WPFunnels seamlessly integrates with Oxygen Page Builder, enabling you to create and customize professional funnel pages with complete design control.
This comprehensive guide will walk you through designing and customizing your funnel’s Upsell and Downsell pages using Oxygen Page Builder’s powerful features.
Design Upsell And Downsell Pages – Oxygen Page Builder Integration
If you haven’t completed the initial setup, refer to our guide on “How to Add an Upsell or Downsell Offer to Your Funnel” and start from step 1.
Alternatively, if your upsell/downsell steps are already configured, you can jump directly to step 2 to learn the page customization process with Oxygen Page Builder.
Let’s get started with creating high-converting upsell and downsell pages.
Step 1: Add An Upsell or Downsell Offer To Your Funnel
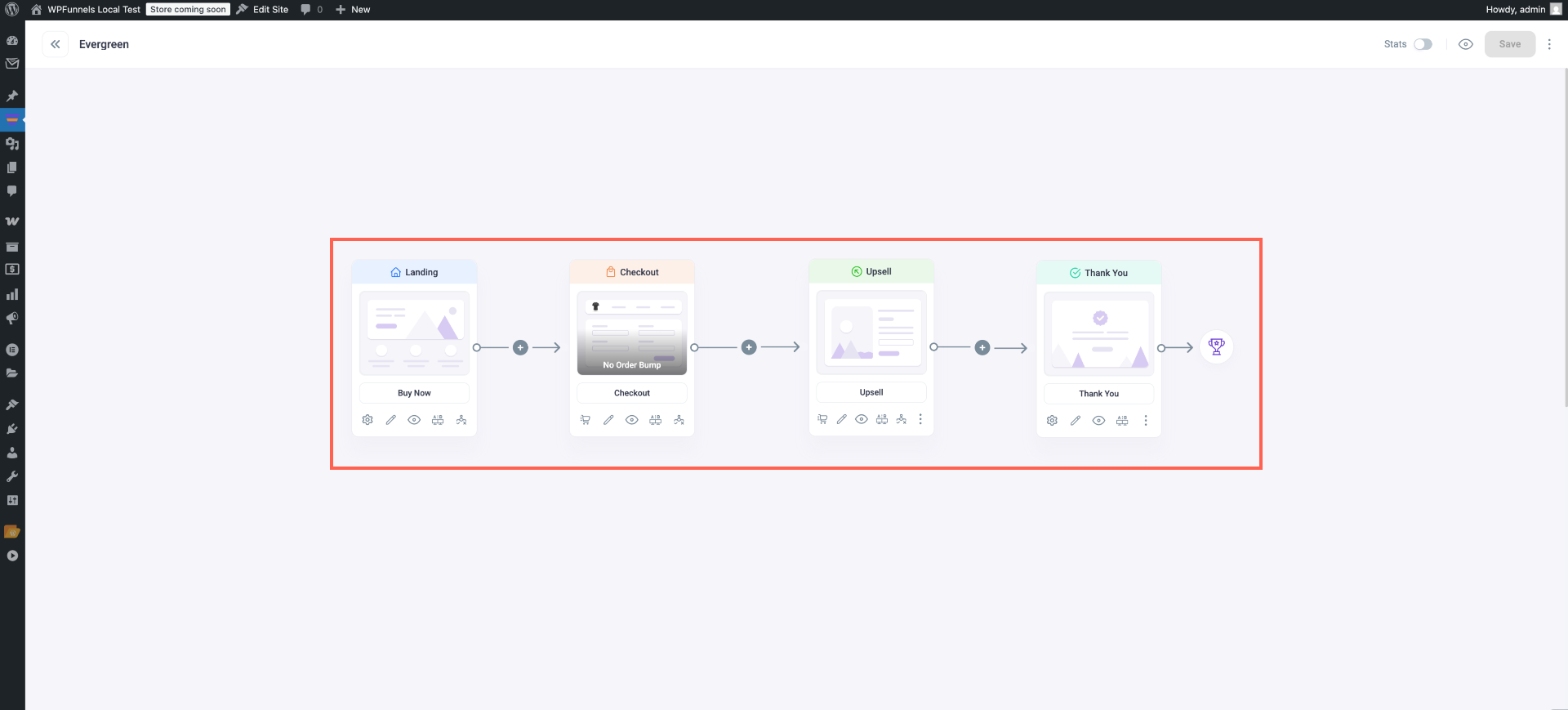
1. To design or edit your Upsell or Downsell page using Oxygen, navigate to your Dashboard > WPFunnels. Create a new funnel or edit an existing one, then add the upsell or downsell step to your funnel sequence.

Now you are ready to edit the Upsell / Downsell page.
Step 2: Edit or Design Upsell / Downsell Page With Oxygen Page Builder
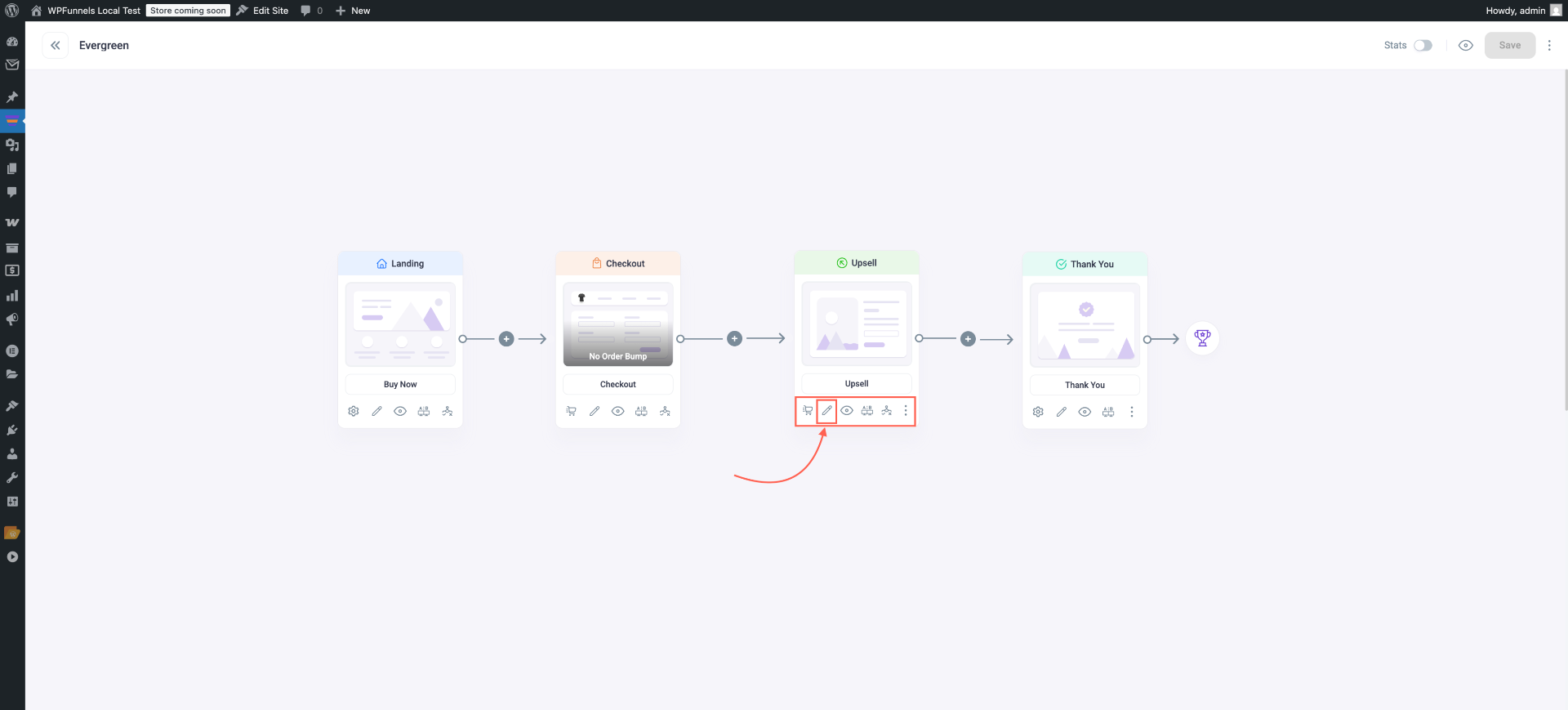
1. Click on the Upsell / Downsell step in your funnel canvas, and 6 new options will appear on top of it.
- Cart
- Edit
- View
- A/B Testing
- Configure
- Copy
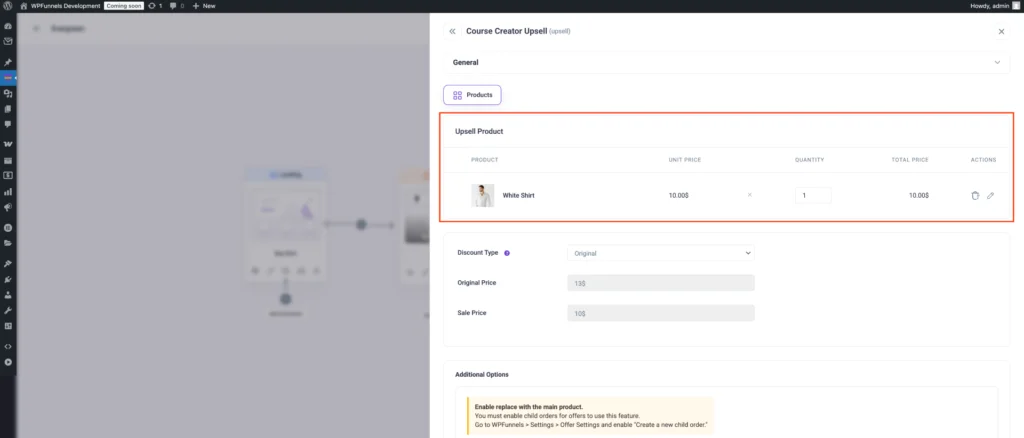
2. Click on the View icon and add a sample product.

and it’ll open a new tab with Oxygen, where you can edit this page.

Note: If you set Oxygen as the default page builder, the Landing page will open with Oxygen. You can change the default page builder from the WPFunnels Settings.

2. From this page, change the Template to WPFunnels Canvas to get the full Canvas.

3. Now, to start editing the Upsell / Downsell page, click on the Edit With Oxygen button, and you will see that the Upsell / Downsell page is opened with the Oxygen builder.

4. Now, to edit any segment, click on the section, and you will get the relevant options on the left side of the screen.

Make any changes you want and to save the changes, click on the Save button on the upper right corner of the screen, and your Upsell / Downsell page changes will be saved.
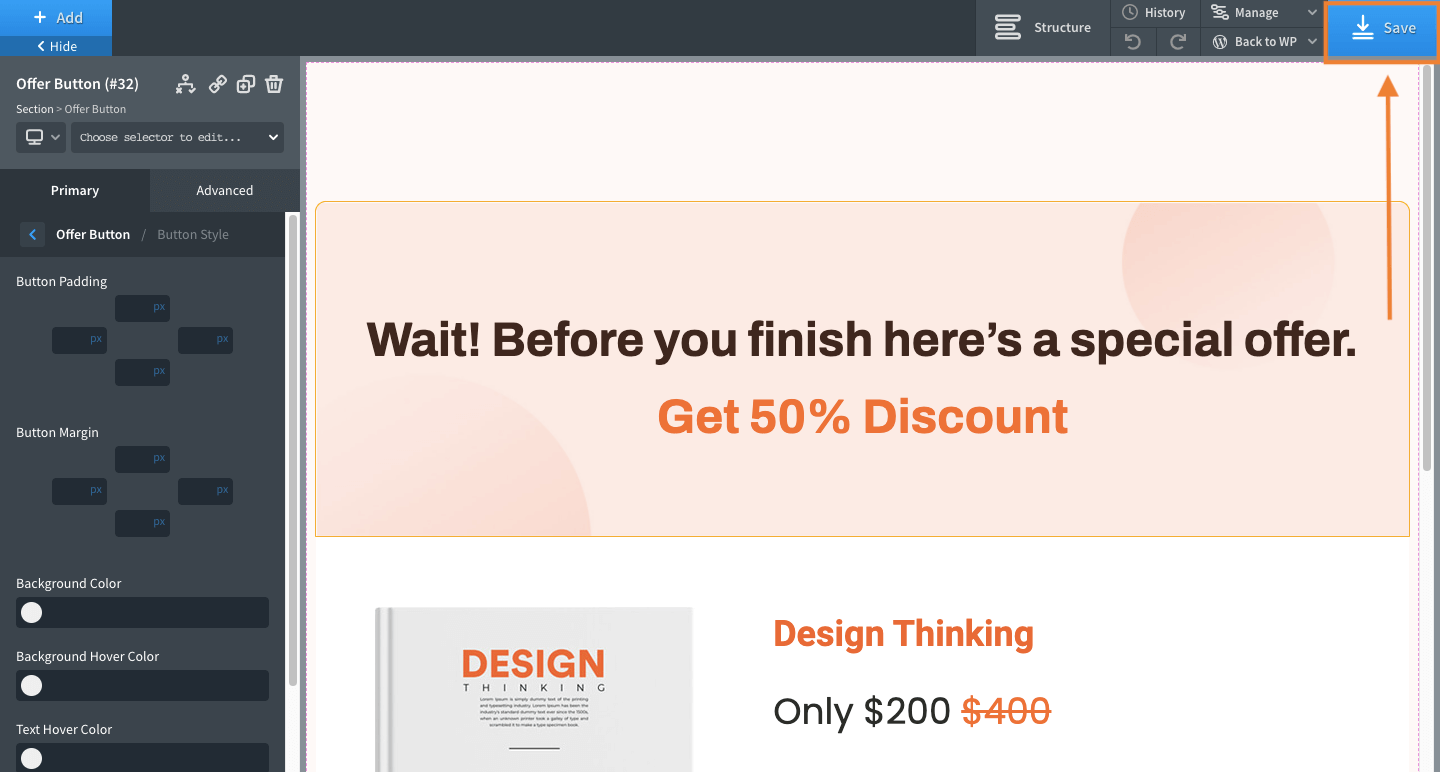
5. To add the Offer Button to your Upsell / Downsell page, click on the Add button from the upper left side of the screen, and you will get all the available Oxygen builder elements.

6. Click on the Offer Button element, and it will be added to the landing page canvas.

Here,
- Click on the Button Options to change Button Text, Offer Action, or Offer Type.
- Click on the Button Style to customize the Color, Style, Typography, etc.
Change the settings as you want and continue with the design.
7. Finally, once the editing is done, click on the Save button from the top-right of the window and the changes will be saved.

That’s it, your Upsell page is ready.
Now you can follow the same steps to design your Downsell page.
