An order bump offer is one of the best ways to make a buyer spend more right on the spot at the checkout page.
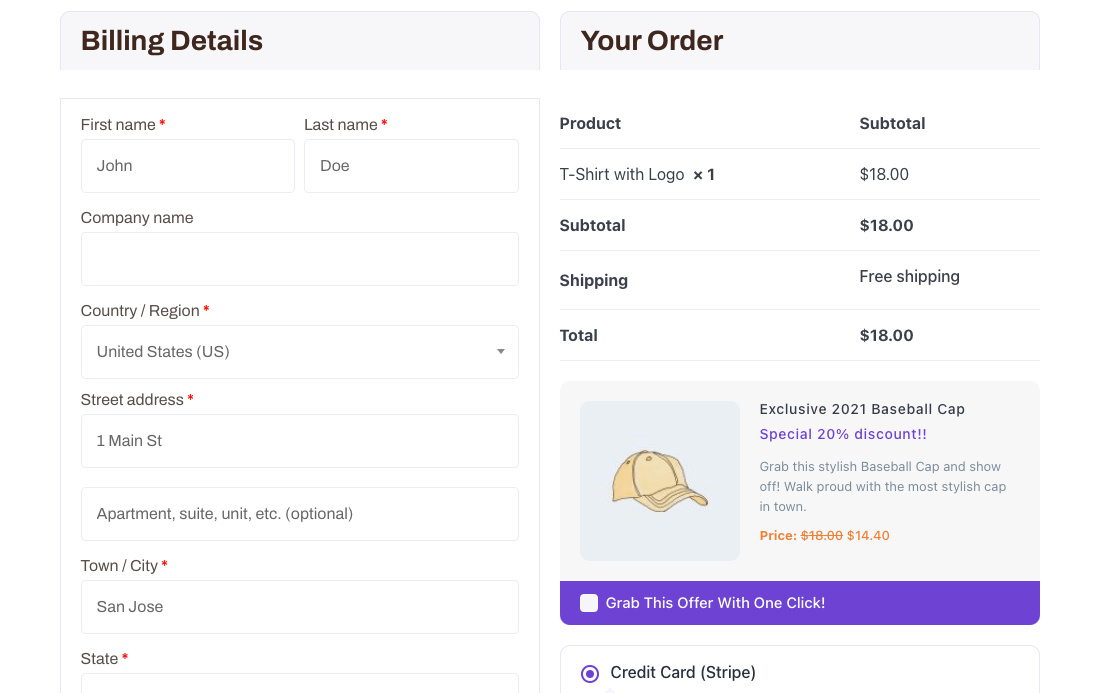
It is basically a small offer you can give at the checkout page, which a buyer can avail with just a click – something like this:

An using an order bump in your sales funnel is easier than you think. It’s a matter of a few clicks.
Learn everything about Order Bump here:
