With WPFunnels, you can design and edit your Landing page using Gutenberg.
To design or edit your Landing page with Gutenberg, first, Add a New Funnel or start editing an existing funnel.
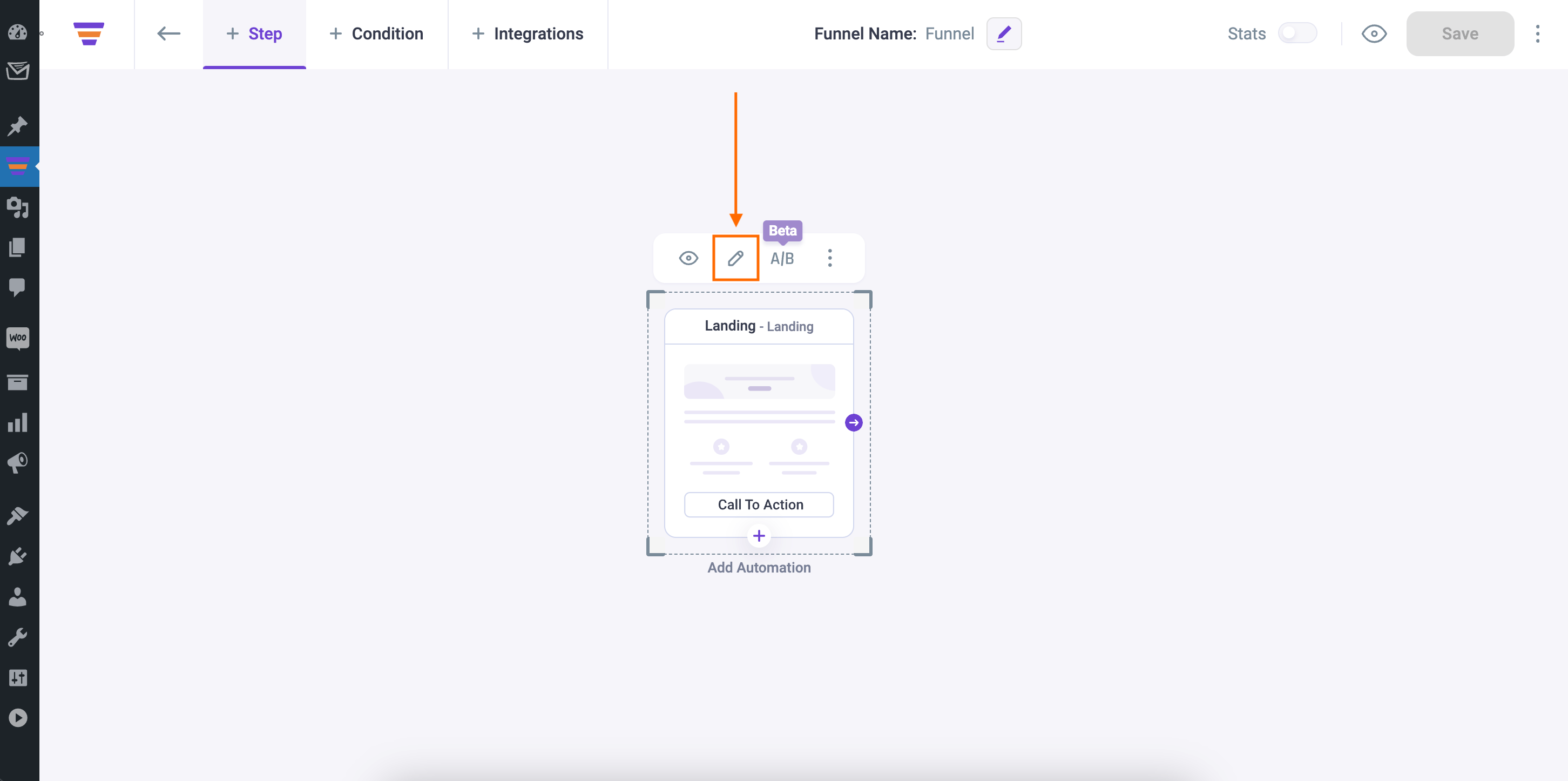
Now, when you click on the Landing step, you will see 4 new options on the top of the Landing step.
- View
- Edit
- A/B Testing
- Configure
To edit the Landing page, click on the Edit icon and a new tab will open with Gutenberg Page Builder, through which you can edit your Landing page.

Note: If you set Gutenberg as the default page builder the Landing page will open with Gutenberg. You can change the default page builder from the WPFunnels Settings.
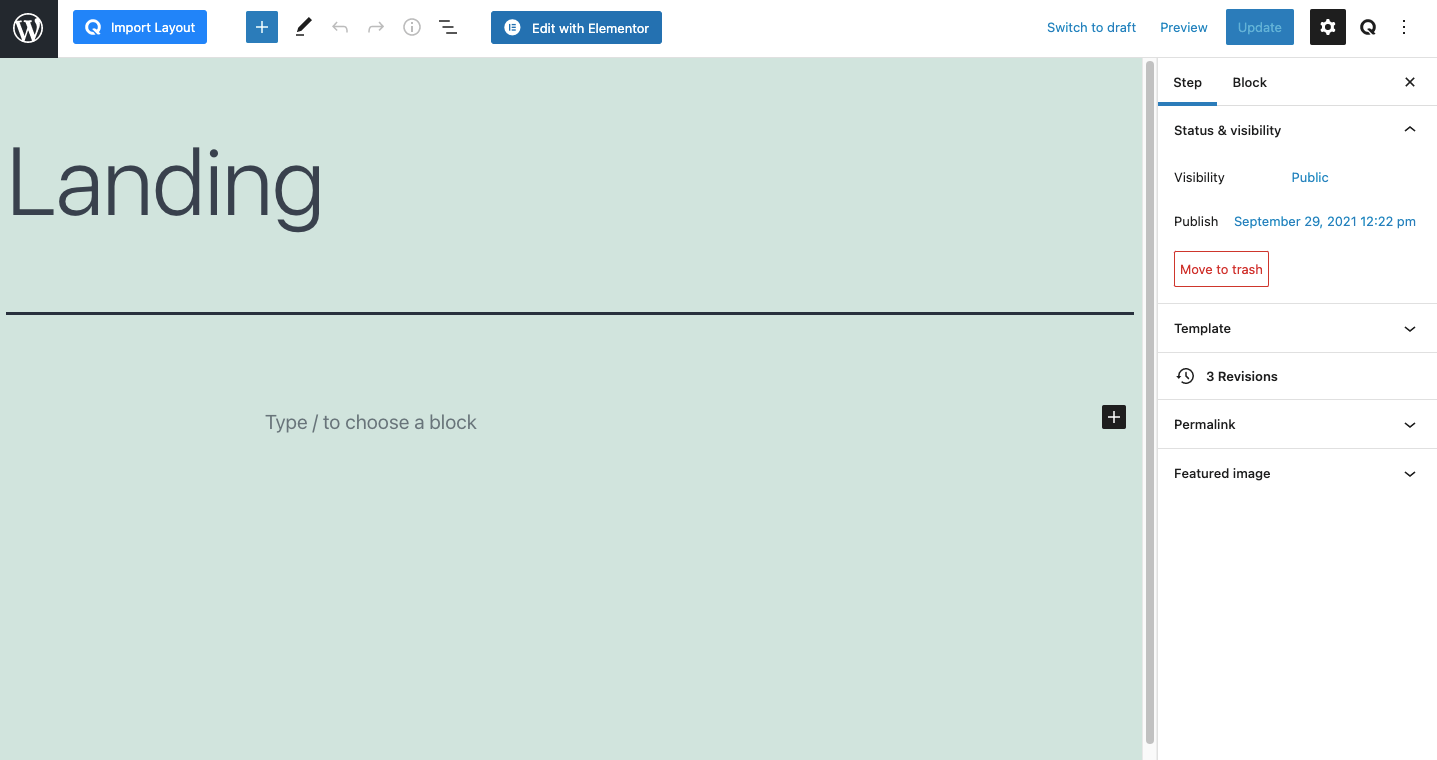
Now, you can edit the Landing page from scratch or you can use one of our pre-made templates. Here I’m editing the landing page from scratch.
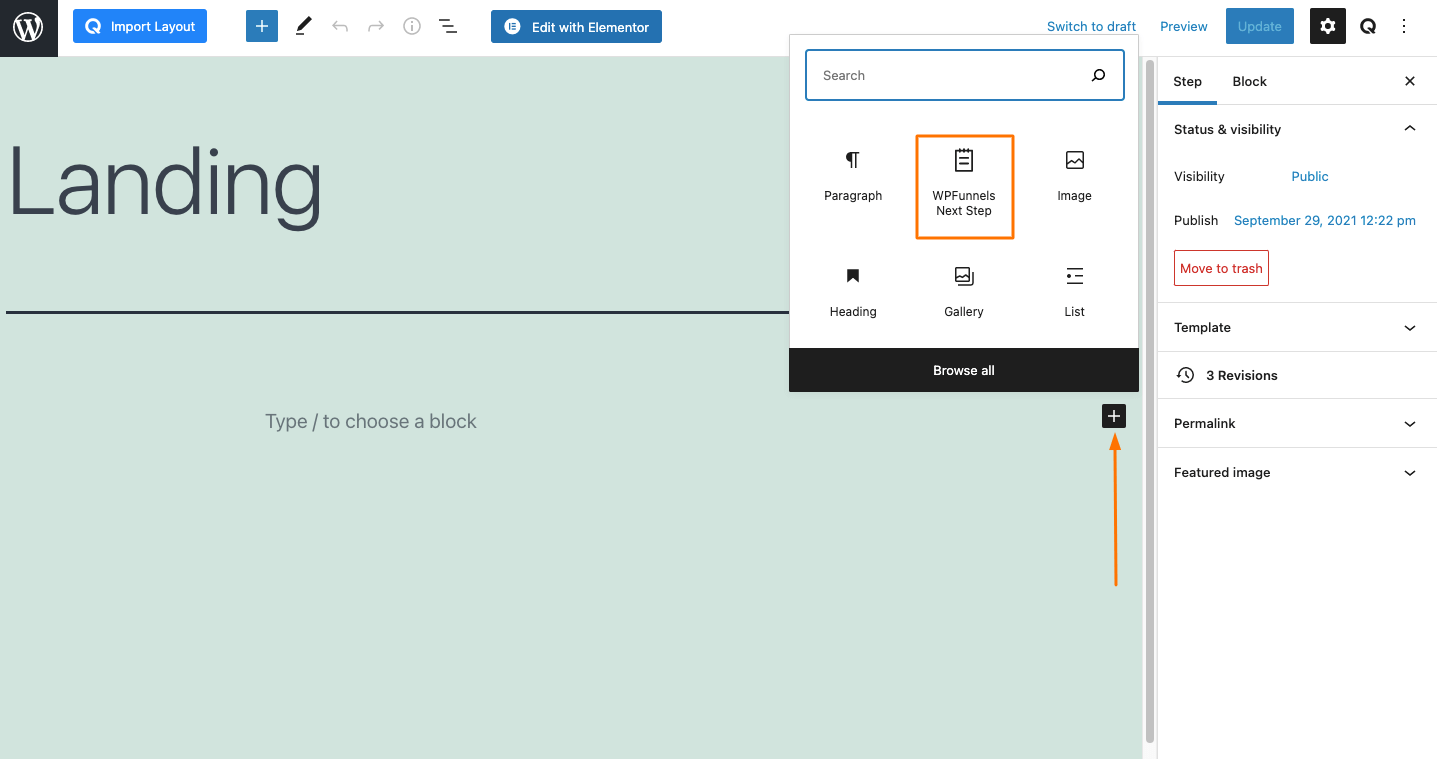
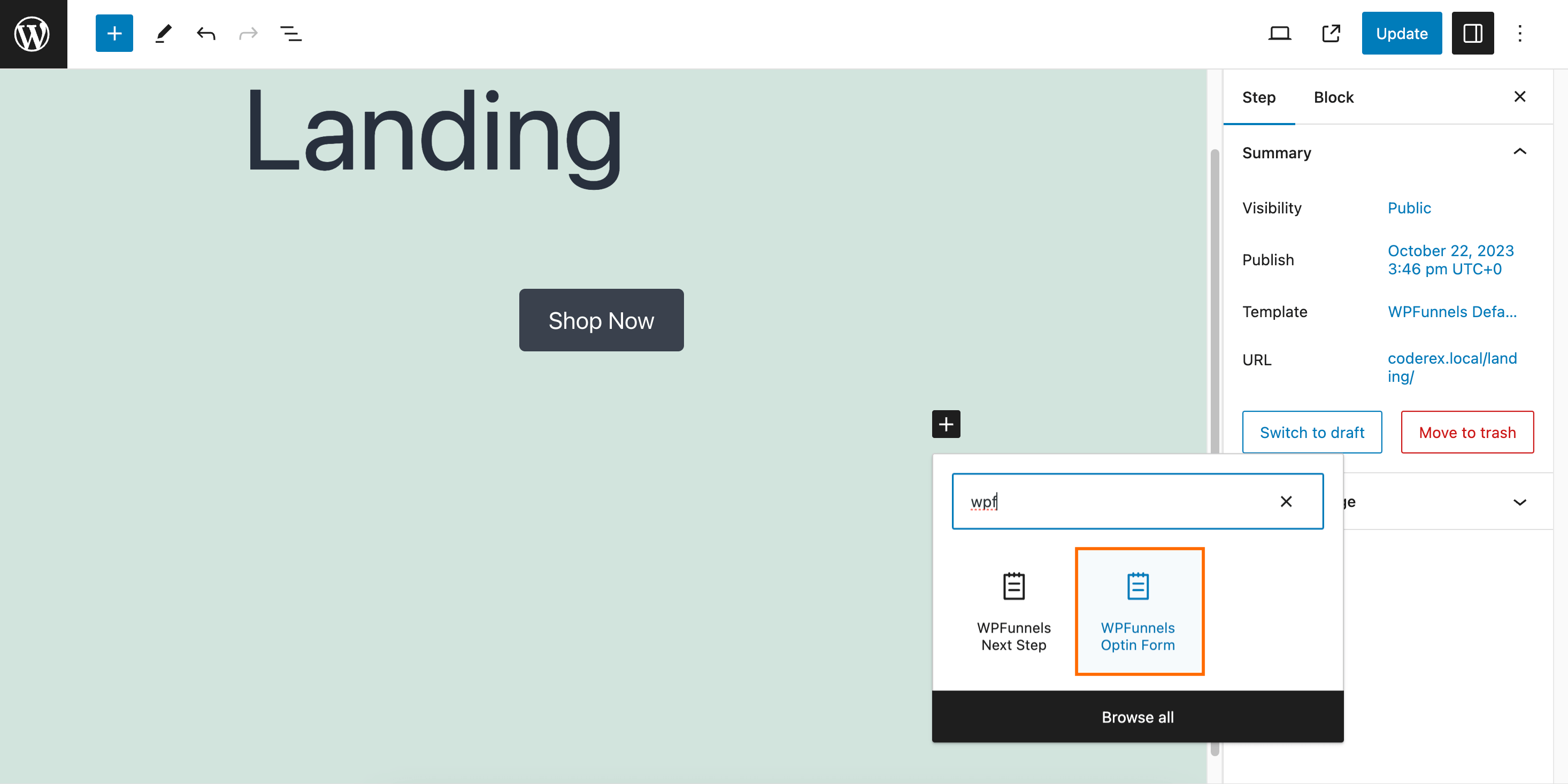
On your right, click on the plus [+] sign to choose a block.

If you search for WPFunnels on the block search bar, you’ll find the WPFunnels blocks.
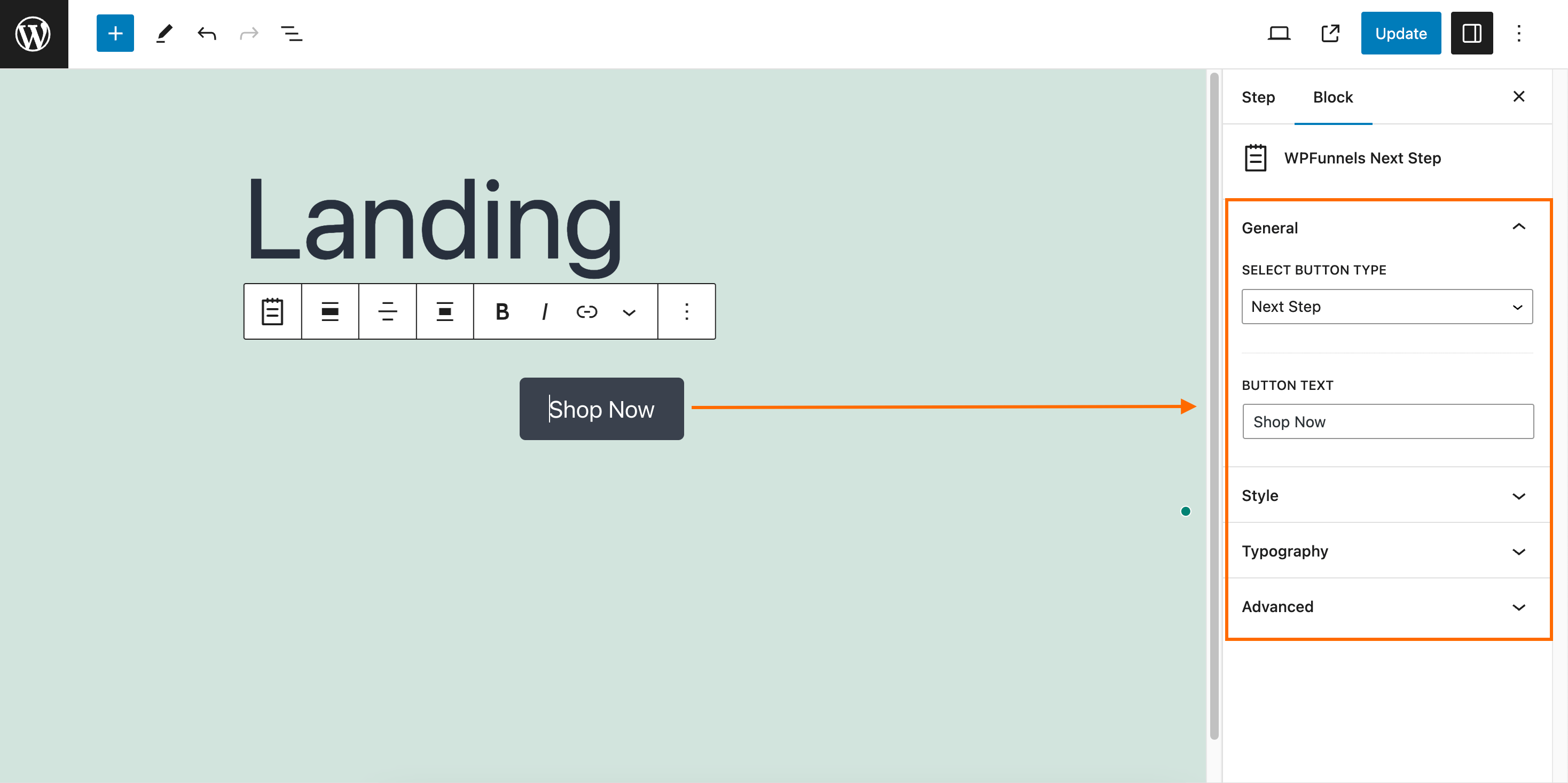
Now just click on WPFunnels Next Step block to add it to your Landing page. It will add a Shop Now button on the Landing page by default.

To make any changes to your Next Step block, go to the Block tab on your right and you will get some options to change the Button Type, Button Text, Style, Typography, etc.

Also, you can add the Optin Form block on the Landing step.
Offer Accept/Reject block, Checkout block, Order Details block won’t work on the Landing Step.

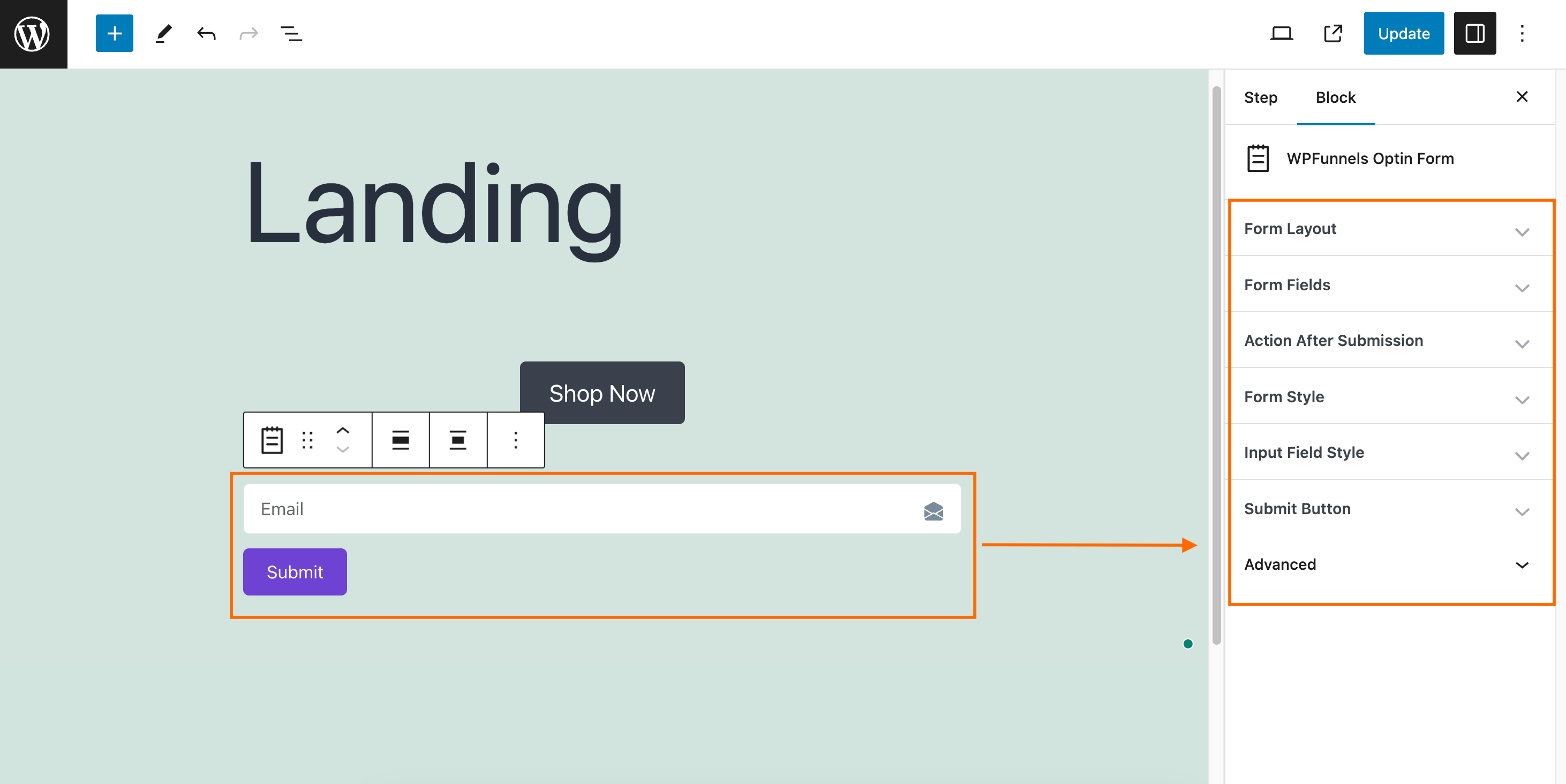
To make any changes to your Optin Form, go to the Block tab on your right and you will get some options to change the Form Layout, Form Field, Form Style, etc.

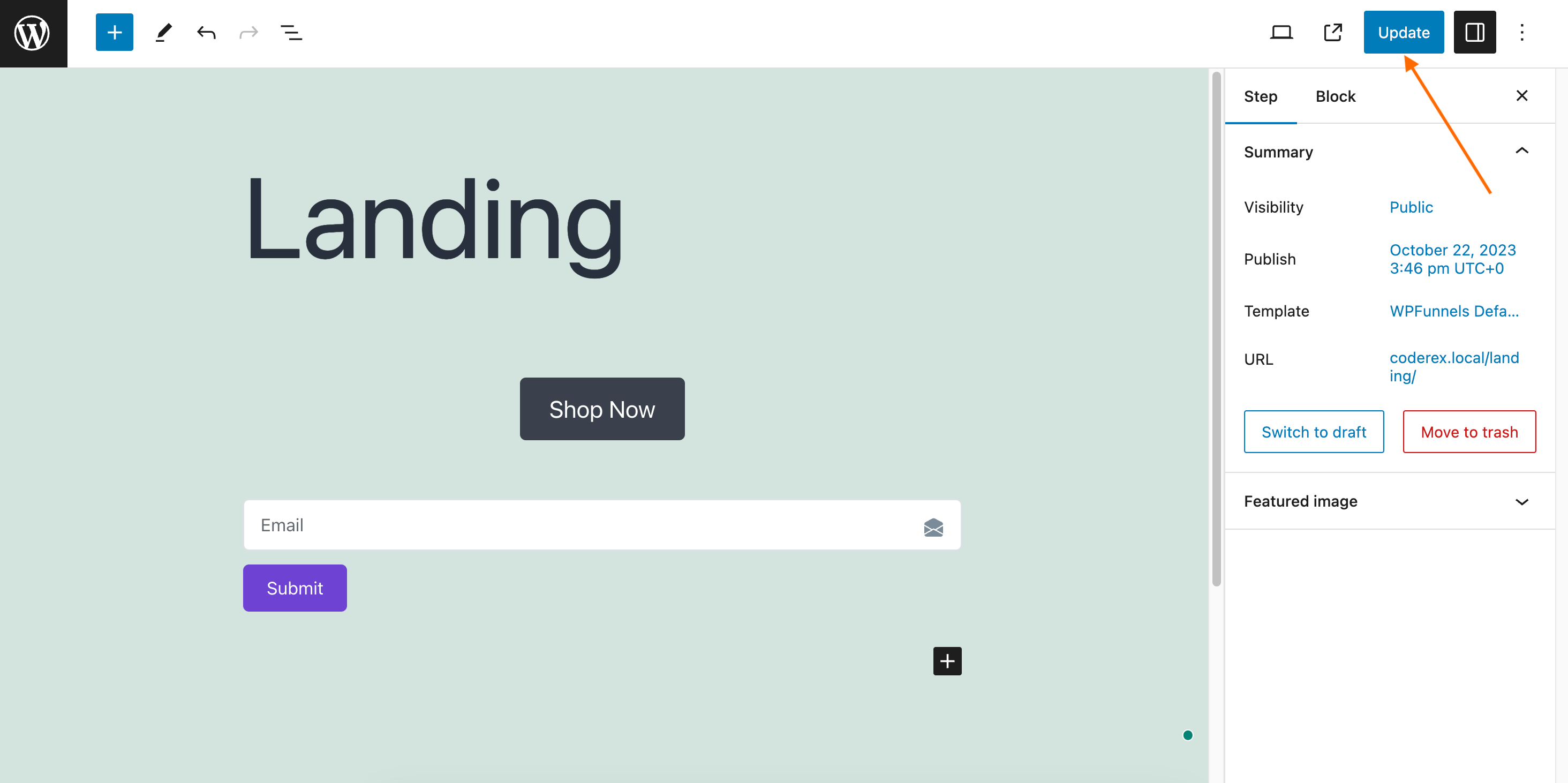
Now click on Save or Update button from the top bar to save the changes.
To see your Landing page in action, click on the View icon next to the Gutenberg Update button, and it will open a new tab and show you the live view of the page.

As you’ve started editing from scratch, edit and complete your Landing page with the necessary content and design.
That’s it, your Landing page will be ready.
