WPFunnels comes with a visual canvas where you get to plan and configure your complete funnel journey.
For this guide, let’s use a funnel from scratch.
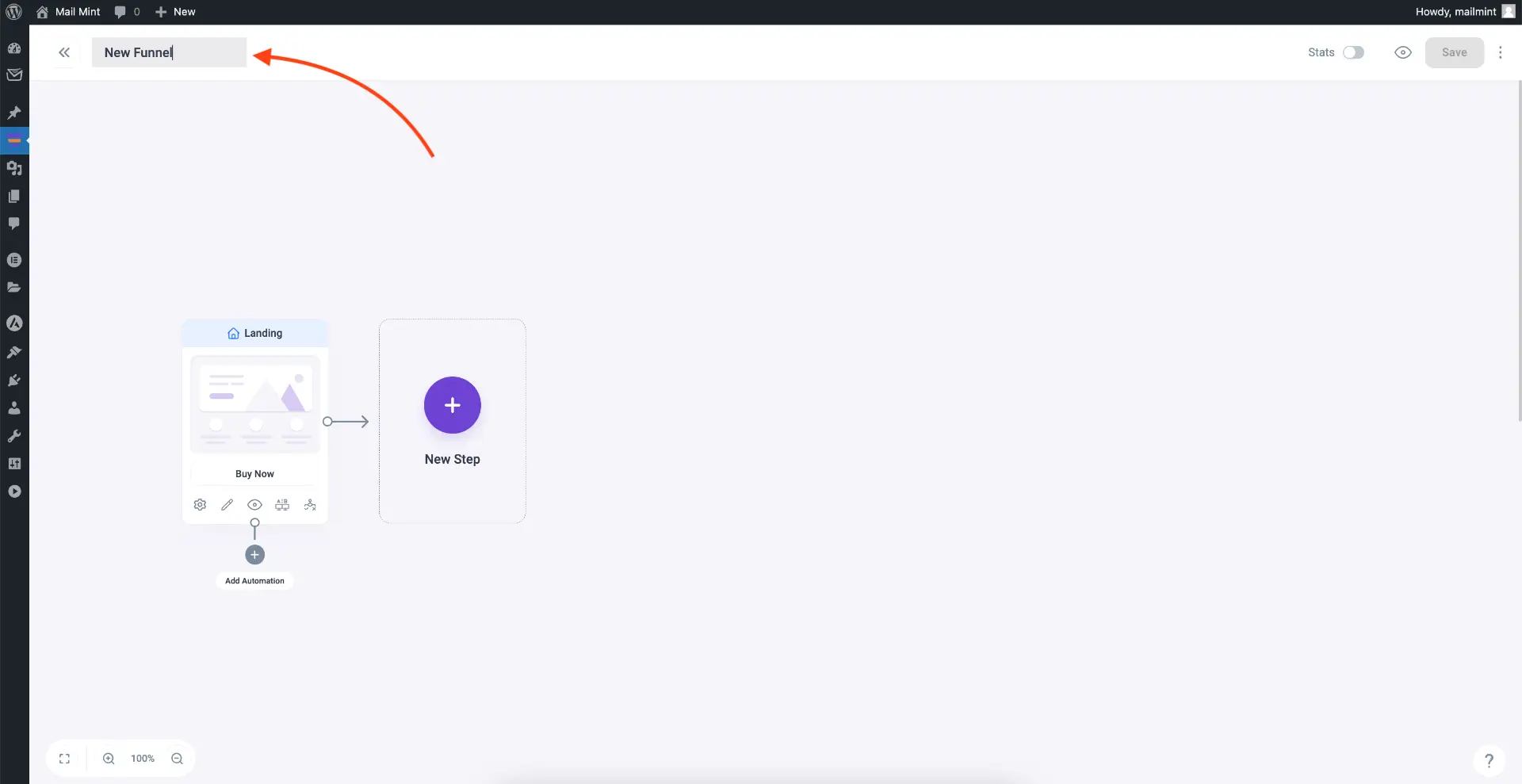
Once you create a funnel from scratch, you will be on a blank canvas with no steps added yet.

- When you import a funnel template, the steps will be added here. But for this guide, we are using a blank canvas to explain all the features you will find here.
The canvas has the following options to make the funnel-building experience much easier:
- Add/Remove Steps
- Step Configuration Options
- Edit Funnel Name
- Preview Funnel
- Stats
- More options
Let us go over each of the see options.
i. Add/Remove Steps
1. Initially, when you click on the “+ New Step”, you will get to choose which type of step to add, and then if you want to import a template or add a blank step to design from scratch.


2. Once you choose, a step will be added and you will have the option to add more steps.

You will be able to add 6 types of funnel Steps:
- Landing
- Checkout
- Thank You
- Custom
- Upsell
- Downsell
**Please note the following:
- The first step of the funnel must be a Landing, Custom, or Checkout step.
- The Landing step can only be added as the first step, and not in between the funnel. You may use custom steps if you want to add landing pages in between the funnel journey.
- Upsell and Downsell steps can only be added after the checkout step and before the Thank you step.
- The Thank you step can only be added as the last step of the funnel.
3. You can also add steps in between two already-added steps on the canvas. Simply hover on the connecting arrow and you will get a ‘+’ (plus) icon, which you can click to get the widow to import a step.

4. To remove a step, hover on a step and you will get a ‘x’ (cross) icon. You may click on it.

This will open a pop-up to ask if you want to remove this step and connect the two steps that are before and after it, or if you want to add another step in between. Choose which ever meets your requirements.
Add the steps and drag them around to decide how you want to organize them and what steps you want to include in your funnel.
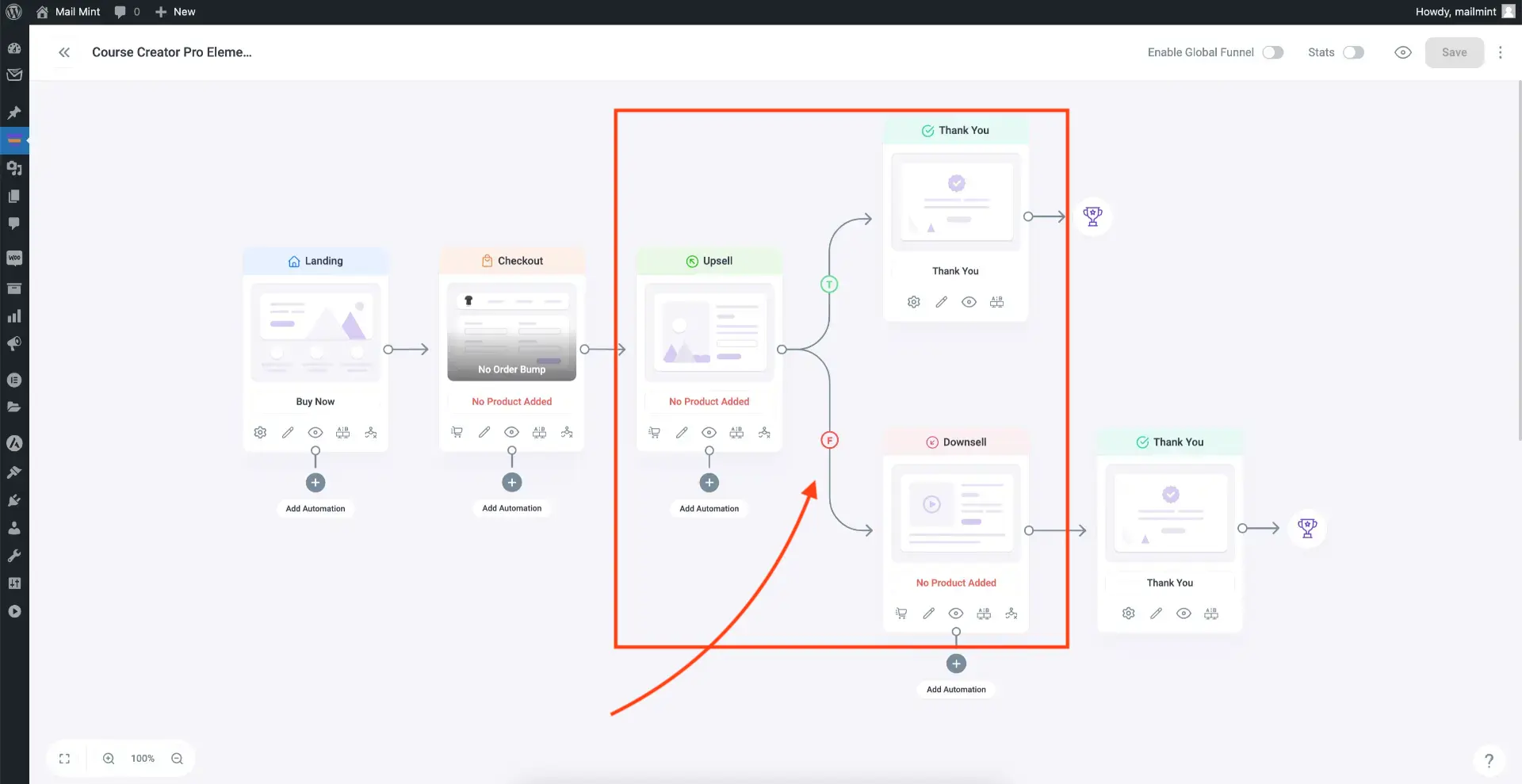
5. Get a direct view of conditional journeys on the canvas when enabling it for a step.

ii. Step Configuration Options
For every step, you will get specific configuration settings.
Landing Step and Custom Step

You will get 5 options to configure the landing and custom steps.
- Settings (gear icon):
Here, you will get to change the Title and URL of the landing page. - Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder. - Preview (eye icon):
You may preview the page design by clicking on this icon. - A/B Testing (A|B icon):
Create multiple variants of the landing page and run A/B tests to find out what works best. - Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on whether they submitted the opt-in form or not (if you have an opt-in form on the page)
Checkout Step

You will get 5 options to configure the checkout step.
- Settings (cart icon):
Here, you will get the option to assign the offer product, configure basic checkout settings (such as quantity selection, allow/disallow coupon, etc.), offer exclusive discounts, create order bump offers, and edit checkout fields. - Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder. - Preview (eye icon):
You may preview the page design by clicking on this icon. - A/B Testing (A|B icon):
Create multiple variants of the checkout page for design or product offers and run A/B tests to find out what works best. - Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on buyer’s decisions which includes
– order bump acceptance/rejection
– the cart total
– shipping or billing country
– form submission in any previous step
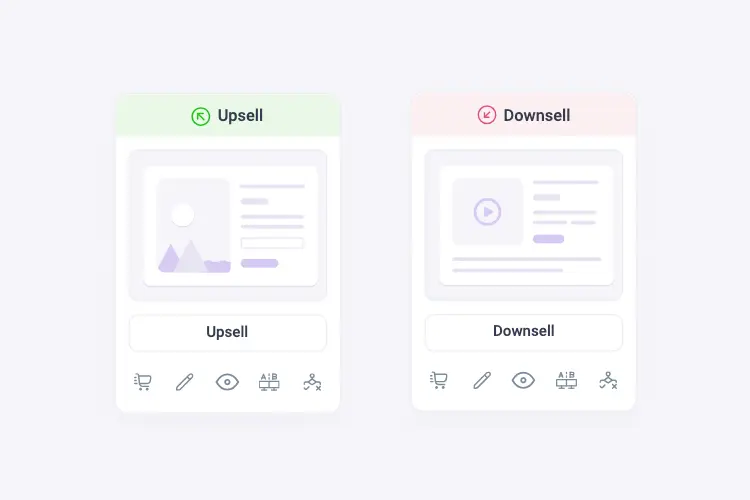
Upsell Step and Downsell Step

You will get 5 options to configure the upsell and downsell steps.
- Settings (cart icon):
Here, you will get the option to assign the upsell/downsell offer product, offer exclusive discounts, and choose to replace any previous order from the same funnel journey. - Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder. - Preview (eye icon):
You may preview the page design by clicking on this icon. - A/B Testing (A|B icon):
Create multiple variants of the upsell or downsell page for design or product offers and run A/B tests to find out what works best. - Conditional Journey (path icon):
Here, you may define conditions to take people on multiple journeys based on buyer’s decisions which includes
– order bump acceptance/rejection during checkout
– current upsell/downsell offer acceptance/rejection
– acceptance/rejection of any past upsell/downsell offer in the same funnel
– the cart total during checkout
– shipping or billing country during checkout
– form submission in any previous step
Thank You Step

You will get 4 options to configure the thank you step.
- Settings (gear icon):
Here, you will get the option to display or hide certain parts of the order details and set redirections from/instead of the thank you page to another custom URL. - Edit (pencil icon):
Clicking on it will take you to the edit mode of the page in your preferred page builder. - Preview (eye icon):
You may preview the page design by clicking on this icon. - A/B Testing (A|B icon):
Create multiple variants of the thank you page and run A/B tests to find out what works best.
iii. Edit Funnel Name
You may edit the name of your funnel as you want on the top left corner by clicking on the funnel name.

iv. Preview
After you create a funnel, you may click on the Preview button to get a live version of the funnel.

v. Stats
Enabling Stats will show you the number of Visits and Conversions each page had in your funnel.

vi. More options
In the top right corner, you will see 3 dots. Clicking on it will give more options for you.

- Webhook
You may define webhook events to send out data based on user actions in the funnel. - Analytics
Get detailed analytics on every funnel step to analyze the funnel performance. - Integrations (only visible if integrations add-on is enabled)
If you have a certain integration enabled for WPFunnels with an external tool, you may define user events to send out data based on user actions in the funnel. - Draft
You may turn the funnel into draft (meaning all the pages in the funnel will be in draft status). - Trash
This will remove the funnel and move it to the trash folder (which you can view from WPFunnels > Funnels window). - Settings
Here, you will find more settings which include UTM tracking, excluding tracking in FB Pixel or GTM, and option to hide upsell for offers that were already taken by buyers in the past.
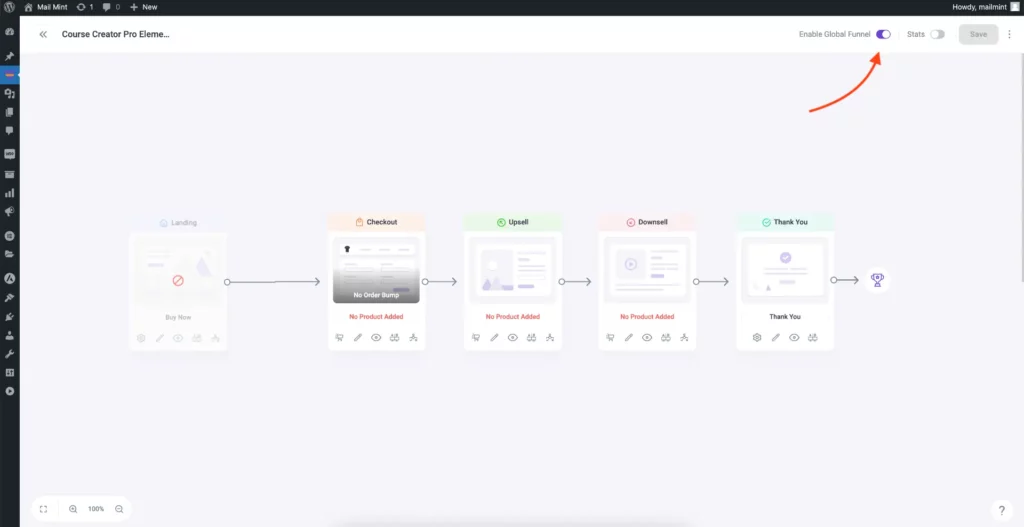
vii. Enable Global Funnels
If you have the Global Funnels add-on enabled, then this option will appear so that you can turn a regular funnel into a global funnel.

Enabling it will disable the landing page as shown in the image and your checkout & upsell/settings will now include options to define conditions based on which the offers will be made.
That’s it. Now you have a clear idea about the visual funnel canvas.
