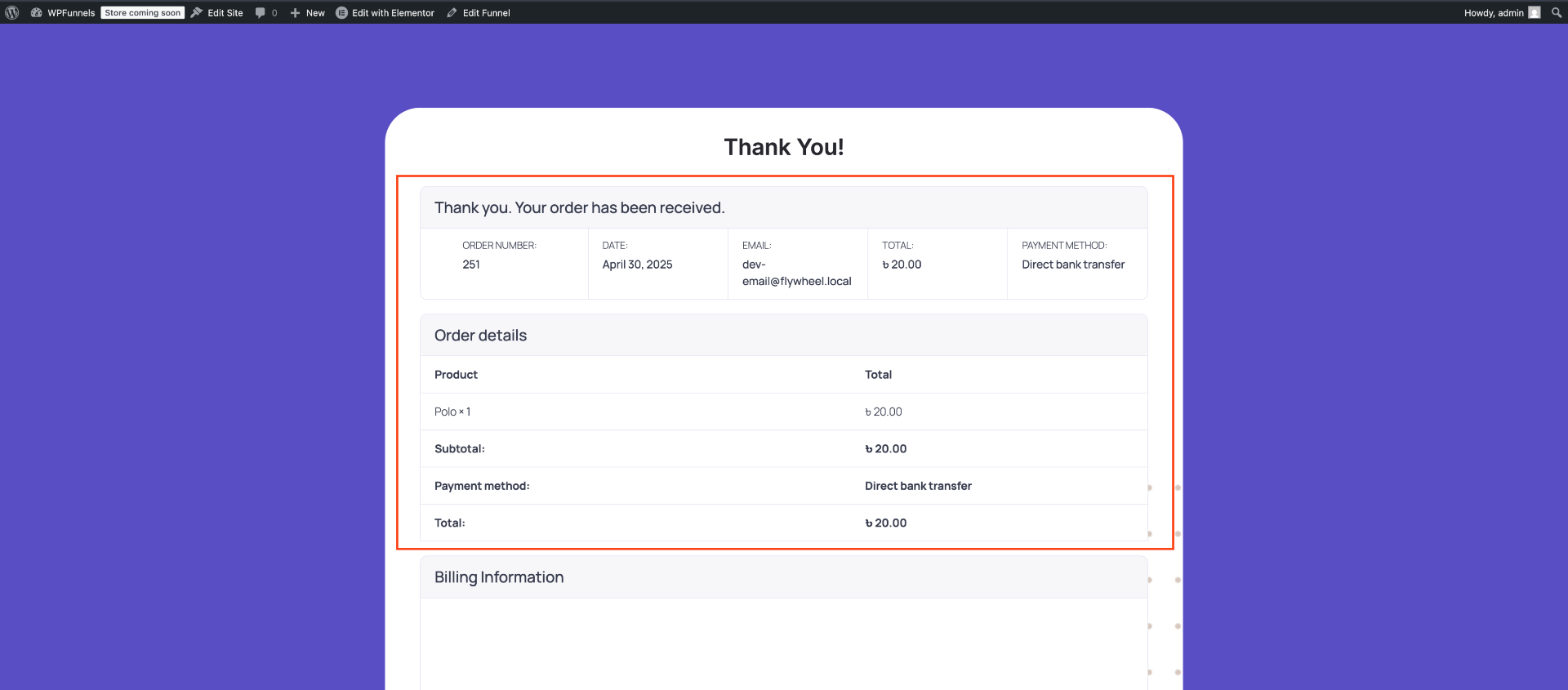
Now to check or Preview the Thank You page, complete the checkout process and click on “Place Order“. Your Thank You page will appear with all the details.

That’s it, your Thank You page is ready.





