Just like the rest of the Page, I assume you already can add an Upsell step in your canvas and design your Upsell Offer Page seamlessly.
If you’ve missed our previous steps, have a look at the following steps to learn how you can add an Upsell to your WPFunnels canvas:
Step 01: How To Add An Upsell Offer To Your Funnel
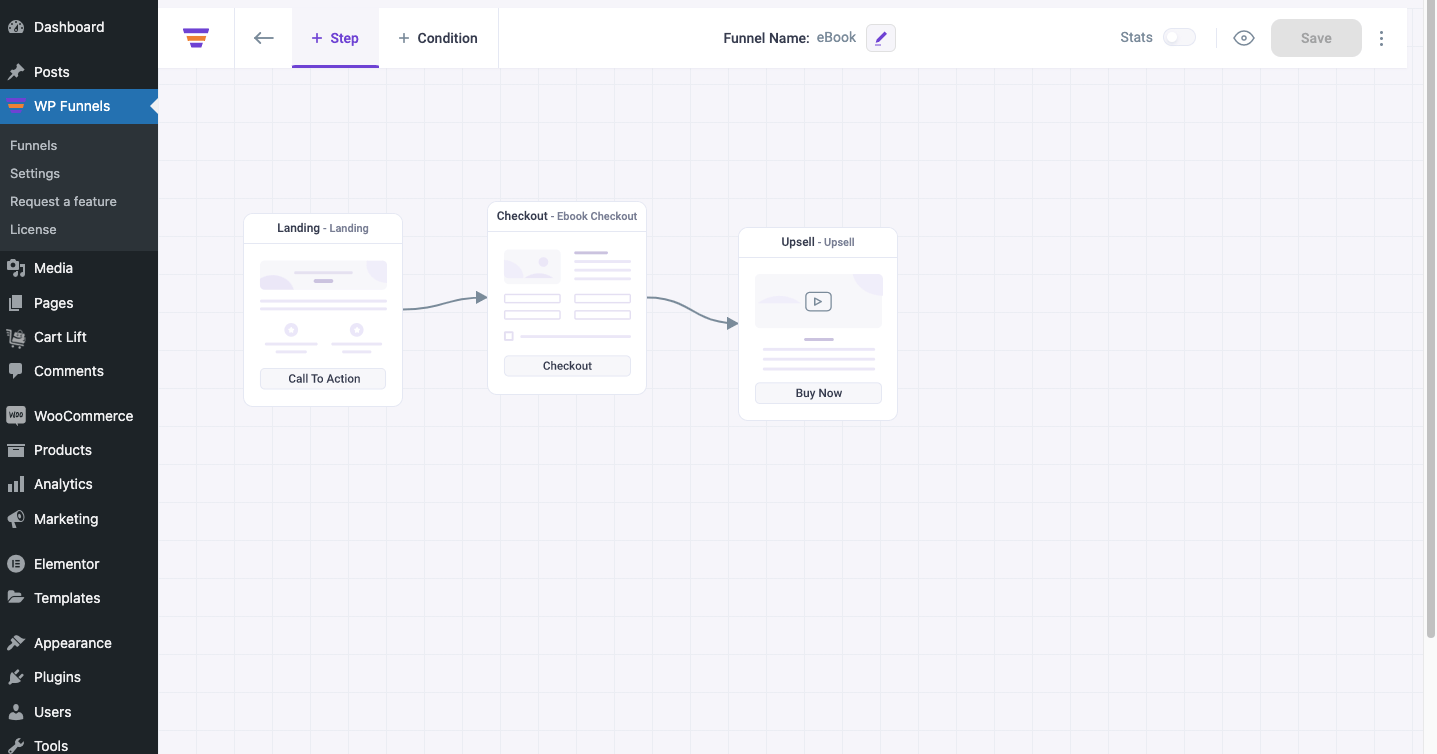
To design or edit your Upsell Page with Gutenberg, first, go to your Dashboard > WPFunnels. Now Add a New Funnel or start editing the existing one.
Click on the Add step, and you will get Upsell step options, drag and drop the Upsell step to your canvas.

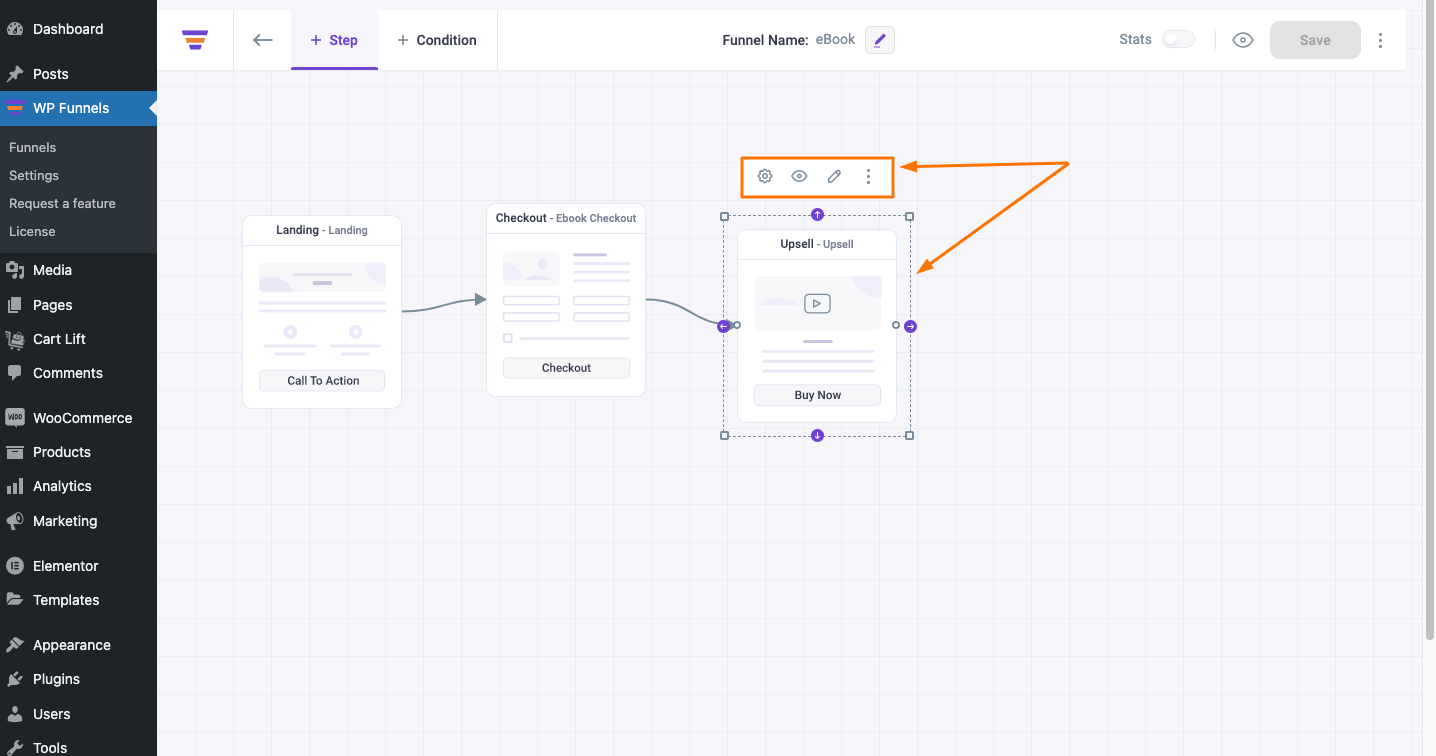
Click on the Upsell step, and you will get Upsell settings options on top of the Upsell step.

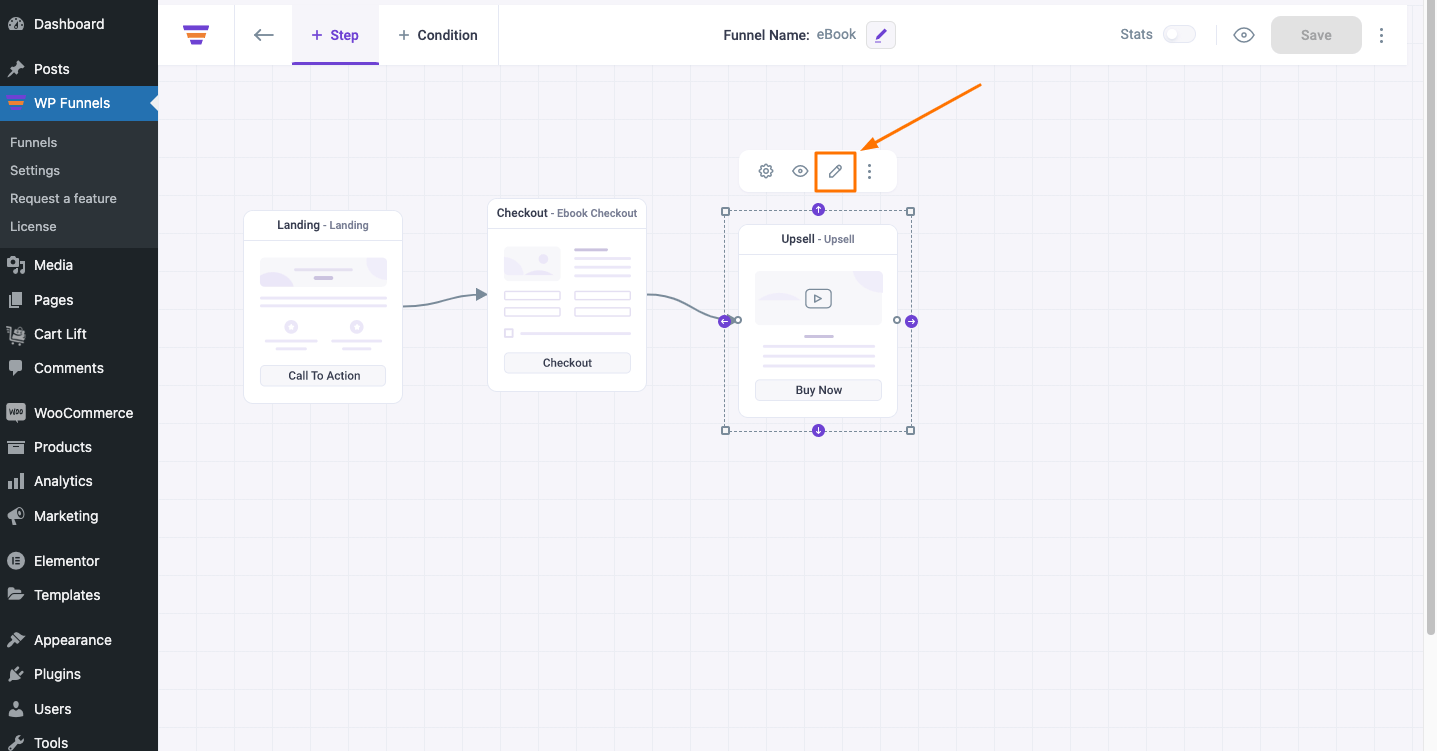
Click on the Edit (pen icon) option from the Upsell settings options.

Once you click on the Edit button, it will open a new tab where you will get the option to edit your Upsell page with the Gutenberg page builder.

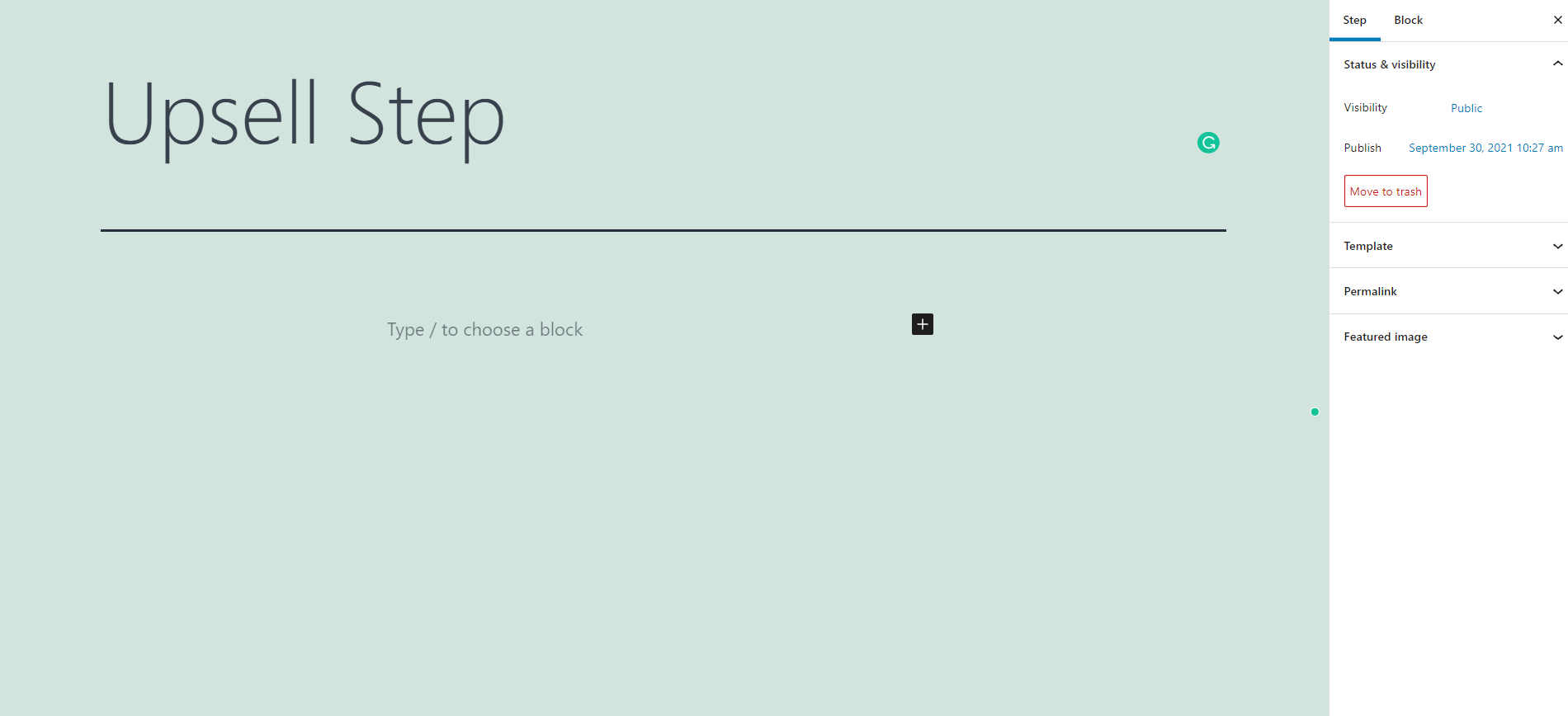
Step 2: Edit Upsell Page WIth Gutenberg
Now, once your Upsell page is now in edit mode with Gutenberg, you will get plenty of options to design the page just like the way you want.
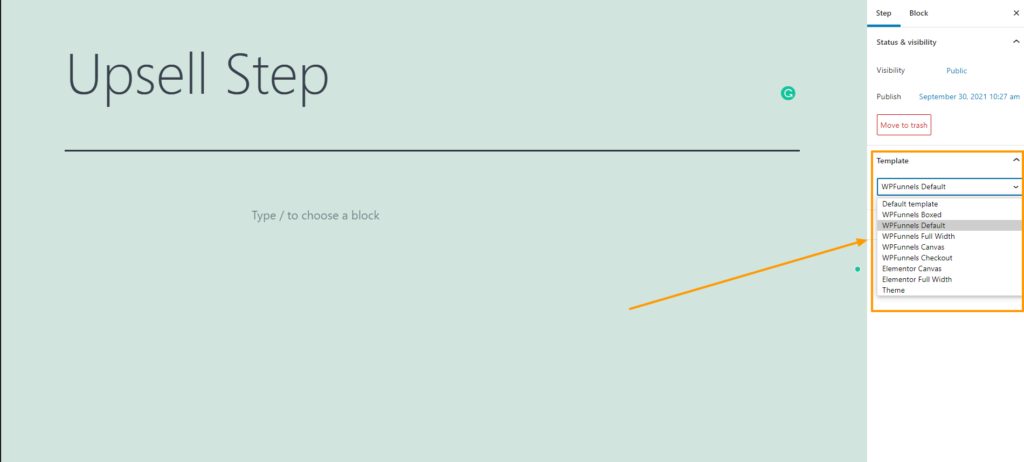
Click on the Template dropdown on the right side of the screen.

Once you click on the dropdown, you will get the different canvas options.
Select your preferred canvas style and click on the Update button to start working with the new canvas.
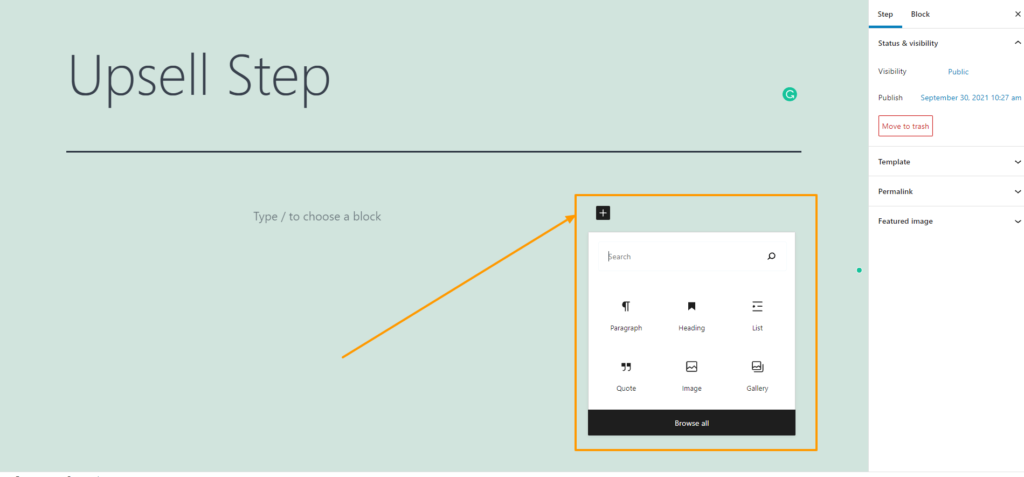
Now, on this Gutenberg editor, you will get a plus (+) button, which you can use to add any new block to your canvas.
Search and select any block and it will be added to the canvas.

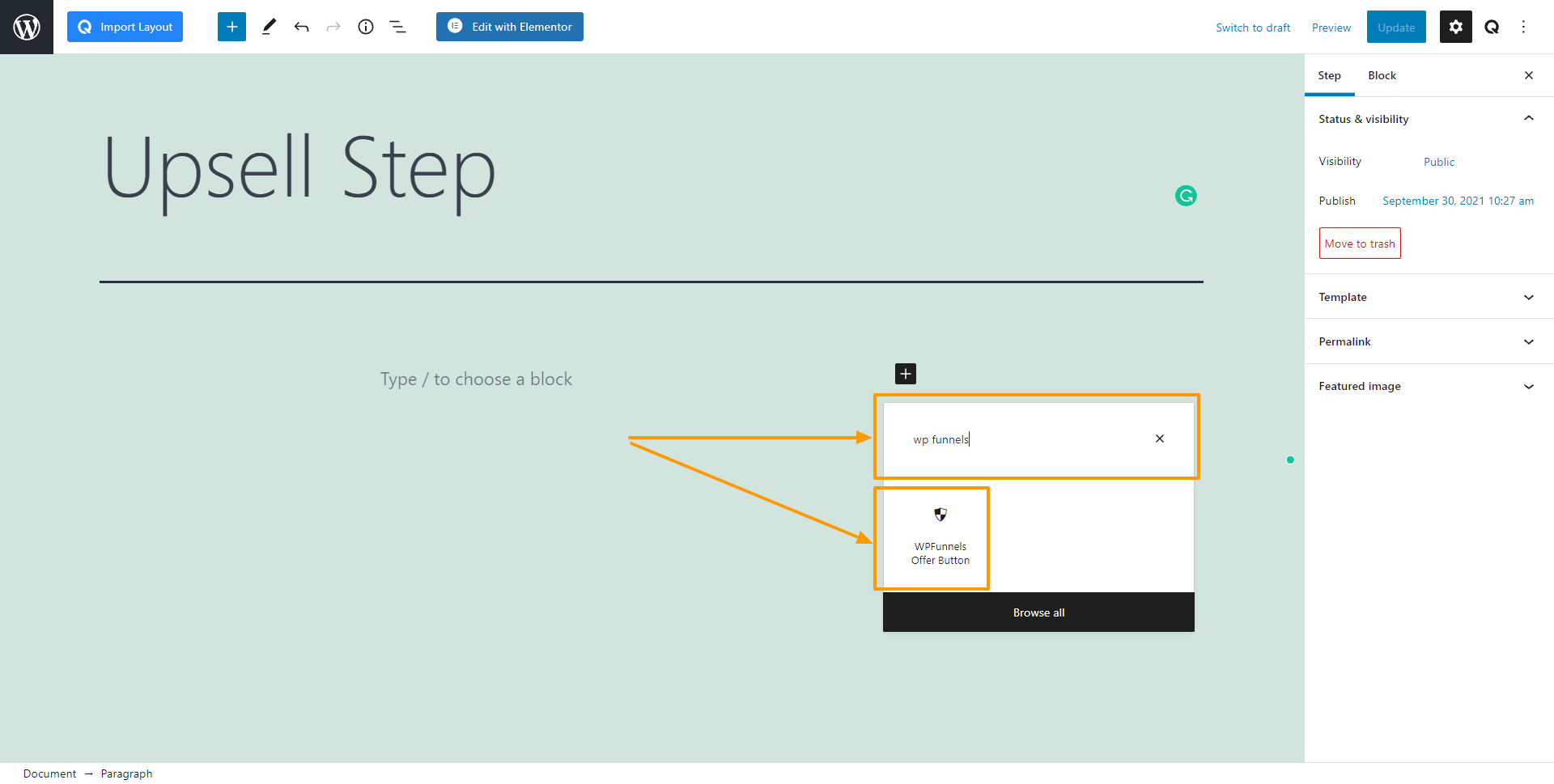
To add WPFunnels Offer Button, search for the WPFunnels Offer Button in the search box, and the Offer Button will be added to your canvas.

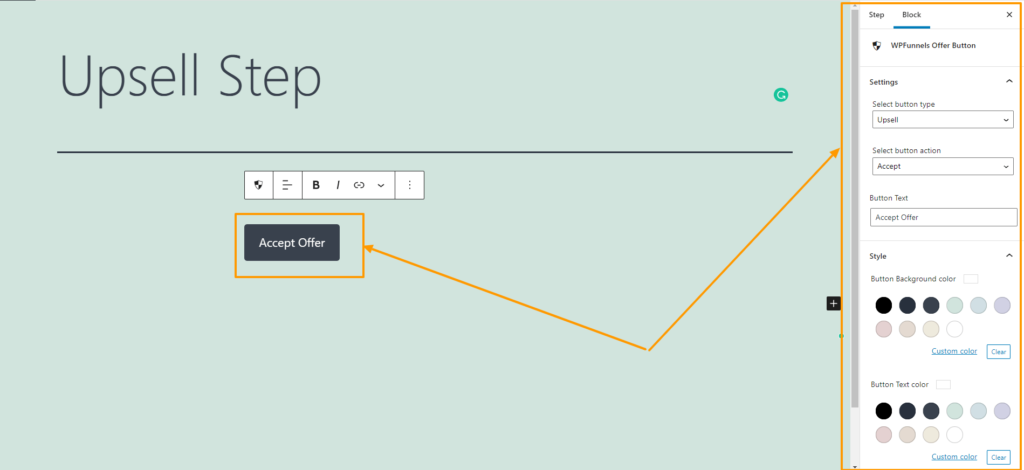
Once you add the Offer Button block, on the right you will get the Offer Button settings.

Change the settings as you want and continue with the design.
Finally, once you are done with the design, click on the Update button.
Now, to see your upsell page in action or test the page, click on the Preview button of Gutenberg:

And you will view your Upsell page in action in a new tab.
Use the same steps to edit and design your Downsell offer pages.
You will find the same, WPFunnels Upsell/Downsell widget when editing the Downsell page.
